什麼是Aurelia? Aurelia 是一個新的開源的,基於web標準的mvvm框架,是一個現代化的js模塊的集合。 Aurelia提供了豐富的plugin,例如國際化,驗證,模態框,UI可視化等。 其強大的binding模塊和template模塊,能夠幫助你更專註於你的業務邏輯,寫出清晰高效的代 ...
什麼是Aurelia?
Aurelia 是一個新的開源的,基於web標準的mvvm框架,是一個現代化的js模塊的集合。
Aurelia提供了豐富的plugin,例如國際化,驗證,模態框,UI可視化等。
其強大的binding模塊和template模塊,能夠幫助你更專註於你的業務邏輯,寫出清晰高效的代碼。
Aurelia 是一個較新穎的項目,但是在github上也是備受關註,現在的star數量已經超過了1W+。
有興趣的小伙伴可以看一下這個git項目:https://github.com/aurelia/framework
以及它的官網:https://aurelia.io/
話不多說接下來介紹幾種搭建Aurelia項目的方式。
1. Aurelia-Cli 腳手架
先全局安裝Aurelia 腳手架 npm install -g aurelia-cli
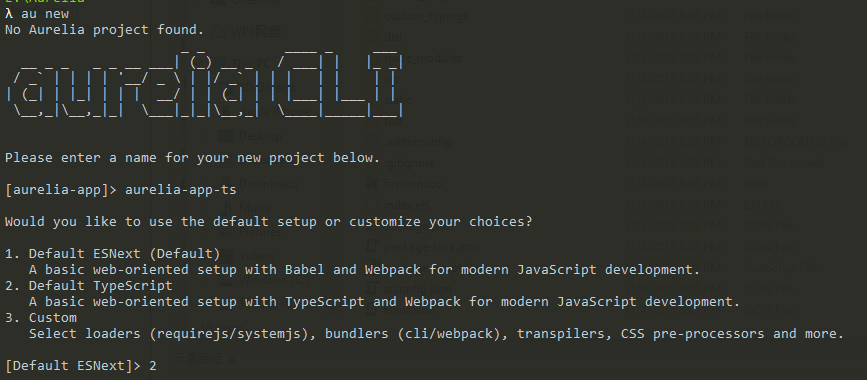
在通過輸入命令行 au new
接著跟著提示一步一步完成新項目的搭建


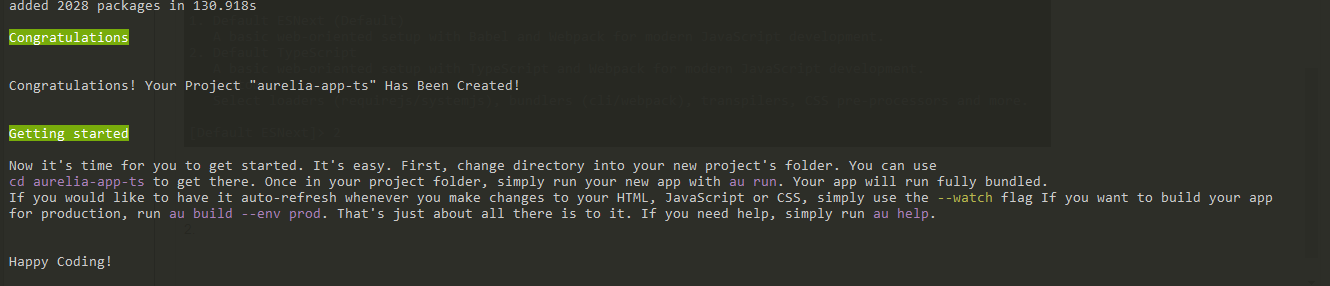
如果看到這個Happy Coding,那麼就可以切換到該目錄下,通過au run 命令,來啟動項目
2. Webpack
雖然aurelia-cli中也有選項可以快速創建基於webpack的項目,但是腳手架搭建出來的項目個人感覺東西比較多,比較複雜,雖然可以直接上手開發,但還是希望能夠瞭解一下這些個配置文件的意義。
所以這裡會講解如何用webpack,一步一步搭建aurelia項目。 項目可以基於TS,或者JS,我這裡為了少加ts相關的loader,就選擇使用了js。
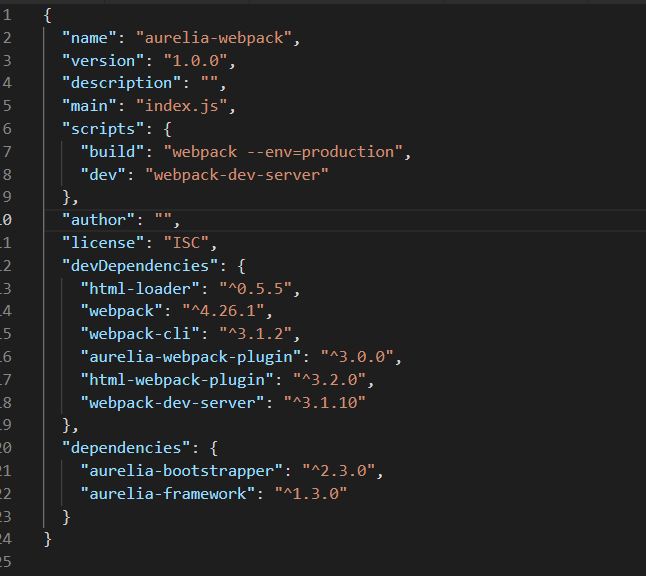
1. 創建空文件夾,之後切換到該文件夾下,用npm init,創建package.json,可以按照下圖添加依賴,之後npm install 一下

