前兩天項目上線,用vue-cli npm run build命令打包,打包完成後我擦嚇了一跳,15M。本來暫時不打算優化的,但是每次看著部署包這麼大,想想還是先優化一下,讓包好看點,免得以後出現心理陰影! 在把 map文件幹掉後,發現 webpack 這打包的速度,也忒感人了。在進行不自動生成 ma ...
前兩天項目上線,用vue-cli npm run build命令打包,打包完成後我擦嚇了一跳,15M。本來暫時不打算優化的,但是每次看著部署包這麼大,想想還是先優化一下,讓包好看點,免得以後出現心理陰影!
在把 map文件幹掉後,發現 webpack 這打包的速度,也忒感人了。在進行不自動生成 map文件設置時,有看到webpack自帶的 productionGzip功能,索性就一次性一起鼓搗鼓搗。
下麵是瞎鼓搗歷程,差點就鼓搗不出來了。
1、在項目 根目錄config/index.js 中 build 內找到 productionGzip: false, 把 false改為true。與 productionSourceMap 剛好相反。
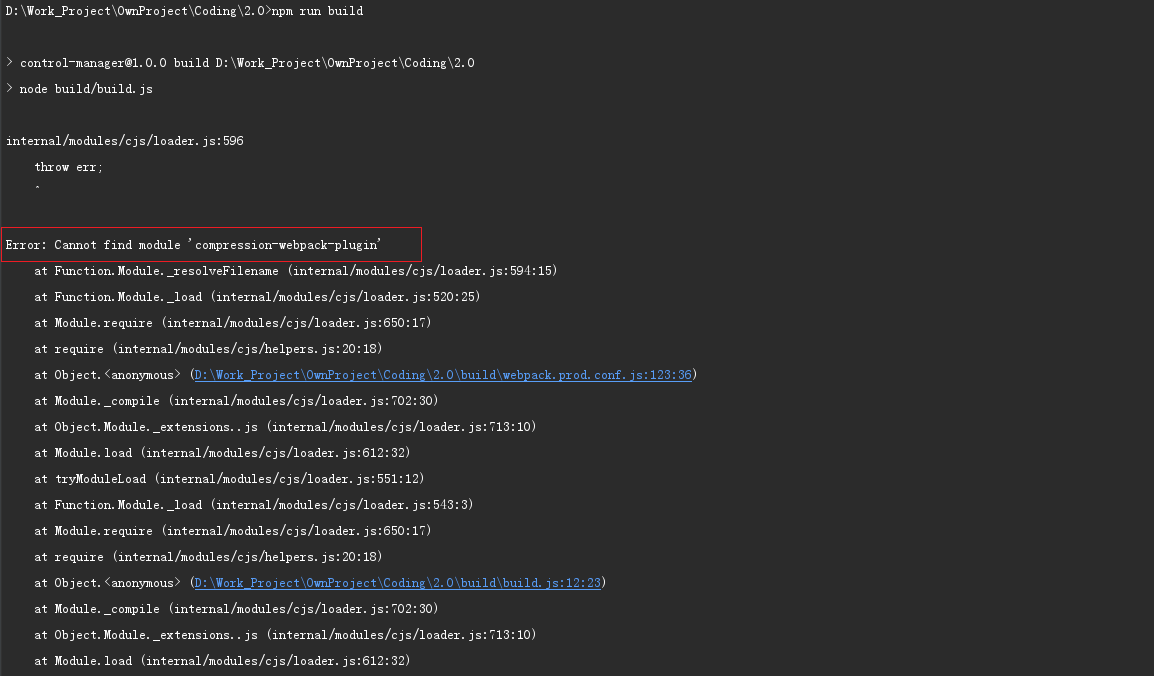
 屬性值修改後,這個時候可以執行 npm run build。但是會報錯,提示找不到 " Cannot find module 'compression-webpack-plugin'"
屬性值修改後,這個時候可以執行 npm run build。但是會報錯,提示找不到 " Cannot find module 'compression-webpack-plugin'"

