首先我得感謝某位博主,非常抱歉,因為之前直接下載博主提供這篇文章的demo,然後去研究了,沒記住博主的名字。再次非常感謝。 而這個dome我又修改了一些,完善了一些不美觀的bug,當然還有,後面會陸續更新。 1 、一開始需要給坐標軸初始一個畫布 2、然後畫坐標軸,包括x、y軸的直線、箭頭、字元串的索 ...
首先我得感謝某位博主,非常抱歉,因為之前直接下載博主提供這篇文章的demo,然後去研究了,沒記住博主的名字。再次非常感謝。
而這個dome我又修改了一些,完善了一些不美觀的bug,當然還有,後面會陸續更新。
1 、一開始需要給坐標軸初始一個畫布
//初始化畫布 +(instancetype)initWithFrame:(CGRect)frame{ //找到名稱叫BezierCurveView的xib視圖 BezierCurveView *bezierCurveView = [[NSBundle mainBundle] loadNibNamed:@"BezierCurveView" owner:self options:nil].lastObject; bezierCurveView.frame = frame; //背景視圖 UIView *backView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, frame.size.width, frame.size.height)]; backView.backgroundColor = XYQColor(255, 229, 239); [bezierCurveView addSubview:backView]; myFrame = frame; return bezierCurveView; }
2、然後畫坐標軸,包括x、y軸的直線、箭頭、字元串的索引、路徑的渲染。
/** * 畫坐標軸 */ -(void)drawXYLine:(NSMutableArray *)x_names AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion{ UIBezierPath *path = [UIBezierPath bezierPath]; //1.Y軸、X軸的直線 [path moveToPoint:CGPointMake(MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+adddistance, MARGIN)]; [path moveToPoint:CGPointMake(MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; //2.添加箭頭 [path moveToPoint:CGPointMake(MARGIN+adddistance, MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN-5+adddistance, MARGIN+5)]; [path moveToPoint:CGPointMake(MARGIN+adddistance, MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+5+adddistance, MARGIN+5)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN-5+adddistance, CGRectGetHeight(myFrame)-MARGIN-5)]; [path moveToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN+adddistance, CGRectGetHeight(myFrame)-MARGIN)]; [path addLineToPoint:CGPointMake(MARGIN+CGRectGetWidth(myFrame)-2*MARGIN-5+adddistance, CGRectGetHeight(myFrame)-MARGIN+5)]; //3.添加索引格 //X軸 for (int i=0; i<x_names.count; i++) { CGFloat X = MARGIN + MARGIN*(i+1); CGPoint point = CGPointMake(X+adddistance,CGRectGetHeight(myFrame)-MARGIN); [path moveToPoint:point]; [path addLineToPoint:CGPointMake(point.x, point.y-3)]; } //Y軸(實際長度為200,此處比例縮小一倍使用) for (int i=0; i<11; i++) { CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i; CGPoint point = CGPointMake(MARGIN+adddistance,Y); [path moveToPoint:point]; [path addLineToPoint:CGPointMake(point.x+3, point.y)]; } //4.添加索引格文字 //X軸 for (int i=0; i<x_names.count+1; i++) { CGFloat X = MARGIN + 15 + MARGIN*i; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(X+adddistance, CGRectGetHeight(myFrame)-MARGIN, MARGIN, 20)]; if(i < x_names.count){ textLabel.text = x_names[i]; } else{ textLabel.text = @"年/月"; } textLabel.font = [UIFont systemFontOfSize:10]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.textColor = [UIColor blueColor]; [self addSubview:textLabel]; } //Y軸 for (int i=0; i<11; i++) { CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-Y_EVERY_MARGIN*i; UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, Y-5, MARGIN+adddistance, 10)]; textLabel.text = [NSString stringWithFormat:@"%ld",starting+proportion*10*i]; textLabel.font = [UIFont systemFontOfSize:10]; textLabel.textAlignment = NSTextAlignmentCenter; textLabel.textColor = [UIColor redColor]; [self addSubview:textLabel]; } //5.渲染路徑 CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor blackColor].CGColor; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; }
3、實現的方法
/** * 畫折線圖 * @param x_names x軸值的所有值名稱 * @param targetValues 所有目標值 * @param lineType 直線類型 * @param adddistance y軸的字元串長度的增加距離 * @param starting 坐標軸原點的大小數值 * @param proportion y軸上的數值比例差為10的倍數 */ -(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion; /** * 畫柱狀圖 * @param x_names x軸值的所有值名稱 * @param targetValues 所有目標值 * @param adddistance y軸的字元串長度的增加距離 * @param starting 坐標軸原點的大小數值 * @param proportion y軸上的數值比例差為10的倍數 */ -(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion;
4、折線圖的實現
/** * 畫折線圖 */ -(void)drawLineChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues LineType:(LineType) lineType AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion{ //1.畫坐標軸 [self drawXYLine:x_names AdddistanceValues:adddistance StartingValues:starting ProportionValuess:proportion]; NSMutableArray * targetValues1 =[[NSMutableArray alloc]init]; for (int i=0; i<targetValues.count; i++ ){ CGFloat coed =[targetValues[i] integerValue]; [targetValues1 addObject:@((coed-starting)/proportion)]; } //2.