git指令總結及常見問題積累與解決方案 git初始化一個項目並且長傳到伺服器後端步驟: 1、本地文件操作 通過:git init初始化化一個項目 會出現一個隱藏文件 ,可以文件夾屬性設置進行查看,此時文件的狀態有三個:原始文件狀態、納入緩存文件狀態、納入版本庫的文件狀態。 原始文件狀態:是文件最初始 ...
git指令總結及常見問題積累與解決方案
git初始化一個項目並且長傳到伺服器後端步驟:
1、本地文件操作
通過:git init初始化化一個項目  會出現一個隱藏文件 ,可以文件夾屬性設置進行查看,此時文件的狀態有三個:原始文件狀態、納入緩存文件狀態、納入版本庫的文件狀態。
會出現一個隱藏文件 ,可以文件夾屬性設置進行查看,此時文件的狀態有三個:原始文件狀態、納入緩存文件狀態、納入版本庫的文件狀態。
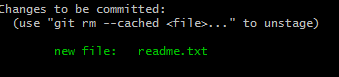
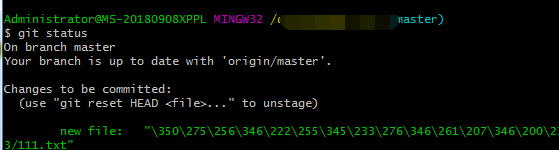
原始文件狀態:是文件最初始的狀態,如果想上傳到git伺服器端,需要進入下一個狀態納入緩存文件狀態,通過添加git add* 將文件納入到緩存文件狀態,通過git status來查看當前文件狀態  此時文件名顯示 為綠色說明已經成功納入緩存文件。
此時文件名顯示 為綠色說明已經成功納入緩存文件。
納入版本庫狀態: 成功納入緩存的文件 通過 git commit -m “文件說明” 將文件納入入版本庫。
此時文件的操作已經完成,接下來需要進行本地git 與git伺服器端的聯繫。
2、本地與伺服器端的操作
2.1 創建秘鑰
向本地與git伺服器端創建聯繫,需要在git後端創建ssh秘鑰, 創建這個秘鑰的前提,需要在本地通過git指令來創建秘鑰 ssh-keygen -t rsa -C "郵箱",在本地找到id_rsa.pub文件(預設安裝git 是在c盤C:\Users\think\.ssh),複製裡面的的內容進行創建秘鑰。
2.2 創建初始化項目
在git 官網上創建自己的項目 創建完成自己的項目後會後提示如何長傳自己源碼, 鏈接的地址 以及上傳的源碼的指令,如果顯示;
鏈接的地址 以及上傳的源碼的指令,如果顯示; 這時就已經上傳成功了。
這時就已經上傳成功了。
3、常見的問題
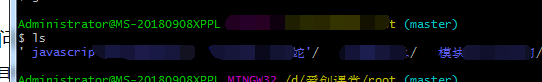
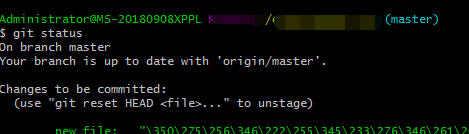
初始化一個項目並且上傳比較容易,但是往往會電腦關機,當再次使用是,git軟體重新打開, 如果想在原始的項目內添加內容並且上傳這時需要,打開項目目錄通過指令:cd 文件路徑 ls查看當前文件狀態 這時文件狀態是: 藍色表示的是文件根目錄 , 如果沒有添加任何東西 執行 git add * 在查看文件狀態 git status:
藍色表示的是文件根目錄 , 如果沒有添加任何東西 執行 git add * 在查看文件狀態 git status: 只有新添文件才可以 即使是文件也不會有反應,前幾次就是載在這個地方,
只有新添文件才可以 即使是文件也不會有反應,前幾次就是載在這個地方, 添加新的文件在嘗試:重迴文件狀態的幾個步驟。
添加新的文件在嘗試:重迴文件狀態的幾個步驟。
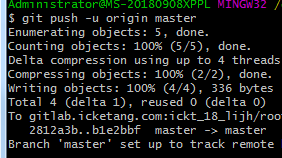
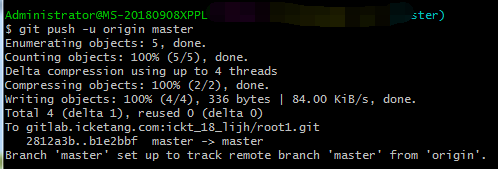
如果想再次上傳文件,只需執行 上傳代碼就夠了 git push -u origin master  不要在重新創建秘鑰了 這要文件項目初始化 狀態 上傳 都要重新做一遍。
不要在重新創建秘鑰了 這要文件項目初始化 狀態 上傳 都要重新做一遍。



