這段代碼的關鍵主要是在我們的相對佈局以及線性佈局上面,我們首先在總體佈局里設置為線性佈局,然後再在裡面設置為相對佈局,這是一個十分常見的XML佈局模式。 廢話不多說,直接上代碼:一.activity.xml 二》main.java 其中的代碼: TextView簡介: TextView,是View的 ...
這段代碼的關鍵主要是在我們的相對佈局以及線性佈局上面,我們首先在總體佈局里設置為線性佈局,然後再在裡面設置為相對佈局,這是一個十分常見的XML佈局模式。
廢話不多說,直接上代碼:
一.activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/bg2"
>
<!--頭部內容-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="160dp"
android:padding="16dp"
android:layout_margin="0dp"
>
</RelativeLayout>
<!--輸入框-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:layout_margin="0dp"
>
<EditText
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:hint="QQ號/密碼/郵箱"/>
/>
<EditText
android:layout_below="@id/account"
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:password="true"
android:hint="密碼"/>
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="33dp"
android:padding="0dp"
android:layout_margin="0dp"
>
<CheckBox
android:id="@+id/remember_pass"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="記住密碼"/>
</RelativeLayout>
<!--密碼功能-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp">
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登錄"
android:textColor="#fff"
android:background="#008cc9"/>
<Button
android:id="@+id/forget_pwd"
android:layout_below="@id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:textColor="#2999ce"
android:gravity="start"
android:layout_marginTop="16dp"
android:textSize="16dp"
android:text="忘記密碼?"/>
<Button
android:id="@+id/register"
android:layout_below="@id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@null"
android:textColor="#2999ce"
android:gravity="end"
android:text="新用戶註冊"
android:layout_marginTop="16dp"
android:textSize="16dp"
android:layout_alignParentRight="true"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:padding="16dp"
