vue-cli(vue腳手架) npm run build打包優化。載入圖片過多,過大時,載入緩慢;部署包過大,上傳緩慢 ...
這段時間公司新項目立項,開發組選用 Vue2.0 進行開發。當然也就一併用到 vue cli 進行自動化構建。結果在基礎版本開發完成後,用 npm run build 命令打包上線時,發現以下幾個問題。雖然這些問題對項目正常運行影響不大,但是卻對性能影響比較大。
1、載入圖片過多,過大時,載入緩慢; 2、部署包過大,上傳緩慢;
本來想偷個懶,優化的事放到以後再說,但是每次上傳伺服器,包太大自己都感覺不爽。所以索性先優化了再說!
1、載入圖片過多,過大時,載入緩慢;
原因:
解決方案:
2、部署包過大,上傳緩慢
原因一:vue-cli npm run build 命令打包時預設會把 dependencies 中的依賴統一打包,這就導致打包後的 vendor.js 文件過大,從而使得首次啟動時下載 vendor.js 緩慢。
解決方案:像vue、axios、element-ui、iView 這些引入以後基本不會再進行修改的依賴可以通過cdn引入(當然前提是可以接入外網,而且網速不錯),不必要打包到 vendor.js 中。具體寫法如下:
①在項目 根目錄 index.html 使用cdn節點引入各種依賴(前端所需的各種依賴安裝大部分都可以在 https://cdn.bootcss.com/ 上找到)
<!-- 先引入 Vue --> <!--開發環境--> <script type="text/javascript" src="https://cdn.bootcss.com/vue/2.5.17/vue.js"></script> <!--生產環境--> <!--<script src="https://cdn.bootcss.com/vue/2.5.17/vue.min.js"></script>--> <!-- 引入axios --> <script type="text/javascript" src="https://cdn.bootcss.com/axios/0.18.0/axios.min.js"></script> <!-- 如果使用element-ui 則引入element-ui, 沒找到index.min.js--> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/element-ui/2.4.9/index.js"></script> <!-- 如果使用iView 則引入iView--> <script type="text/javascript" src="https://cdn.bootcss.com/iview/3.1.4/iview.min.js"></script> <!-- 兩個UI框架可以同時添加,衝突覆蓋很少-->
②在項目 根目錄 build/webpack.base.config.js 中 module.exports 內添加 externals
externals: { 'vue': 'Vue', 'axios':'axios', 'element': 'element-ui' },
③在項目 根目錄 src/mian.js 中將以上通過CDN已經引入的依賴 import ... from ... 刪除(如:import Vue from 'vue'),若沒有刪除則webpack還是會把對應的依賴進行打包。
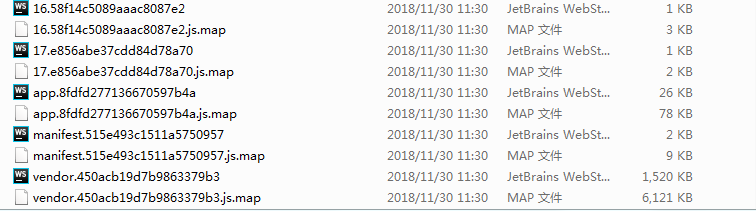
原因二:vue-cli npm run build 命令打包時預設會生成 相對應的map文件,從而導致打包後的整個 static文件夾 過大(尤其是vendor.js.map最大),使得部署和上傳緩慢。項目打包代碼經過壓縮加密以後,如果運行時報錯,輸出的錯誤信息根本無法精確定位是哪裡的代碼報錯。但map文件就可以像未加密的代碼一樣,準確的輸出是哪一行哪一列報錯,這就是map文件的用處。(但是實際在項目上線之前會將所有的調試代碼和日誌代碼全部刪除,就算有map文件存在,實際上你也不知道在哪報錯。除非是系統性bug導致系統卡死了,瀏覽器拋出錯誤,既然都是系統性bug了那麼根本不能上線,所以map文件個人覺得沒必要存在!)

解決方案:將map文件幹掉,當然這個幹掉不是手動刪除,而是在webpack打包時不產生map文件。
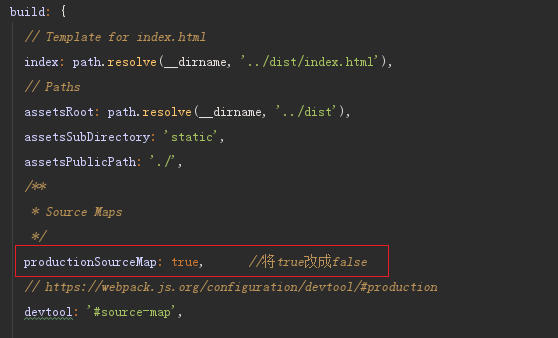
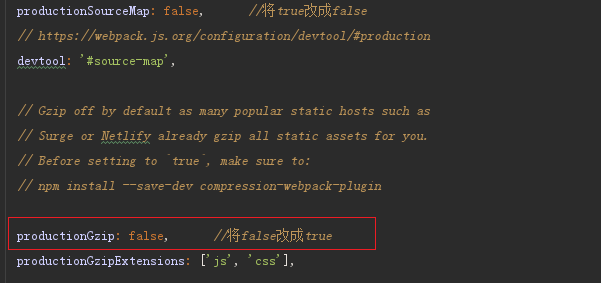
在項目 根目錄 config/index.js 中 build 內找到 productionSourceMap: true, 把 true改為false。從而重新打包以後,系統就不會自動生成 map文件了。


原因三:vue-cli npm run build 命令打包時 壓縮優化不徹底。這裡 webpack 其實自帶有一個優化打包的方法(Gzip 文件壓縮),只是 vue-cli 預設沒有使用。
解決法案:①在項目 根目錄config/index.js 中 build 內找到 productionGzip: false, 把 false改為true。與 productionSourceMap 剛好相反。

②安裝插件 compression-webpack-plugin 註:安裝的時候帶上版本號,現在 compression-webpack-plugin 2.0已出,預設該命令安裝最新版,最新版本和當前的webpack不匹配,要報錯。
cnpm install --save-dev [email protected] //1.1最新版
③compression-webpack-plugin安裝完成後,npm run build 執行後會發現js文件夾內每個js文件都有一個相對應的gz尾碼文件,而且gz文件比相對應的js文件小很多。瀏覽器如果支持 g-zip 會自動查找有沒有gz文件,找到了就直接載入gz文件然後本地解壓並執行。
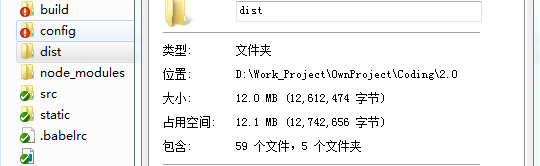
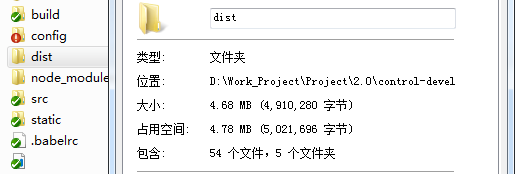
這一連串搗鼓操作完成後,再來看壓縮後的兩個dist文件夾,這區別那是大大的!