今天繼續學習flutter,覺得這個優秀的東西,許多方面還需要完善,作為一個後來者,要多向別人學習。俗話說,“學無先後,達者為師”。今天呢,我又重新把flutter_boss這個項目代碼 從頭到腳看了一遍,併進行重構。 廢話不多說,展示出來分享給大家。本項目源碼已上傳GitHub,文末給出地址。 一 ...
今天繼續學習flutter,覺得這個優秀的東西,許多方面還需要完善,作為一個後來者,要多向別人學習。俗話說,“學無先後,達者為師”。今天呢,我又重新把flutter_boss這個項目代碼
從頭到腳看了一遍,併進行重構。
廢話不多說,展示出來分享給大家。本項目源碼已上傳GitHub,文末給出地址。
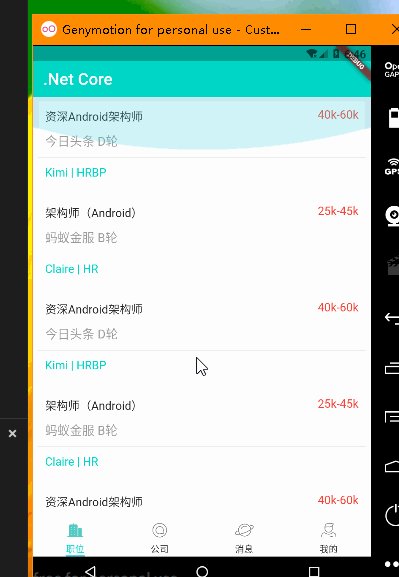
一:第一步先實現了底部TabBar,這裡細心的朋友會發現,出現白屏,這裡確實還沒有處理,下一個項目,會處理。

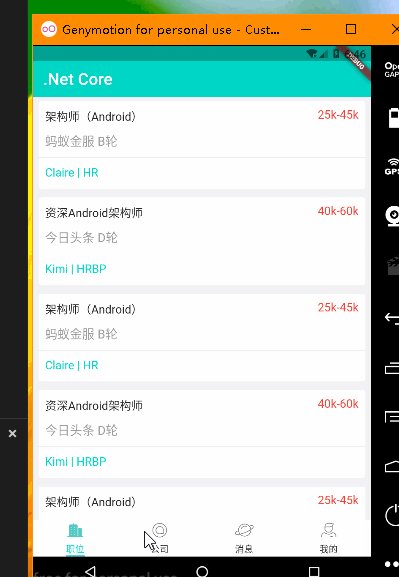
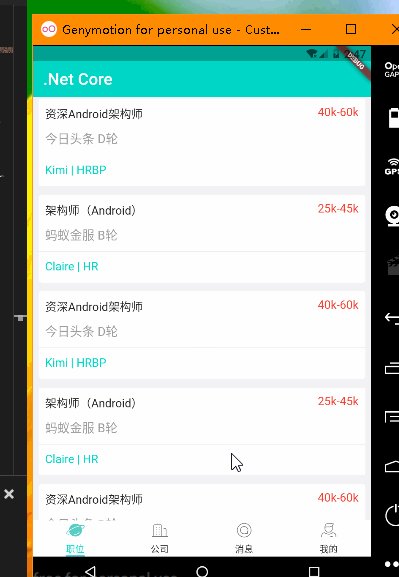
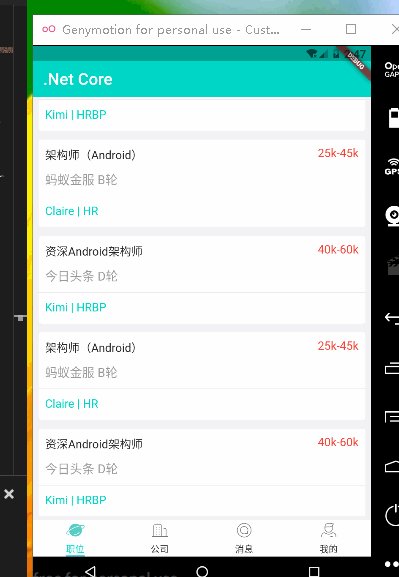
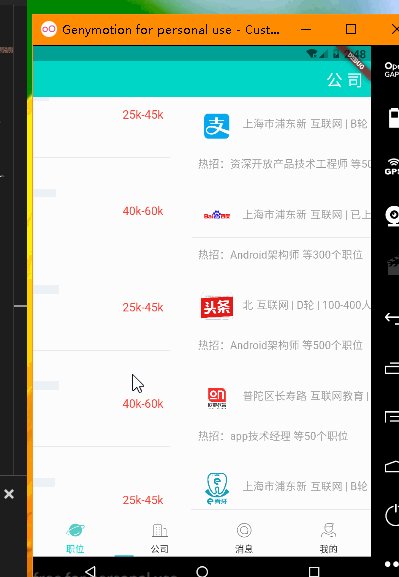
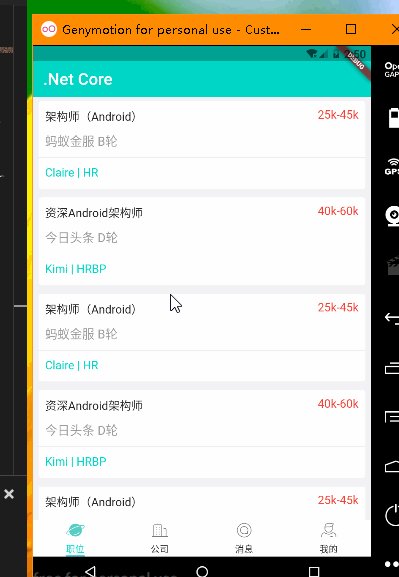
二:實現boss直聘職位Tab的佈局