html-loader: html loader
webpack,webpack-cli,webpack-dev-server: webpack打包,開發需要的package
aurelia-webpack-plugin: 幫助webpack理解以及解析aurelia代碼
html-webpack-plugin: 處理html模板
部署需要的依賴就兩個: aurelia-bootstrapper, aurelia-framework
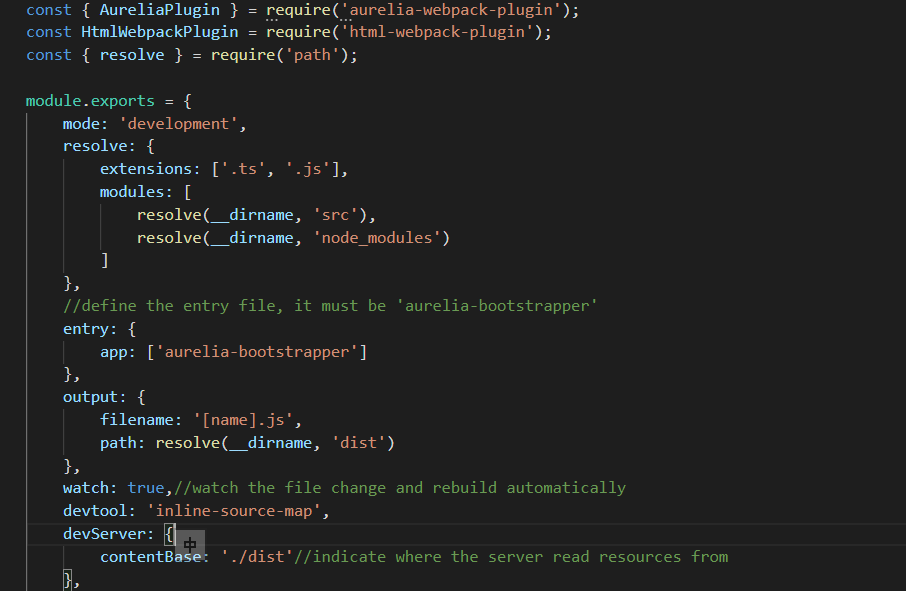
3. 之後在該文件夾下,創建webpack.config.js


