1.針對錶單的 form input select textarea type=”radio/checkbox/password/button/text/submit/reset/” 表單的事件 onchange 當表單內容被修改時觸發的事件 onfocus 獲取焦點事件 onblur 失去焦點事件 ...
1.針對錶單的
form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表單的事件
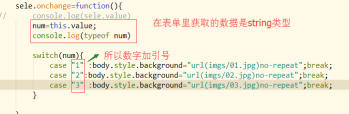
onchange 當表單內容被修改時觸發的事件
onfocus 獲取焦點事件
onblur 失去焦點事件
表單里的內容用.value div中內容用innerHTML


補充條件語句
1)if else
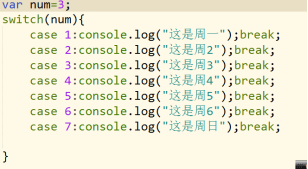
2)switch

2.定時器
Js的同步和非同步
同步:代碼從上到下執行。
非同步:每個模塊執行自己的,同時執行。
js本身就是同步的,但是需要記住四個地方是非同步。
Js的非同步 (1)定時器 (2)ajax (3)事件的綁定 (4)回調函數
(1)setInterval(function(){},1000)
setInterval() 這個方法有兩個參數,第一個是函數 第二個是時間(毫秒為單位)。
代表每隔一秒執行一次裡面的函數。
人眼的頻率 1000/60;
setInterval() 開啟一個計時器 ,clearInterval() 關閉一個計時器
setTimeOut(function(){},2000)
代表兩秒之後執行以下這個方法,然後就終止。
1..定時器this問題
var t=setInterval(function(){
console.log(this)
},1000)
這裡面的this是window
Person.prototype={
fn:function(){
console.log(this)
},
n:200,
t:setInterval(this.fn,2000)
}
var ss=new Person("zhang")
不管定時器里函數怎麼寫它裡面this都是window。
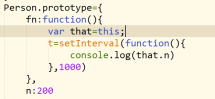
怎麼處理定時器中的this為指定的對象

在函數前面將關鍵字this賦值給一個變數,函數內使用這個變數代替this就可以了
 這種瞭解一下。
這種瞭解一下。
函數封裝
函數封裝是一種函數的功能,它把一個程式員寫的一個或者多個功能通過函數、類的方式封裝
起來,對外只提供一個簡單的函數介面。當程式員在寫程式的過程中需要執行同樣的操作時,程
序員(調用者)不需要寫同樣的函數來調用,直接可以從函數庫裡面調用



