初來乍到,算是一個博客園的新人,受了園裡許多前輩的啟發正在一點點定製自己的小空間。 也希望我的文章能夠成為大家DIY的啟發,就算是拋磚引玉了。效果可以直接在我的博客中看到,所以不另外貼圖了。 引入js文件與css文件 引入js文件需要先申請js許可權,語言誠懇一點幾個小時(?)就可以拿到許可權了。 引入 ...
初來乍到,算是一個博客園的新人,受了園裡許多前輩的啟發正在一點點定製自己的小空間。
也希望我的文章能夠成為大家DIY的啟發,就算是拋磚引玉了。效果可以直接在我的博客中看到,所以不另外貼圖了。
引入js文件與css文件
引入js文件需要先申請js許可權,語言誠懇一點幾個小時(?)就可以拿到許可權了。
- 引入javascript文件格式(這裡針對的是對於前端還不太熟悉的朋友,瞭解前端的話這部分可以跳過啦)
<script type="text/javascript" src="javascrpt文件URL"></script> - 引入css文件格式
<link type="text/css" rel="stylesheet" href="css文件URL"> - html的部分一般都很短,直接粘貼就好了
調整頁面css樣式的一般方式
這裡以chrome瀏覽器為例,介紹一下基本的調整頁面控制項css樣式的方法:
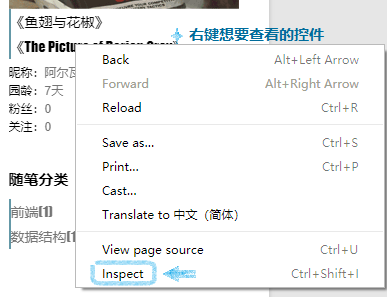
1、右鍵想要查看代碼的控制項,選擇“Inspect”(因為用的是英文版所以不太清楚對應的中文是什麼,不過應該是在相同的位置),如果直接“ctrl+shift+i”會進入對於整體頁面的開發者模式,適合對全局的調整。

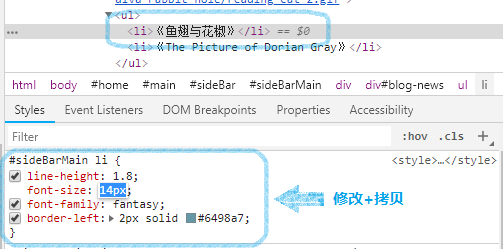
2、進入開發者模式後,通過選擇上方html文件的內容,可以在下方看到對應的css樣式表,這裡的樣式是可以修改的,而且可以直接在頁面上看到效果。
效果滿意時,就可以拷貝下對應的css樣式內容,再粘貼到博客園的設置中。

背景的蜘蛛網
html:
<script type="text/javascript" src="此處粘貼js文件的URL地址"></script>蜘蛛網的原作者是github上的canvas-nest.js
下麵的鏈接是我使用的稍作修改的.js文件,同樣的,大家可以自行修改,將文件上傳到博客園,再複製URL。
nest.js
修改博客的icon
html:
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = ".ico文件的URL地址";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>.ico文件線上就可以生成的,我是在這裡生成的。
回到頂部的懸浮小按鈕
css:
<style>
#back-top {
position: fixed;
bottom: 10px;
right: 5px;
z-index: 99;
}
#back-top span {
width: 150px;
height: 174px;
display: block;
background:url(這裡粘貼小按鈕的圖片URL)no-repeat center center;
}
#back-top a{outline:none}
</style>
<script type="text/javascript">
$(function() {
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function() {
if ($(this).scrollTop() > 500) {
$('#back-top').fadeIn();
} else {
$('#back-top').fadeOut();
}
});
// scroll body to 0px on click
$('#back-top a').click(function() {
$('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<p id="back-top" style="display:none"><a href="#top"><span></span></a></p>頁角的github小貓
在這個網站Github Corners選擇喜歡的一款拷貝到頁首html區就行。
自定義推薦懸浮按鈕
css:
#div_digg {
position: fixed;
top: 380px;
left: 90px;
padding: 10px;
background-color: #FFFFFF89;
border-radius: 5px 5px 5px 5px !important;
box-shadow: 0 0 0 0px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
z-index: 999999;
}
@media screen and (max-width: 1200px)
#div_digg {
position: inherit;
}
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 100px;
font-size: 12px;
width: 52px;
text-align: center;
margin-top: 10px;
}
.diggit {
background: url(http://images.cnblogs.com/cnblogs_com/alva-rabbit-hole/1351589/o_tumbup2.png) no-repeat;
}
.diggit {
float: left;
width: 58px;
height: 36px;
text-align: left;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
div {
display: block;
}
* {
margin: 0;
padding: 0;
}
#div_digg .diggnum {
line-height: 3.9em!important;
padding-left: 25px;
}
.diggnum {
font-size: 13px;
color: #1d9021;
font-family: Verdana;
}
.buryit {
display: none;
}文章旁的目錄索引
有參考這篇文章《為自己的博客園添加目錄錨點和返回頂部》
首先,需要引入一個bootstrap的js文件,文件如下:
bootstrap.js
接下來就是設置目錄錨點的js文件,為了照顧閱讀體驗,文件也放在下麵了,因為這部分沒有什麼可以DIY的地方,所以不在這裡貼代碼了,文件如下:
sidebar.js
最後就是可以自由發揮的css文件:
