1.問題起源 在平時的業務開發寫CSS中,為了滿足頁面佈局,元素的浮動特性我們用的不能再多了。使用浮動的確能夠解決一些佈局問題,但是也帶了一些副作用影響,比如,父元素高度塌陷,我們有好幾種可以清除浮動的方法,最常用的就是設置父元素的overflow:hidden這個屬性,每次在寫代碼的時候總是這樣寫 ...
1.問題起源
在平時的業務開發寫CSS中,為了滿足頁面佈局,元素的浮動特性我們用的不能再多了。使用浮動的確能夠解決一些佈局問題,但是也帶了一些副作用影響,比如,父元素高度塌陷,我們有好幾種可以清除浮動的方法,最常用的就是設置父元素的overflow:hidden這個屬性,每次在寫代碼的時候總是這樣寫,但是,自己從沒深度思考過這些寫為什麼能夠清除浮動,最近,自己也查閱了一些資料,談談自己的理解。
2.情景再現
先上代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>清除浮動</title> <style> .container{ border: 1px solid #000; background: #0f0; } .child{ float: left; } </style> </head> <body> <div class="container"> <div class="child"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias aperiam dolorem eligendi laudantium libero magnam magni numquam voluptas voluptatem voluptatibus? Consequuntur delectus dolorem esse explicabo minus neque non quaerat voluptatum! </div> </div> </body> </html>
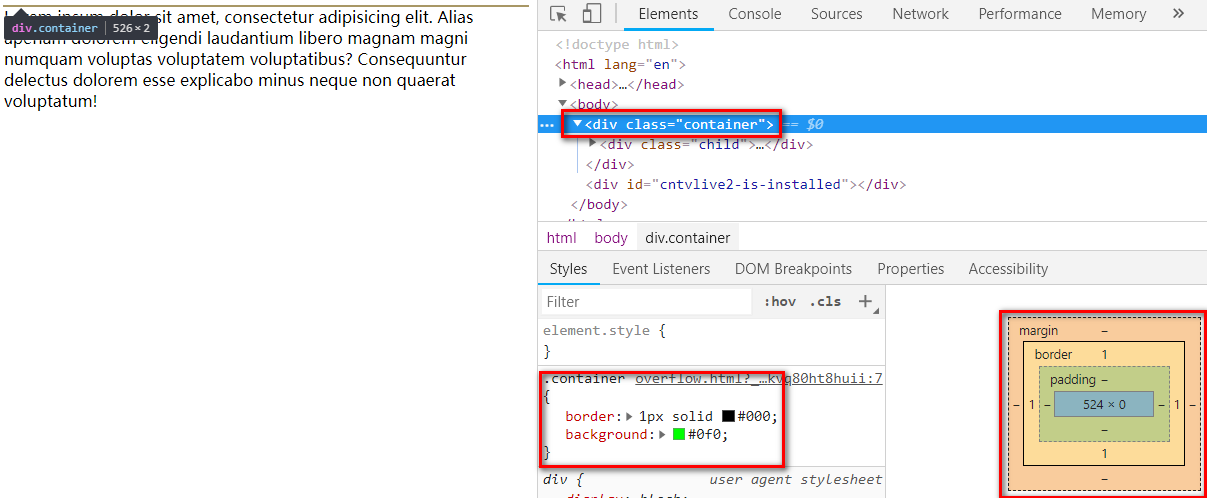
代碼很簡單,就是父元素container裡面包含了一個子div元素child,然後我們使子元素的div向左浮動,頁面展示效果如下:

結果來看,父元素只顯示了四個方向邊框的高度,背景顏色未顯示,這是因為子元素浮動脫離文檔流造成父元素高度塌陷。
3.解決方法
**
.container{
border: 1px solid #000;
background: #0f0;
overflow: hidden;
}
**
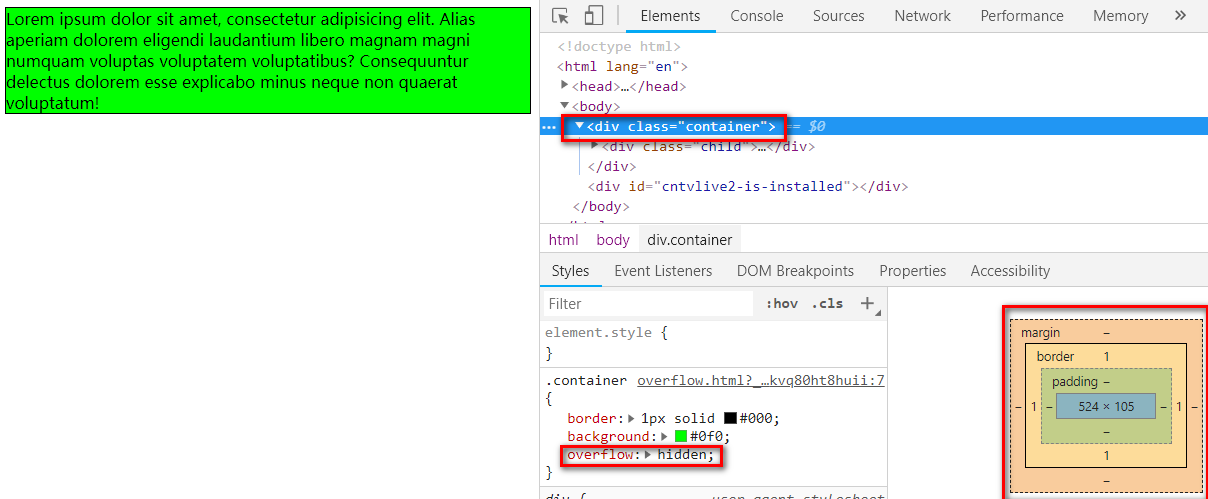
只在container父元素加了一行overflow:hidden
頁面展示效果如下:

父元素高度被撐起來了,背景顏色也顯示出來了。
4.BFC概念
我們先瞭解一個名詞:BFC(block formatting context),中文為“塊級格式化上下文”。
先記住一個原則:如果一個元素具有BFC,那麼內部元素再怎麼翻江倒海,翻雲覆雨,都不會影響外面的元素。所以,BFC元素是不可能發生margin重疊的,因為margin重疊會影響外面的元素的;BFC元素也可以用來清楚浮動帶來的影響,因為如果不清楚,子元素浮動則會造成父元素高度塌陷,必然會影響後面元素的佈局和定位,這顯然有違BFC元素的子元素不會影響外部元素的設定。
以下情況會觸發BFC:
- <html>根元素
- float的值不為none
- overflow的值為auto,scroll,hidden
- display的值為table-cell,table-caption和inline--block中的任何一個
- position的值不為relative和static
顯然我們在設置overflow值為hidden時使container元素具有BFC,那麼子元素child浮動便不會帶來父元素的高度坍塌影響。
5.總結
設置overflow為hidden使元素具有BFC而不會受子元素的影響,但是當子元素過多需要滾動顯示時,我們可以設置overflow的值為auto或acroll,超出父元素之外的元素會被隱藏。使用overflo:hidden也具有一定的局限性,所以我們應該根據具體的業務場景來選擇合適的方法。
參考資料:
- 《CSS世界》-張鑫旭
- overflow:hidden清除浮動原理解析及清除浮動常用方法總結


