1.爬蟲:爬蟲,是一種按照一定的規則,自動地抓取網頁信息的程式或者腳本;利用NodeJS實現一個簡單的爬蟲案例,爬取Boss直聘網站的web前端相關的招聘信息,以廣州地區為例; 2.腳本所用到的nodejs模塊 express 用來搭建一個服務,將結果渲染到頁面 swig 模板引擎 cheerio ...
1.爬蟲:爬蟲,是一種按照一定的規則,自動地抓取網頁信息的程式或者腳本;利用NodeJS實現一個簡單的爬蟲案例,爬取Boss直聘網站的web前端相關的招聘信息,以廣州地區為例;
2.腳本所用到的nodejs模塊
express 用來搭建一個服務,將結果渲染到頁面
swig 模板引擎
cheerio 用來抓取頁面的數據
requests 用來發送請求數據(具體可查:https://www.npmjs.com/package/requests)
async 用來處理非同步操作,解決請求嵌套的問題,腳本中只使用了async.whilst(test,iteratee,callback),具體可見:https://caolan.github.io/async/
3.實現流程:
首先先獲取到所爬取頁面的URL,打開boss直聘網站,搜索web前端既可以獲取到 https://www.zhipin.com/c101280100-p100901/?page=1&ka=page-next

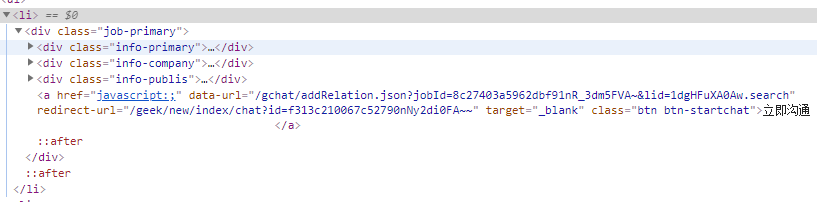
然後通過Chrome瀏覽器打開F12,獲取到信息中多對應的dom節點,即可知道想要獲取信息;

4.代碼實現
目錄結構:

app.js
var cheerio = require('cheerio'); var requests = require('requests'); var async = require('async'); var express = require('express'); var swig = require('swig'); var app = express(); swig.setDefaults({cache:false}); app.set('views','./views/'); app.set('view engine','html'); app.engine('html',swig.renderFile); app.get('/',function(req,res,next){ var page = 1; //當前頁數 var list = []; //保存記錄 async.whilst( function(){ return page < 11; }, function(callback){ requests(`https://www.zhipin.com/c101280100-p100901/?page=${page}&ka=page-next`) .on('data',function(chunk){ var $ = cheerio.load(chunk.toString()); $('.job-primary').each(function(){ var company = $(this).find('.info-company .company-text .name').text(); var job_title = $(this).find('.info-primary .name .job-title').text(); var salary = $(this).find('.info-primary .name .red').text(); var description = $(this).find('.info-company .company-text p').text(); var area = $(this).find('.info-primary p').text(); var item = { company:company, job_title:job_title, salary:salary, description:description, area:area }; list.push(item); }); page++; callback(); }).on('end',function(err){ if(err){ console.log(err); } if(page==10){ res.render('index',{ lists:list }); } }); }, function(err){ console.log(err); } ); }); //監聽 app.listen(8080);
view/index.html頁面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> table{ width:1300px; border:1px solid #ccc; border-collapse: collapse; text-align: center; margin:0 auto; } td,tr,th{ border:1px solid #ccc; border-collapse: collapse; } tr{ height:30px; line-height: 30px; } </style> <body> <table> <thead> <tr> <th>公司名稱</th> <th>公司地址</th> <th>薪資</th> <th>公司描述</th> <th>崗位名稱</th> </tr> </thead> <tbody> {% for list in lists %} <tr> <td>{{list.company}}</td> <td>{{list.area}}</td> <td>{{list.salary}}</td> <td>{{list.description}}</td> <td>{{list.job_title}}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
5.啟動
直接通過 node app.js啟動即可;
6.運行結果(http://localhost:8080),只截取部分數據




