目標:建一個自動化工作流環境 自動編譯 自動合併 自動刷新 自動部署 工作流: 1 全局安裝webpack 執行命令: 其中webpack-cil 是命令介面工具 2 初始化當前項目:npm init 然後一路回車即可 3 為了避免衝突,我們再進行局部安裝:npm install webpack w ...
目標:建一個自動化工作流環境
自動編譯
自動合併
自動刷新
自動部署
工作流:
1 全局安裝webpack
執行命令:
npm install webpack webpack-cli -g
其中webpack-cil 是命令介面工具

2 初始化當前項目:npm init
然後一路回車即可

3 為了避免衝突,我們再進行局部安裝:npm install webpack webpack-cli --save -d
說明:安裝到了開發環境下的工具

打開項目文件夾,發現多了兩個文件:

也多了一個文件夾:

當傳文件時,可以將該文件夾刪除,在新的項目中,執行:npm install 他將會幫忙將所有依賴全部下載下來;
4 執行 webpack:
報錯如下
Insufficient number of arguments or no entry found.
Alternatively, run 'webpack(-cli) --help' for usage info.
這是因為需要一個入口文件,預設是從src 下的index.js文件為 入口文件

這時需要新建一個src 文件夾下,然後新建一個index.js 的入口文件;
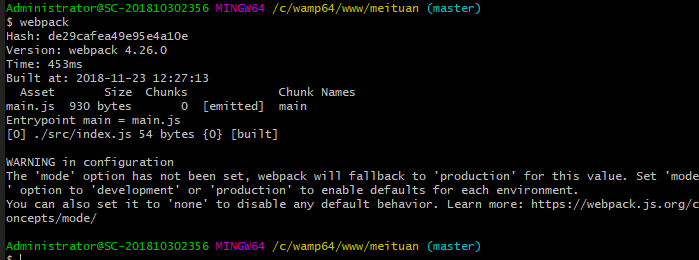
重新執行沒有再報錯:

這時候需要額外瞭解 webpack的4個核心概念:
入口 (entry)
出口 (output)
loader 解析器
插件 (plugins)
5 規定webpack處理打包方式——
有兩種方式:1shell 語句的方式 例如手動命令行寫入: webpack --mode=development 配置文件為開發環境
2 配置文件的方式 ,新建一個webpack.config.js 的文件,然後將配置要求寫入該文件中,以本次項目為例,webpack.config.js 文件內容如下:
var UglifyJSPlugin = require('uglifyjs-webpack-plugin'); module.exports = { entry: { index: './src/js/meituan.js', goodsInfo: './src/js/goodsInfo.js' }, output: { filename: '[name].js', path: __dirname + '/out', // publicPath: 'http://localhost:8080/out', }, module: { rules: [ {test: /.js$/, use: ['babel-loader']}, {test: /.(jpg|png|gif|svg|ttf|woff|eot)$/, use: ['url-loader?limit=1000&name=./[name].[ext]']}, {test: /.css$/, use: ['style-loader', 'css-loader']} ] }, plugins: [ new UglifyJSPlugin(), ], mode: 'development'
入口文件中需要配置依賴::
require('../css/reset.css');
require('../plug/css/swiper.min.css');
require('../webfont/iconfont.css');
require('../css/meituanIndex.css');
然後我們發現,每次修改完文件後都需要重新執行下打包 ;
webpack

6 這樣很不方便,因此我們可以開啟一個監聽: webpack --watch
這樣每次修改完文件後不需要重新打包~!有木有很方便
7 更神奇的是webpack還可以幫我們開啟一個伺服器:webpack-dev-server
需要執行如下命令先安裝下webpack-dev-server:
npm install webpack-dev-server -D
然後執行:webpack-dev-server 會自動開啟一個埠
8 應用loader:
module: { rules: [ {test: /.js$/, use: ['babel-loader']}, {test: /.(jpg|png|gif|svg|ttf|woff|eot)$/, use: ['url-loader?limit=1000&name=./[name].[ext]']}, {test: /.css$/, use: ['style-loader', 'css-loader']} ] },
需要用到三個解析器
npm install file-loader html-loader extract-loader -D
html-loader:
{
test:/ \.html$/,
use:[
//單獨抽離的html 文件進行配置
{
loader: ' file-loader',
options:{
name:'index.html'
}
},
//單獨抽離
{
loader:‘extract-loader’
},
//找到html 文件
{
loader: ' html-loader'
}
]
}
8 安裝插件
壓縮js:
npm install uglifyjs-webpack-plugin -D
然後在webpack-config.js 下添加引用:


壓縮CSS 的插件
首先安裝
npm install mini-css-extract-plugin -D
簡單工作流程:
初始化 ——>編譯——>輸出—如果文件發生變化—>重新編譯——輸出
下一期隨筆寫: 熟練使用less/sass