2、也就是說需要安裝依賴 compression-webpack-plugin 官方推薦的命令是:(但是網不好的話就涼涼了)
npm install --save-dev compression-webpack-plugin //在沒有給定版本號時該命令預設安裝最新版compression-webpack-plugin,問題恰恰就出在這。
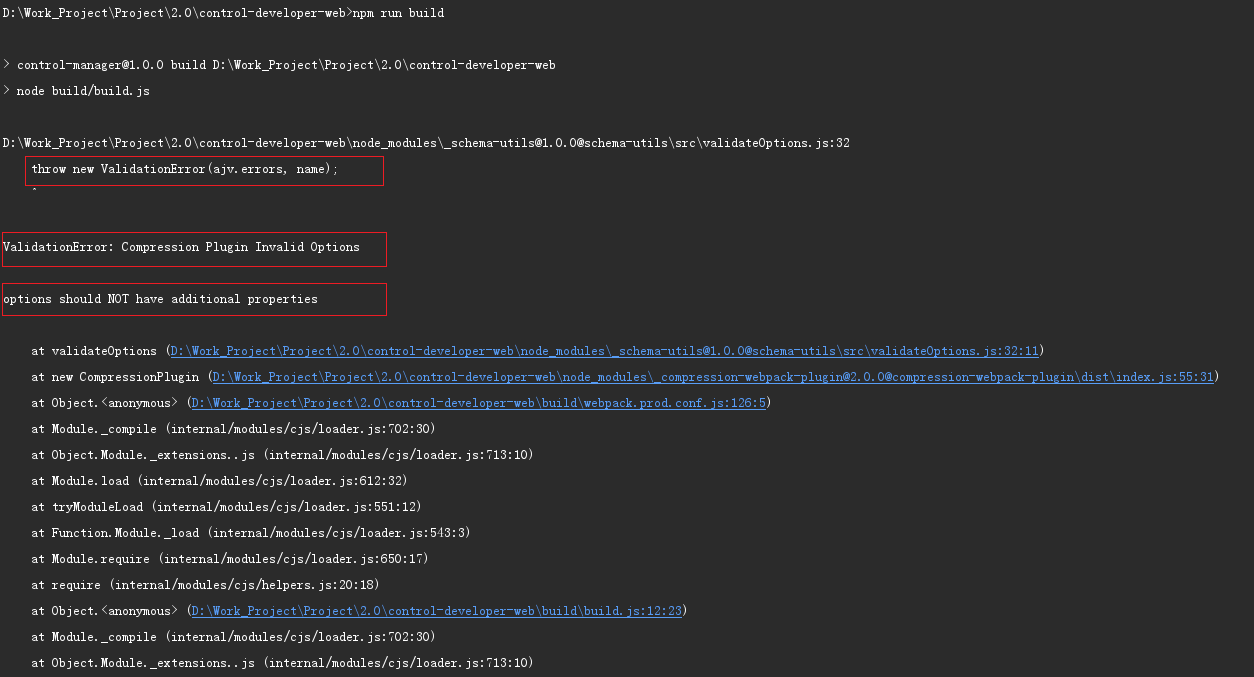
安裝完成以後,重新運行 npm run build,然後悲劇了:

從報錯顯示獲知,是配置選項驗證失敗,但是是哪一項驗證失敗,或者那些項驗證失敗就不曉得了,打開報錯日誌,越看越蒙圈了,一臉茫然。從源代碼裡面也沒看出個所以然。
 從校驗參數來看,參數就兩個,但是第一個參數內屬性很多。
從校驗參數來看,參數就兩個,但是第一個參數內屬性很多。
 ,從結果看是這行代碼裡面執行的校驗失敗了。至於這行代碼執行的什麼,水平不夠查不下去了。
,從結果看是這行代碼裡面執行的校驗失敗了。至於這行代碼執行的什麼,水平不夠查不下去了。
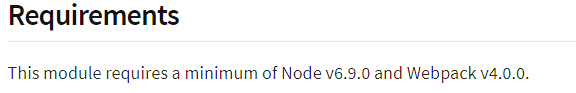
最後沒得法了,只能去官網 https://www.npmjs.com/package/compression-webpack-plugin 上看看,有麽得啥突破。進去第一眼就瞄到了 感覺有點不對了,一般小版本的更新都是 1.xx.xx,很少這種直接全零的,全零的一般適用於大版本的升級更新,再看看上面的配置項檢驗失敗,選項屬性匹配不上。突然有種莫名被坑的感覺。接著看下麵的介紹和文檔,①先對應了下node的版本 [email protected],還在匹配的範圍內。② Requirements:This module requires a minimum of Node v6.9.0 and Webpack v4.0.0 (此模塊最低需要 Node v6.9.0和Webpack v4.0.0),我這webpack版本明顯差一大截。這下總算找到癥結所在了。



3、找到癥結所在,那處理起來就簡單了。既然最新版本太高,在用的webpack高攀不起,那就只能給它降級了,木得法。
①卸載已經安裝的最新版2.0 compression-webpack-plugin 安裝包。
npm uninstall --save-dev compression-webpack-plugin
② 重新安裝1.1.12版本(該版本為1.1的最新版)。卸載其實可以不用,直接執行安裝命令,進行版本覆蓋也行。
npm install --save-dev [email protected] //記得帶版本號
③等安裝好之後,重新執行 npm run build 進行打包,終於成功了,真他媽艱難!
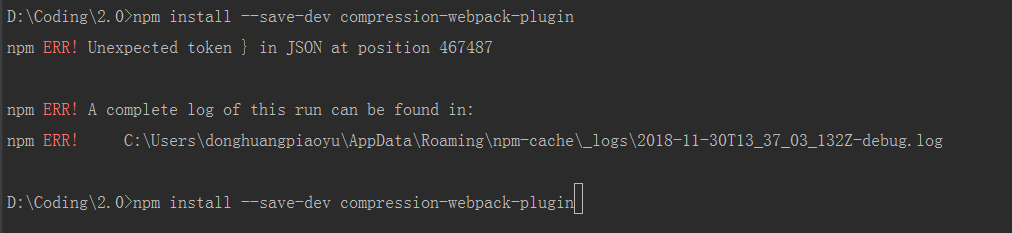
安裝過程中,還遇到另外一個問題。網速和牆的問題:

這個倒是好解決,使用 淘寶鏡像 就行。 安裝過程以及可能出現的問題和解決 可以移步 https://blog.csdn.net/u014540814/article/details/78777961 進行參考!