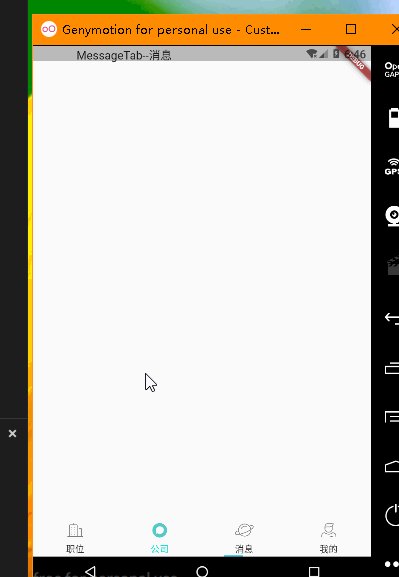
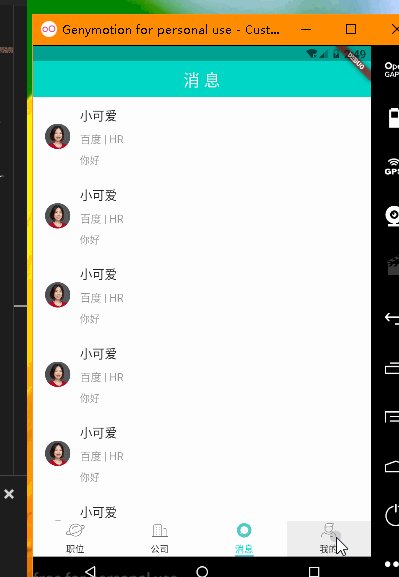
三:實現了消息Tab的佈局,並加點擊事件

