上一篇寫的是左右寬高固定,中間自適應,根據上一篇的內容,總結了下上下寬高固定,中間自適應的幾種佈局方式,話不多說,直接上代碼。 下邊圖片是代碼運行的效果圖,大家可以運行代碼試試看。 自己總結的,有不對的地方歡迎大家指正! ...
上一篇寫的是左右寬高固定,中間自適應,根據上一篇的內容,總結了下上下寬高固定,中間自適應的幾種佈局方式,
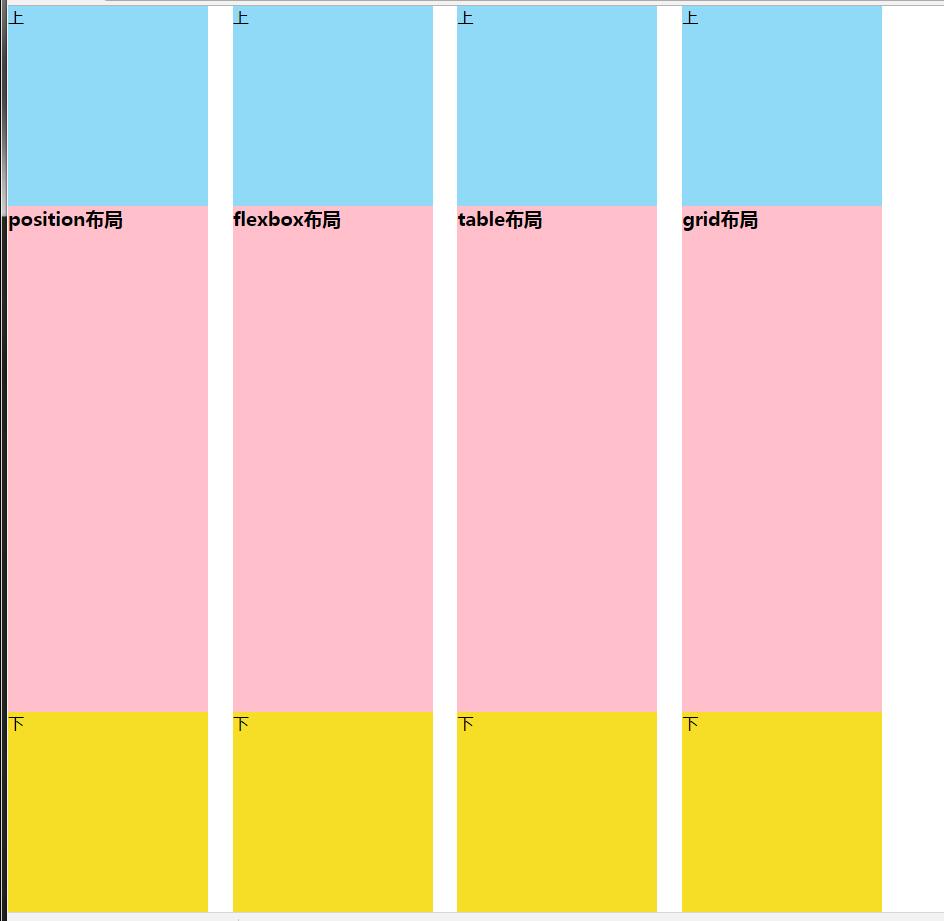
有4種佈局方式: position; flex; table; grid; 話不多說,直接上代碼。
<!DOCTYPE html> <html> <head> <title>上中下三欄佈局</title> <style type="text/css"> html * { padding: 0; margin: 0; } html, body{ height:100%; } .layout{ width: 200px; height: 100%; display: inline-block; overflow: hidden; } .layout .three_columns > div{ width: 200px; } </style> </head> <body> <!-- 第一種佈局:position --> <section class="layout position"> <style type="text/css"> .layout.position .top{ position: absolute; top: 0; height: 200px; background: #90D9F7; } .layout.position .middle{ position: absolute; top: 200px; bottom: 200px; background: pink; } .layout.position .bottom{ position: absolute; bottom: 0; height: 200px; background: #F5DE25; } .clear{ clear:both} </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>position佈局</h1> </div> <div class="bottom">下</div> <div class="clear"></div> </article> </section> <!-- 第二種佈局:flex --> <section class="layout flexbox"> <style type="text/css"> .layout.flexbox{ margin-left: 20px; height: 100%; } .layout.flexbox .three_columns{ width: 200px; height: 100%; display: flex; flex-direction: column; } .layout.flexbox .top{ height: 200px; background: #90D9F7; } .layout.flexbox .middle{ flex: 1; background: pink; overflow: auto; } .layout.flexbox .bottom{ height: 200px; background: #F5DE25; } </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>flexbox佈局</h1> </div> <div class="bottom">下</div> </article> </section> <!-- 第三種佈局:table --> <section class="layout table"> <style type="text/css"> .layout.table{ margin-left: 20px; height: 100%; } .layout.table .three_columns{ width: 200px; height: 100%; display: table; } .layout.table .three_columns > div{ display: table-row; vertical-align: middle; } .layout.table .top{ height: 200px; background: #90D9F7; } .layout.table .middle{ background: pink; overflow: auto; } .layout.table .bottom{ height: 200px; background: #F5DE25; } </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>table佈局</h1> </div> <div class="bottom">下</div> </article> </section> <!-- 第四種佈局:grid --> <section class="layout grid"> <style type="text/css"> .layout.grid{ margin-left: 20px; height: 100%; } .layout.grid .three_columns{ width: 200px; height: 100%; display: grid; grid-template-rows: 200px auto 200px; grid-template-columns: 200px; } .layout.grid .top{ height: 200px; background: #90D9F7; } .layout.grid .middle{ background: pink; overflow: auto; } .layout.grid .bottom{ height: 200px; background: #F5DE25; } </style> <article class="three_columns"> <div class="top">上</div> <div class="middle"> <h1>grid佈局</h1> </div> <div class="bottom">下</div> </article> </section> </body> </html>
下邊圖片是代碼運行的效果圖,大家可以運行代碼試試看。

自己總結的,有不對的地方歡迎大家指正!