#sideToolbar {
position: sticky;
bottom: 50px;
left: 900px;
width: 250px;
height: 440px;
}
#sideCatalog{
background-color: #FFFFFFE3;
border-radius:5px;
}
#sideCatalog-catalog {
height: 400px;
padding-top: 20px;
padding-bottom: 30px;
overflow-x: hidden;
overflow-y: hidden;
padding-left: 23px;
position: relative;
}
#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-top {
cursor: pointer;
top: 0
}
#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-bottom {
bottom: 0
}
#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-top,#sideCatalog #sideCatalog-sidebar .sideCatalog-sidebar-bottom {
height: 10px;
left: -5px;
overflow: hidden;
position: absolute;
width: 10px
}
#sideCatalog li {
margin: 0px;
padding: 4px 7px;
text-align: left;
position: relative
}
#sideCatalog li: hover {
background-color: #f5f5f5
}
#sideCatalog-catalog ul .active {
background-color: #f5f5f5
}
#sideCatalog-catalog .active a {
color: #155fad
}
#sideCatalog-catalog a: hover {
color: #519cea
}
#sideCatalog span: first-child {
color: #999;
font-family: Arial;
font-size: 14px;
font-weight: bold;
padding-right: 5px
}
#sideCatalog li.h2Offset {
padding-left: 45px;
text-indent: -25px
}
#sideCatalog li.h3Offset {
padding-left: 90px;
text-indent: -50px
}
#sideCatalog a {
text-decoration: none;
color: #3c3c3c;
font-weight: initial;
}
.sideCatalog-dot {
background: url(http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png) repeat scroll 0 -219px transparent;
cursor: pointer;
font-size: 12px;
height: 15px;
left: -10px;
line-height: 12px;
overflow: hidden;
position: absolute;
top: 4px;
width: 6px;
}
#sideCatalog .highlight .sideCatalog-dot {
background: url("http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png") no-repeat scroll -271px -38px transparent;
height: 13px;
left: -23px;
top: 3px;
width: 18px
}
#sideToolbar-up {
background: url("http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png") no-repeat scroll -1px -62px transparent;
border-radius: 2px;
display: block;
height: 45px;
margin-left: 5px;
width: 45px;
outline: 0
}
#sideToolbar-up:hover {
background: url("http://images.cnblogs.com/cnblogs_com/miangao/1001115/o_o_sideToolbar.png") no-repeat scroll -74px -62px transparent
}
#div_digg{
z-index: 999;
}
}大家可以在瀏覽器里右鍵控制項inspect邊調邊改,當然不想改直接copy也沒問題啦。
調整MarkDown的一些模塊渲染
css:
.cnblogs-markdown code, .cnblogs-post-body code {
font-family: "Source Code Pro",Consolas,Menlo,Monaco,"Courier New",monospace! important;
}
.cnblogs-markdown code, .cnblogs-post-body code{
border: none! important;
}為了避免css樣式被覆蓋,所以加上!important以強行提高優先順序
公告欄里滑鼠移上會顫動的"follow"按鈕(稍顯幼齒)
html:
<a onclick="用瀏覽器inspect自己的“關註”按鈕得到相應代碼" href="javascript:void(0);" class="follow">
<img src="http://images.cnblogs.com/cnblogs_com/alva-rabbit-hole/1351589/o_follow.png" class="item" style="position:relative">
<style>
.follow:hover
.item{animation:updown 300ms infinite}
@keyframes updown
{
0% {top:0px;}
50% {top:4px;}
100% {top:0px;}
}
</style>
</a>這部分的自定義空間還是很大的,可以嘗試其他的@keyframes補間動畫。
最後,如果大家覺得有可以改進的地方,歡迎交流!