mode: 打包模式
resolve:從哪裡去讀取依賴文件
entry:如果使用aurelia構建項目,那麼項目的入口文件必然是aurelia-bootstrapper,這一點需要註意
output: 打包後的文件放置於哪個文件夾
watch:檢測文件變化
devtool:代碼的sourcemap
devserver:指定伺服器從哪裡去讀取資源
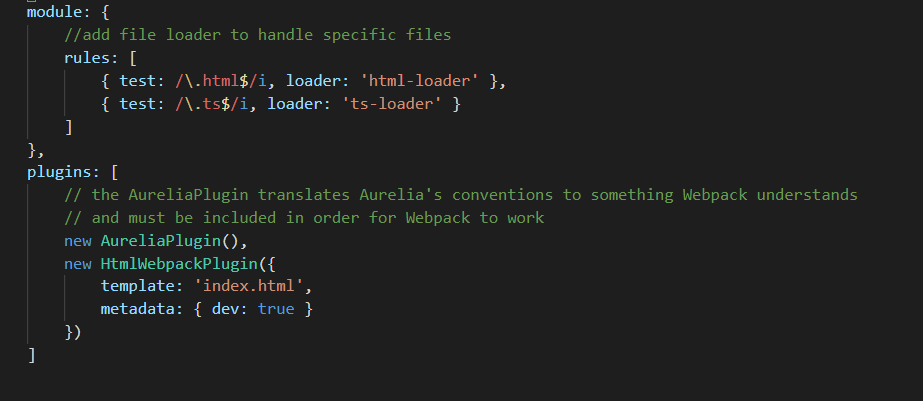
module:rules 定義了讀取文件的loader
plugins:插件
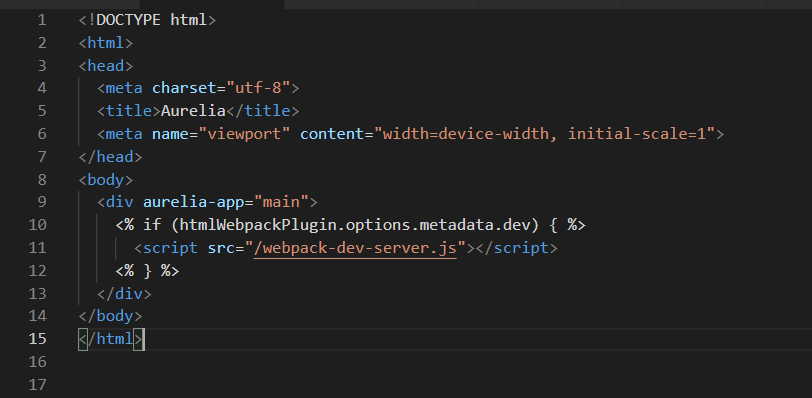
4. 根目錄添加index.html

這是項目的啟始頁,需要註意的是aurelia-app 這個屬性指定的文件(配置)
5. 接著來看這個配置文件,main.js

這邊需要註意的是,我這裡使用的是js文件,所以參數au 沒有去指定類型,但其實au的類型就是上面import 中的Aurelia
可以直接使用預設的configuration。
這個文件會調用au.start() 來啟動aurelia,以及setRoot來設置項目的根節點
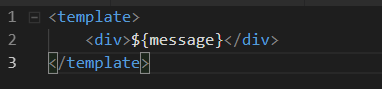
6. 接著來看如何添加app 模板
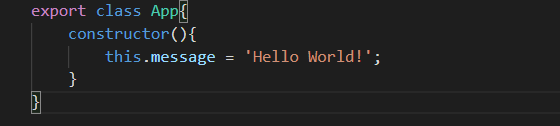
在aurelia中創建模板是一件非常簡單的事情,添加“-”命名連接的html文件以及同名的js或ts文件,之後添加如下代碼,那麼一個標準的模板就創建完畢了。
除了標準模板之外,也可以創建一個純視圖的模板(只有html文件)或者創建一個沒有視圖的文件(只有ts或者js文件)

7. 項目結構

8 完成上述配置之後,可以通過命令行 npm run dev來啟動項目
最後打開瀏覽器看到HelloWorld!,那麼簡單的aurelia項目就搭建完畢了。
除了上述兩種方式之外,還可以使用JSPM或者官網提供直接提供的項目骨架。
如果之後有需要的話,會去嘗試一下用JSPM來配置項目。