前端開發過程中,少不了自己封裝一些通用的包,但又不想放在公共的平臺,所以搭建一個npm私有的倉庫是很有必要的。 在這裡簡單介紹如何使用 verdoccio 在docker環境下的配置。verdoccio,輕量級私有npm代理註冊表。加上docker,那就真的無敵方便了,搭建一個私有倉庫輕輕鬆松幾分鐘 ...
前端開發過程中,少不了自己封裝一些通用的包,但又不想放在公共的平臺,所以搭建一個npm私有的倉庫是很有必要的。
在這裡簡單介紹如何使用 verdoccio 在docker環境下的配置。verdoccio,輕量級私有npm代理註冊表。加上docker,那就真的無敵方便了,搭建一個私有倉庫輕輕鬆松幾分鐘搞定。
首先要有nodejs 已經 npm 都已經安裝好了。
1.拉取verdaccio的docker鏡像
docker pull verdaccio/verdaccio
2.在根目錄下創建docker文件
mkdir -p ~/docker/data
cd ~/docker/data
3.從git拉取示例到data到目錄下
git clone https://github.com/verdaccio/docker-examples
cd ~/docker/data/docker-examples
4.移動配置文件
mv docker-local-storage-volume ~/docker/verdaccio
5.設置文件夾許可權
chown -R 100:101 ~/docker/verdaccio
6.啟動鏡像
docker run --name verdaccio -itd -v ~/docker/verdaccio:/verdaccio -p 4873:4873 verdaccio/verdaccio
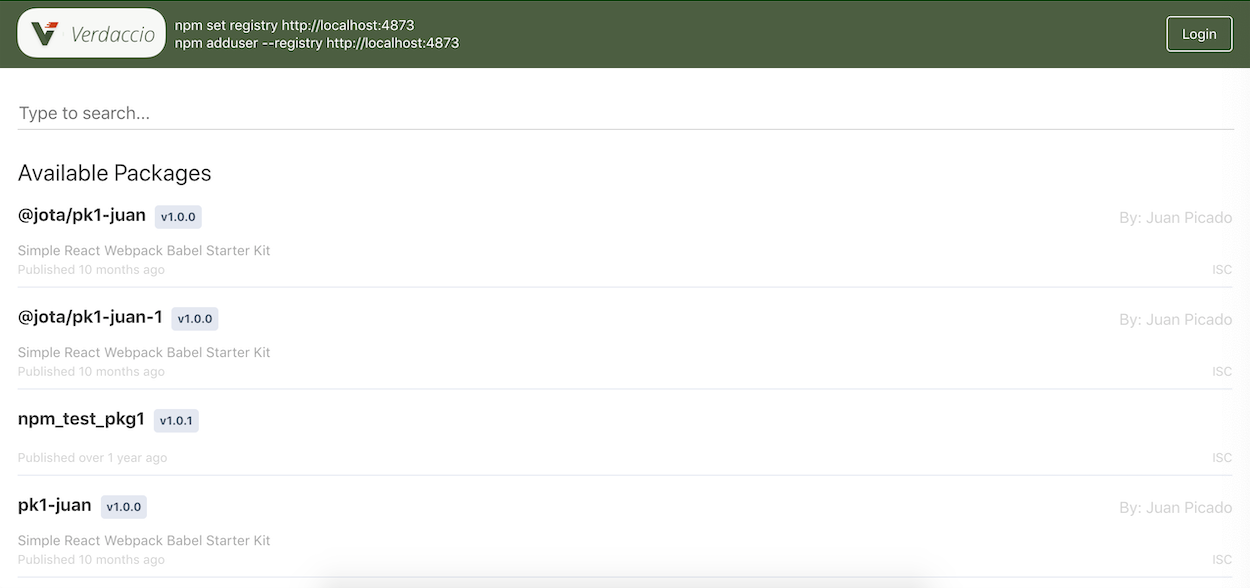
打開 http://localhost:4873/#/ 就可以看到已經啟動起來了

詳細的配置的請看 verdaccio的官方文檔
https://verdaccio.org/docs/en/installation
添加用戶
設置registry
npm set registry http://localhost:4873
1.直接添加用戶
npm adduser --registry http://localhost:4873
輸入username password 以及郵箱即可
2.在註冊用戶文件中添加用戶
使用htpasswd生成器為htpasswd文件創建密碼。http://www.htaccesstools.com/htpasswd-generator
然後複製出來 打開 ~/docker/verdaccio/conf/htpasswd 粘貼進去
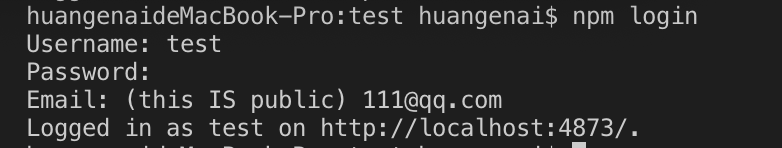
3.登錄
npm login

4.創建npm 包
假設我們現在新建一個包 包名叫test
新建文件 test
cd test
npm init
輸入相關信息後將生成一個 package.json文件
在新建一個文件夾 index.js(這裡只是簡單的示例)
module.exports.sayHello = function () { return "Hello World!"; }
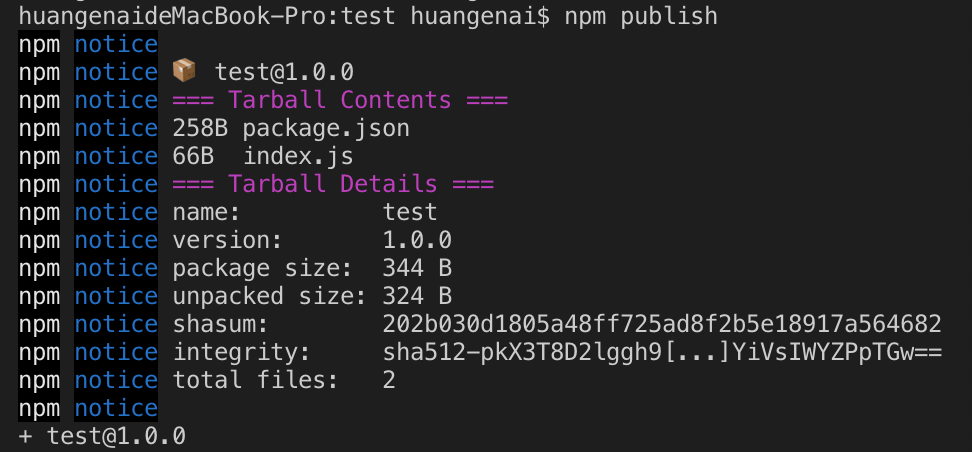
發佈到我們到私有倉庫
//登錄,輸入用戶名密碼郵箱 npm login //發佈到私有倉庫 npm publish

打開http://localhost:4873/#/ 我們可以看到我們的包已經上傳上去了

npm相關命令
//查看包信息 npm info test //安裝包 npm install test //刪除包 npm uninstall test //查看包版本 npm view test versions --json //本地包 npm ls test
//全局包 npm ls test -g
參考
https://verdaccio.org/en/
https://blog.csdn.net/github_33420275/article/details/83035973
此隨筆乃本人學習工作記錄,如有疑問歡迎在下麵評論,轉載請標明出處。
如果對您有幫助請動動滑鼠右下方給我來個贊,您的支持是我最大的動力。



