在進行視窗的resize、scroll,輸入框內容校驗等操作時,如果事件處理函數調用的頻率無限制,會加重瀏覽器的負擔,導致用戶體驗非常糟糕。此時我們可以採用debounce(防抖)和throttle(節流)的方式來減少調用頻率,同時又不影響實際效果。 函數防抖 函數防抖(debounce):當持續觸 ...
在進行視窗的resize、scroll,輸入框內容校驗等操作時,如果事件處理函數調用的頻率無限制,會加重瀏覽器的負擔,導致用戶體驗非常糟糕。此時我們可以採用debounce(防抖)和throttle(節流)的方式來減少調用頻率,同時又不影響實際效果。
函數防抖
函數防抖(debounce):當持續觸發事件時,一定時間段內沒有再觸發事件,事件處理函數才會執行一次,如果設定的時間到來之前,又一次觸發了事件,就重新開始延時。如下圖,持續觸發scroll事件時,並不執行handle函數,當1000毫秒內沒有觸發scroll事件時,才會延時觸發scroll事件。
一起來實現個簡單的debounce~
防抖debounce代碼:
function debounce(fn, wait) {
var timeout = null;
return function() {
if(timeout !== null)
clearTimeout(timeout);
timeout = setTimeout(fn, wait);
}
}
// 處理函數
function handle() {
console.log(Math.random());
}
// 滾動事件
window.addEventListener('scroll', debounce(handle, 1000));
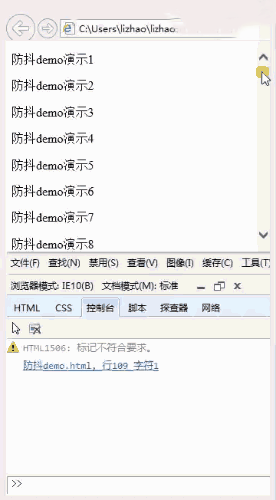
效果如下:

我們可以看到,當持續觸發scroll事件時,事件處理函數handle只在停止滾動1000毫秒之後才會調用一次,也就是說在持續觸發scroll事件的過程中,事件處理函數handle一直沒有執行。
函數節流
函數節流(throttle):當持續觸發事件時,保證一定時間段內只調用一次事件處理函數。節流通俗解釋就比如我們水龍頭放水,閥門一打開,水嘩嘩的往下流,秉著勤儉節約的優良傳統美德,我們要把水龍頭關小點,最好是如我們心意按照一定規律在某個時間間隔內一滴一滴的往下滴。如下圖,持續觸發scroll事件時,並不立即執行handle函數,每隔1000毫秒才會執行一次handle函數。
函數節流主要有兩種實現方法:時間戳和定時器。接下來分別用兩種方法實現throttle~
節流throttle代碼(時間戳):
var throttle = function(func, delay) {
var prev = Date.now();
return function() {
var context = this;
var args = arguments;
var now = Date.now();
if (now - prev >= delay) {
func.apply(context, args);
prev = Date.now();
}
}
}
function handle() {
console.log(Math.random());
}
window.addEventListener('scroll', throttle(handle, 1000));
當高頻事件觸發時,第一次會立即執行(給scroll事件綁定函數與真正觸發事件的間隔一般大於delay,如果你非要在網頁載入1000毫秒以內就去滾動網頁的話,我也沒辦法o(╥﹏╥)o),而後再怎麼頻繁地觸發事件,也都是每delay時間才執行一次。而當最後一次事件觸發完畢後,事件也不會再被執行了(最後一次觸發事件與倒數第二次觸發事件的間隔小於delay,為什麼小於呢?因為大於就不叫高頻了呀(*╹▽╹*))。
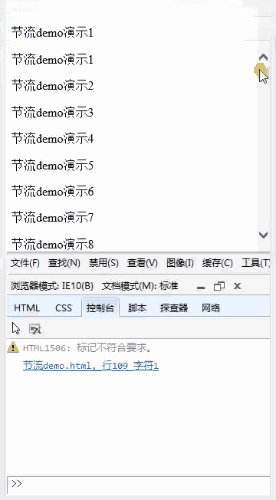
效果如下:

節流throttle代碼(定時器):
var throttle = function(func, delay) {
var timer = null;
return function() {
var context = this;
var args = arguments;
if (!timer) {
timer = setTimeout(function() {
func.apply(context, args);
timer = null;
}, delay);
}
}
}
function handle() {
console.log(Math.random());
}
window.addEventListener('scroll', throttle(handle, 1000));
當觸發事件的時候,我們設置一個定時器,再次觸發事件的時候,如果定時器存在,就不執行,直到delay時間後,定時器執行執行函數,並且清空定時器,這樣就可以設置下個定時器。當第一次觸發事件時,不會立即執行函數,而是在delay秒後才執行。而後再怎麼頻繁觸發事件,也都是每delay時間才執行一次。當最後一次停止觸發後,由於定時器的delay延遲,可能還會執行一次函數。
節流中用時間戳或定時器都是可以的。更精確地,可以用時間戳+定時器,當第一次觸發事件時馬上執行事件處理函數,最後一次觸發事件後也還會執行一次事件處理函數。
節流throttle代碼(時間戳+定時器):
var throttle = function(func, delay) {
var timer = null;
var startTime = Date.now();
return function() {
var curTime = Date.now();
var remaining = delay - (curTime - startTime);
var context = this;
var args = arguments;
clearTimeout(timer);
if (remaining <= 0) {
func.apply(context, args);
startTime = Date.now();
} else {
timer = setTimeout(func, remaining);
}
}
}
function handle() {
console.log(Math.random());
}
window.addEventListener('scroll', throttle(handle, 1000));
在節流函數內部使用開始時間startTime、當前時間curTime與delay來計算剩餘時間remaining,當remaining<=0時表示該執行事件處理函數了(保證了第一次觸發事件就能立即執行事件處理函數和每隔delay時間執行一次事件處理函數)。如果還沒到時間的話就設定在remaining時間後再觸發(保證了最後一次觸發事件後還能再執行一次事件處理函數)。當然在remaining這段時間中如果又一次觸發事件,那麼會取消當前的計時器,並重新計算一個remaining來判斷當前狀態。
總結
函數防抖:將幾次操作合併為一此操作進行。原理是維護一個計時器,規定在delay時間後觸發函數,但是在delay時間內再次觸發的話,就會取消之前的計時器而重新設置。這樣一來,只有最後一次操作能被觸發。
函數節流:使得一定時間內只觸發一次函數。原理是通過判斷是否到達一定時間來觸發函數。
區別: 函數節流不管事件觸發有多頻繁,都會保證在規定時間內一定會執行一次真正的事件處理函數,而函數防抖只是在最後一次事件後才觸發一次函數。 比如在頁面的無限載入場景下,我們需要用戶在滾動頁面時,每隔一段時間發一次 Ajax 請求,而不是在用戶停下滾動頁面操作時才去請求數據。這樣的場景,就適合用節流技術來實現。



