一,效果圖。 二,代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>javascript 變數</title> </head> <body> <script> var x = 5; var y = 6; var z = x ...
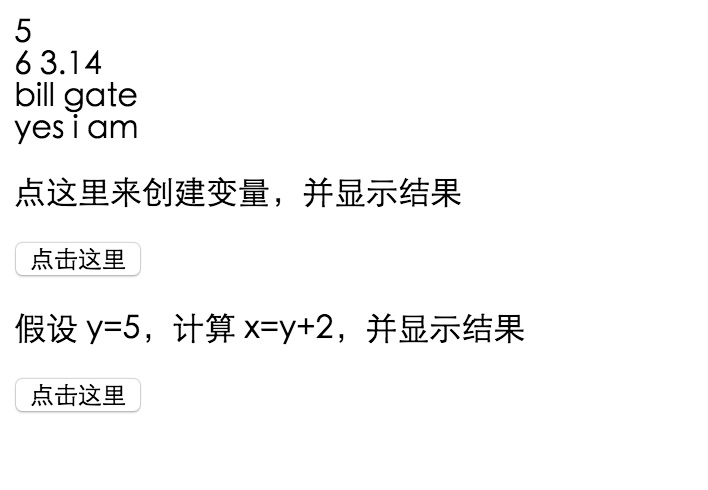
一,效果圖。

二,代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>javascript 變數</title>
</head>
<body>
<script>
var x = 5;
var y = 6;
var z = x + y;
document.write(x + "<br>");
document.write(y + "<br");
document.write(z = "<br>");
</script>
<script>
var pi = 3.14;
var name = "bill gate";
var answer = "yes i am ";
document.write(pi + "<br>");
document.write(name + "<br>");
document.write(answer + "<br>");
</script>
<p>點這裡來創建變數,並顯示結果</p>
<button onclick="myFunction()">點擊這裡</button>
<p id="demo"></p>
<script>
function myFunction() {
var carname = "volvo";
document.getElementById("demo").innerHTML = carname;
}
</script>
<p>假設 y=5,計算 x=y+2,並顯示結果</p>
<button onclick="myFunction()">點擊這裡</button>
<p id="demo"></p>
<script>
function myFunction() {
var y = 5;
var x = y + 2;
var demoP = document.getElementById("demo");
demoP.innerHTML = "x=" + x;
}
</script>
</body>
</html>

參考資料:《菜鳥教程》