android:layout_margin="0dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
</LinearLayout>
二》main.java
package com.example.lenovo.fqq;
import android.content.Intent;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class Main3Activity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
Button button=(Button) findViewById(R.id.login);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(Main3Activity.this,Main2Activity.class);
startActivity(intent);
}
});
ActionBar a=getSupportActionBar();
if(a!=null)
{
a.hide();
}
}
}
其中的代碼:
ActionBar a=getSupportActionBar();
if(a!=null)
{
a.hide();
}
}
}
主要是為了能夠將我們的標題欄隱藏,不然的話就會顯示出標題欄,達不到我們仿寫的效果了。
Button button=(Button) findViewById(R.id.login);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(Main3Activity.this,Main2Activity.class);
startActivity(intent);
}
});
上面這一段代碼主要是用到了活動的跳轉,不然登錄是登錄不進去的!這裡因為我們直接使用了java當中活動的跳轉。點擊登錄就會立刻跳轉到下一個界面進行登錄,當然
TextView簡介:
TextView,是View的直接子類。它是一個文本顯示控制項,提供了基本的顯示文本的功能,並且是大部分UI控制項的父類,因為大部分UI控制項都需要展示信息。
如果僅僅是展示文本,那麼TextView的作用就太小了,所以它還預定義了一些類似於HTML的標簽,通過這些標簽可以使TextView控制項顯示不同的顏色、大小、字體、圖片、鏈接。這些HTML標簽都需要android.text.Html類的支持,但是並不包括所有的HTML標簽。
常用的可以再TextView中設定的標簽有:
- <font>:設置顏色和字體。
- <big>:設置字體大號
- <small>:設置字體小號
- <i>\<b>:斜體\粗體
- <a>:連接網址
- <img>:圖片
使用這些標簽可以用Html.fromHtml方法將這些標簽的字元串轉換成CharSequence介面,然後在TextView.setText()中進行設置。如果需要響應設置的HTML標簽進行響應,需要設置TextView.setMovementMethod(LinkMovementMethod.getInstance())。
CharSequence為介面類型,大家可能對其有點陌生,但是它的子類肯定會讓大家有熟悉的感覺,String、StringBuffer、StringBuilder、SpannableString、SpannableStringBuilder都是其子類,它包括了字元串的所有類,因為面向對象的多態性,在這裡把他理解成字元串類的抽象即可。
除了使用HTML標簽的方式設定顯示文本中的URL地址、郵箱地址、電話等產生超鏈接出發相應的服務,可以使用android:autoLink屬性來設置,以下是android:autoLink屬性的介紹:
- None:預設的,不匹配任何連接。
- web:網址。
- email:郵箱。
- phone:電話號碼。
- map:匹配映射網址。
- all:匹配所有連接。
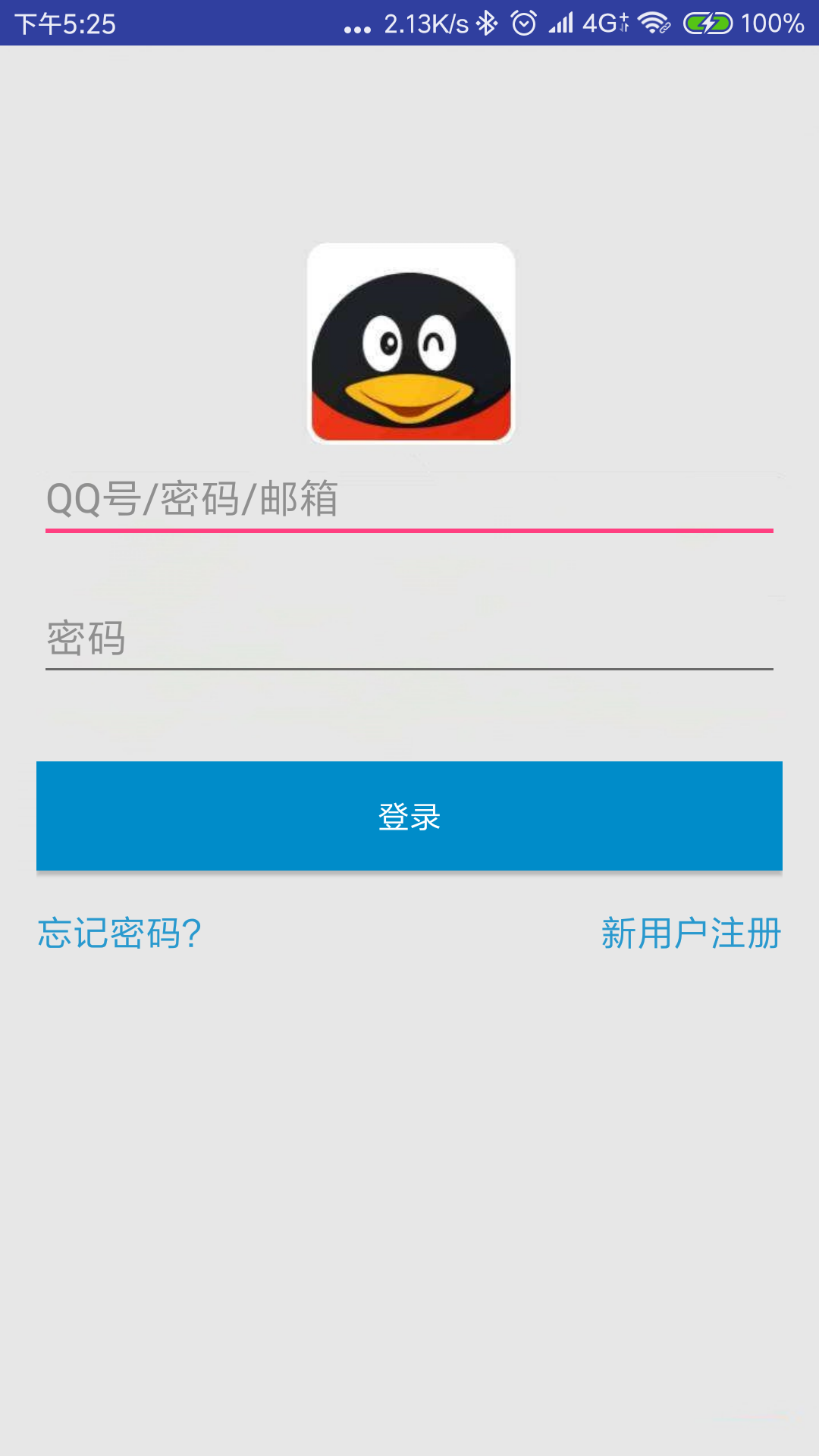
最終搞定,實現具體效果如下: