12.3事件對象 1.每個元素身上的事件都是天生自帶的,不需要我們去定義,只需要我們給這個事件綁定一個方法, 2.事件綁定的寫法 1.div.onclick=function(){} DOM 0級事件綁定 2.div.addEventListener()或div.attachEvent() DOM2 ...
12.3事件對象
1.每個元素身上的事件都是天生自帶的,不需要我們去定義,只需要我們給這個事件綁定一個方法,
2.事件綁定的寫法
1.div.onclick=function(){} DOM 0級事件綁定
2.div.addEventListener()或div.attachEvent() DOM2 級事件綁定
二者的區別
onclick是這個元素私有的屬性,天生自帶的,而addEventListener()是公有屬性,從EvenTarget(事件源)對象繼承來的
Ie低版本的attachEvent是公有的。
div.onclick 存在事件冒泡機制沒有捕獲機制
div.addEventListener()可有冒泡可有捕獲
div.attachEvent()只有冒泡機制
4.div.addEventListener和div.attachEvent的區別
1.前者有冒泡和捕獲機制,後者只有冒泡機制
2.前者事件名不帶on,後者帶on
3.前者this指向當前元素,後者指向window
4.前者是標準瀏覽器的寫法,後者是ie8一下
Arguments
每個函數都有一個arguments對象,它是這個函數所有參數構成的集合


上面的控制台是arguments數組中有元素叫mouseevent
所以,每個事件的方法中瀏覽器都給他一個參數叫mouseevent。我們所有滑鼠的信息都臨時存儲在這個mouseevent對象上
Mouseevent有相容性
標準瀏覽器可以直接讀取,但是ie不行
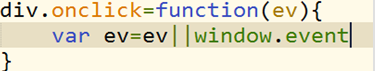
解決辦法

Evenet對象的相容性
Event對象的相容性
clientX和clientY是滑鼠到瀏覽器視窗左上角的距離坐標
pageX和pageY是滑鼠到網頁左上角的距離坐標,但是ie低版本沒有這個屬性
在ie下怎麼算pageY的值 用clientY+scrollTop
事件源 點擊哪個元素,哪個元素就是事件源
標準瀏覽器的事件源是ev.target
Ie6-8沒有這個屬性 但是ie有ev.srcElement
阻止事件冒泡相容性
1.event.cancelBubble=true
2.event.stopPropagation?event.stopPropagation():event.cancelBubble=true
阻止事件預設行為相容性
比如 a的href
Href為空 會自動刷新頁面
Href為# 錨點跳轉
Href為javascript:;阻止預設行為的發生
Event.preventDefault?Event.preventDefault():event.returnValue=false
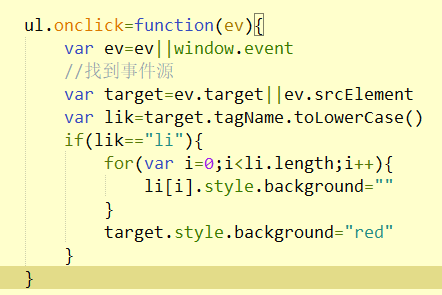
事件委托
如果子元素身上綁定大量相同的事件,我們儘量採用事件委托,所有子元素把自己的事件委托給父級了。
原理:採用事件冒泡機制完成
為什麼使用事件委托呢
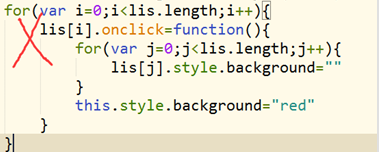
傳統的for迴圈綁定事件,會增加大量的dom操作(事件),影響頁面性能,採用事件委托就是把所有的事件基於一個元素上
事件委托和傳統的事件綁定的優勢
傳統的事件綁定對新增元素不起作用,事件委托起作用
傳統的事件綁定,有多少元素js就需綁定多少事件,事件委托只需要一個事件
案例


 事件委托建議採納
事件委托建議採納
5.並不是所有的事件都存在事件冒泡
onmouseenter onmouseleave就沒有事件冒泡機制
所有我們跟隨滑鼠的時候儘量用這兩個事件,不要mouseover mouseout
作者:晉飛翔
QQ:318080891



