視頻播放列表的超鏈接按鈕點擊變色,原來的恢複原色,主要是讓用戶清楚的知道此刻播放的是哪一集。這裡所說的實現方法並不是利用css的link、hover、active所實現的,雖然css也能做到超鏈接點擊變色,但是卻不能用到這裡的需求上,因為css實現的點擊變色,是不能再點擊頁面其他地方的,很顯然,看視 ...
視頻播放列表的超鏈接按鈕點擊變色,原來的恢複原色,主要是讓用戶清楚的知道此刻播放的是哪一集。這裡所說的實現方法並不是利用css的link、hover、active所實現的,雖然css也能做到超鏈接點擊變色,但是卻不能用到這裡的需求上,因為css實現的點擊變色,是不能再點擊頁面其他地方的,很顯然,看視頻的時候不讓用戶點其他地方似乎不太現實,所以這裡用js實現。
要實現的效果圖:

這是我自己做的一個vip視頻解析網站,而我現在要做的就i是實現那個點擊集數播放的同時,那一集鏈接高亮變色,簡單的說就是:我們看電影的時候,我們點擊哪一集的鏈接,那麼這個鏈接就會唯一變色,並且不會像css中的active失去焦點後恢複原色,能實時顯示當前用戶觀看的電影集數。
實現的代碼:
<!DOCTYPE html> <html> <head> <style> body{background-color:black;} .acss{background-color:black;color:white;} </style> <script> var t=1; function test(x){ // 這個是判斷第一次點擊 if(x==1&&t==1){ document.getElementById(x).style.background="blue"; } // 這個判斷是防止重覆點擊 else if(x!=t){ document.getElementById(x).style.background="blue"; document.getElementById(t).style.background="black"; } t=x; } </script> </head> <body> <a class="acss" id="1" href="#" onclick="test(1)">第一集</a> <a class="acss" id="2" href="#1" onclick="test(2)">第二集</a> <a class="acss" id="3" href="#2" onclick="test(3)">第三集</a> <a class="acss" id="4" href="#3" onclick="test(4)">第四集</a> <a class="acss" id="5" href="#4" onclick="test(5)">第五集</a> </body> </html>
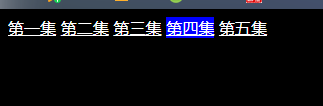
上面的代碼實現的效果圖:

代碼很簡單,效果圖也不漂亮,沒有寫多餘的代碼,只是為了讓其他同學能夠一眼看透代碼的本質,畢竟授人以魚不如授人以漁嘛。
如果對此有疑問或者更好的建議,歡迎留言,我們一起探討哦。
還有博主最近正在研究vip視頻解析,一直想打造一個真正無廣告的的vip視頻解析站,如果有vip視頻解析感興趣的朋友,歡迎來交流哦。