獲取目標值點坐標 NSMutableArray *allPoints = [NSMutableArray array]; for (int i=0; i<targetValues1.count; i++) { CGFloat doubleValue = 2*[targetValues1[i] floatValue]; //目標值放大兩倍 CGFloat X = MARGIN+adddistance + MARGIN*(i+1); CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue; CGPoint point = CGPointMake(X,Y); UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectMake(point.x-1, point.y-1, 2.5, 2.5) cornerRadius:2.5]; CAShapeLayer *layer = [CAShapeLayer layer]; layer.strokeColor = [UIColor purpleColor].CGColor; layer.fillColor = [UIColor purpleColor].CGColor; layer.path = path.CGPath; [self.subviews[0].layer addSublayer:layer]; [allPoints addObject:[NSValue valueWithCGPoint:point]]; } //3.坐標連線 UIBezierPath *path = [UIBezierPath bezierPath]; [path moveToPoint:[allPoints[0] CGPointValue]]; CGPoint PrePonit; switch (lineType) { case LineType_Straight: //直線 for (int i =1; i<allPoints.count; i++) { CGPoint point = [allPoints[i] CGPointValue]; [path addLineToPoint:point]; } break; case LineType_Curve: //曲線 for (int i =0; i<allPoints.count; i++) { if (i==0) { PrePonit = [allPoints[0] CGPointValue]; }else{ CGPoint NowPoint = [allPoints[i] CGPointValue]; [path addCurveToPoint:NowPoint controlPoint1:CGPointMake((PrePonit.x+NowPoint.x)/2, PrePonit.y) controlPoint2:CGPointMake((PrePonit.x+NowPoint.x)/2, NowPoint.y)]; //三次曲線 PrePonit = NowPoint; } } break; } CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor greenColor].CGColor; shapeLayer.fillColor = [UIColor clearColor].CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; //4.添加目標值文字 for (int i =0; i<allPoints.count; i++) { UILabel *label = [[UILabel alloc] init]; label.textColor = [UIColor purpleColor]; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:10]; [self.subviews[0] addSubview:label]; if (i==0) { CGPoint NowPoint = [allPoints[0] CGPointValue]; label.text = [NSString stringWithFormat:@"%.0lf",starting+proportion*(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/2]; label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y-20, MARGIN+adddistance, 20); PrePonit = NowPoint; }else{ CGPoint NowPoint = [allPoints[i] CGPointValue]; if (NowPoint.y<PrePonit.y) { //文字置於點上方 label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y-20, MARGIN+adddistance, 20); }else{ //文字置於點下方 label.frame = CGRectMake(NowPoint.x-MARGIN/2, NowPoint.y, MARGIN+adddistance, 20); } label.text = [NSString stringWithFormat:@"%.0lf",starting+proportion*(CGRectGetHeight(myFrame)-NowPoint.y-MARGIN)/2]; PrePonit = NowPoint; } } }
5、柱狀圖的實現
/** * 畫柱狀圖 */ -(void)drawBarChartViewWithX_Value_Names:(NSMutableArray *)x_names TargetValues:(NSMutableArray *)targetValues AdddistanceValues:(NSInteger )adddistance StartingValues:(NSInteger)starting ProportionValuess:(NSInteger)proportion{ //1.畫坐標軸 [self drawXYLine:x_names AdddistanceValues:adddistance StartingValues:starting ProportionValuess:proportion]; NSMutableArray * targetValues1 =[[NSMutableArray alloc]init]; for (int i=0; i<targetValues.count; i++ ){ CGFloat coed =[targetValues[i] integerValue]; [targetValues1 addObject:@((coed-starting)/proportion)]; } //2.每一個目標值點坐標 for (int i=0; i<targetValues1.count; i++) { CGFloat doubleValue = 2*[targetValues1[i] floatValue]; //目標值放大兩倍 CGFloat X = MARGIN + MARGIN*(i+1)+5; CGFloat Y = CGRectGetHeight(myFrame)-MARGIN-doubleValue; UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(X-MARGIN/2+adddistance, Y, MARGIN-10, doubleValue)]; CAShapeLayer *shapeLayer = [CAShapeLayer layer]; shapeLayer.path = path.CGPath; shapeLayer.strokeColor = [UIColor clearColor].CGColor; shapeLayer.fillColor = XYQRandomColor.CGColor; shapeLayer.borderWidth = 2.0; [self.subviews[0].layer addSublayer:shapeLayer]; //3.添加文字 UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(X-MARGIN/2, Y-20, MARGIN-10+adddistance*2, 20)]; label.text = [NSString stringWithFormat:@"%.0lf",starting+proportion*(CGRectGetHeight(myFrame)-Y-MARGIN)/2]; label.textColor = [UIColor purpleColor]; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont systemFontOfSize:10]; [self.subviews[0] addSubview:label]; } }
6、父視圖view部分代碼
- (void)viewDidLoad { [super viewDidLoad]; self.view.layer.backgroundColor=[UIColor whiteColor].CGColor; //1.初始化 self.bezierView = [BezierCurveView initWithFrame:CGRectMake(20, 30, SCREEN_W-40, 280)]; self.bezierView.center = self.view.center; [self.view addSubview:self.bezierView]; //2.折線圖 // [self drawLineChart]; //3.柱狀圖 // [self drawBaseChart]; } //畫折線圖 -(void)drawLineChart{ //直線 // [self.bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Straight AdddistanceValues:20 StartingValues:120000 ProportionValuess:100]; // [self.bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve AdddistanceValues:10 StartingValues:50000 ProportionValuess:100]; // [self.bezierView drawLineChartViewWithX_Value_Names:self.x_names TargetValues:self.targets LineType:LineType_Curve AdddistanceValues:20 StartingValues:120000 ProportionValuess:100]; }
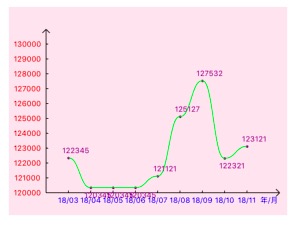
7、iponexr演示結果圖片