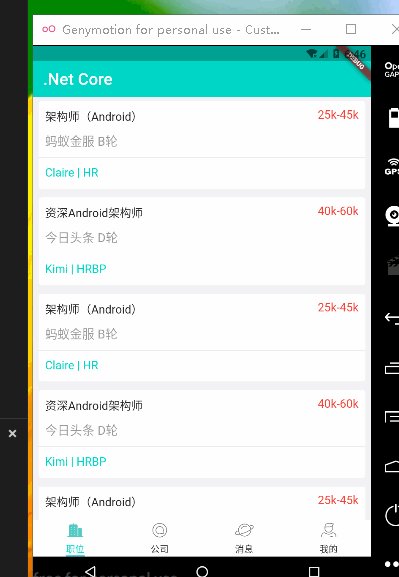
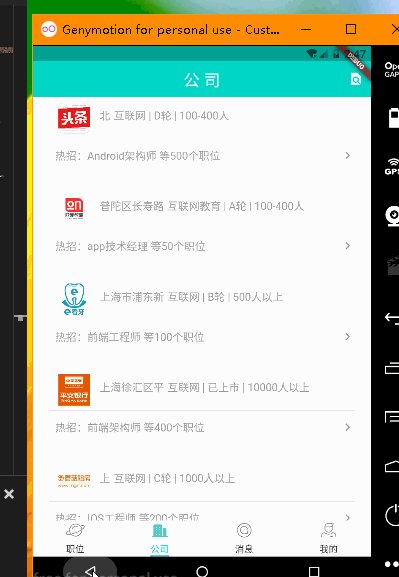
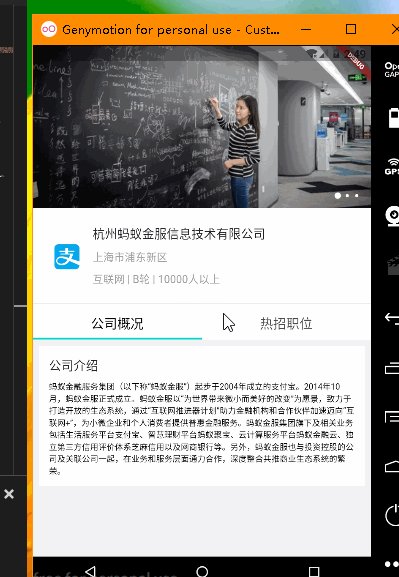
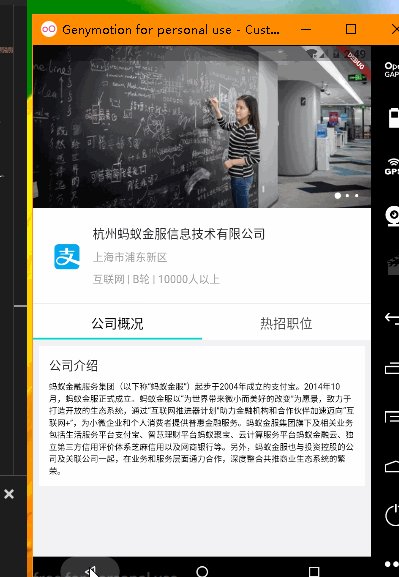
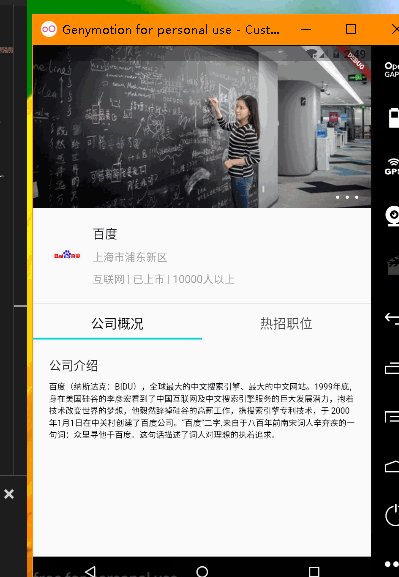
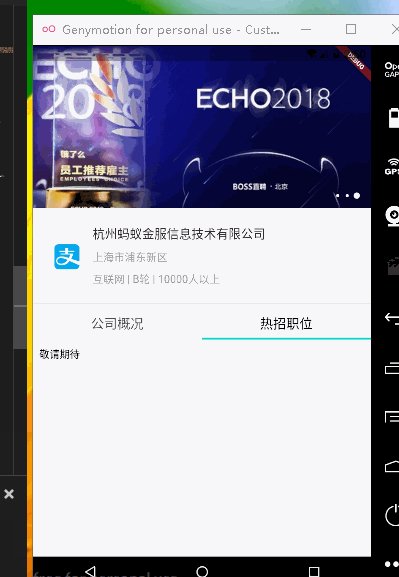
四:實現公司Tab佈局,公司詳情頁佈局,這裡大家會發現輪播這裡有問題,後期會修複

五:消息Tab佈局

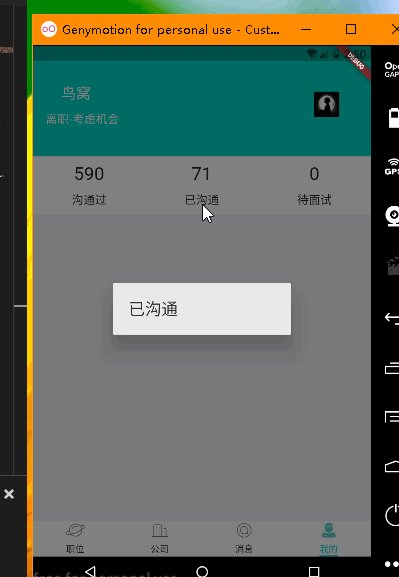
六:實現我的Tab的佈局

該項目還有許多不完善的地方,歡迎朋友們到github上PR,
GitHub地址:https://github.com/TopGuo/flutter_boss_v1.0
下一步計劃,重構一下flutter_Wanandroid 這個項目,該項目會設計到:包含啟動頁,引導頁,主題色切換,應用國際化多語言,版本更新等功能


