問題描述: 手頭有一個項目是使用 搭建的單頁面應用。項目分為了管理平臺和用戶查看頁面,用戶查看頁面是很簡單的頁面,但是在載入過程中,卻載入了整個應用的打包代碼,量重且影響了響應和體驗。我想要的效果是,查看頁面只載入查看頁面的代碼,不包含管理系統的代碼,因此著手將單頁面應用改造成多頁面應用,這裡分享下 ...
問題描述: 手頭有一個項目是使用 vue-cli 搭建的單頁面應用。項目分為了管理平臺和用戶查看頁面,用戶查看頁面是很簡單的頁面,但是在載入過程中,卻載入了整個應用的打包代碼,量重且影響了響應和體驗。我想要的效果是,查看頁面只載入查看頁面的代碼,不包含管理系統的代碼,因此著手將單頁面應用改造成多頁面應用,這裡分享下方法。
1、改造文件目錄
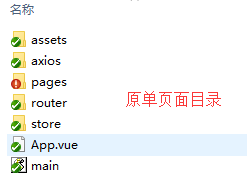
改造前:

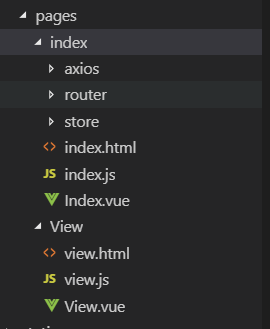
改造後:

assets:這裡不變,依然放置公用的靜態資源文件;components:這裡存放應用下所有的vue組件;pages:這裡存放我們的多頁面,比如我把管理系統頁面放在index中,查看頁面放在view中;
pages文件:

每個頁面下必須包含的文件是 html/js/vue,是文件入口,如果該頁面下包含路由,狀態管理,介面請求也放在該目錄下;
2、打包配置文件修改
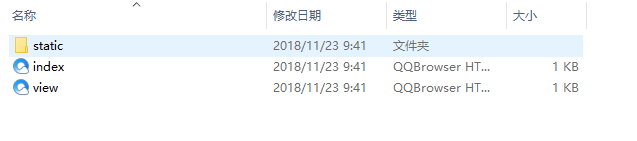
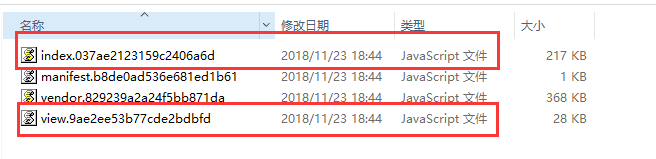
我們最後的打包文件是這樣的,可以看到有2個html,包括資源也分開了。這是通過修改webpack配置改造的。採用的方法也是網上比較推薦的方法.
HTML分離:

資源分離:

2.1 修改build->utils.js
修改build文件夾下的utils.js,直接將下麵的代碼複製在後面即可。
var glob = require('glob');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var PAGE_PATH = path.resolve(__dirname, '../src/pages');
var merge = require('webpack-merge');
// 這段代碼的意思是根據我們`pages`下的文件夾定義webpack的入口:
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
// 這段代碼是將生成的html,載入對應的資源文件
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板來源
template: filePath,
// 文件名稱
filename: filename + '.html',
// 頁面模板需要加對應的js腳本,如果不加這行則每個頁面都會引入所有的js腳本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}2.2 修改入口entry
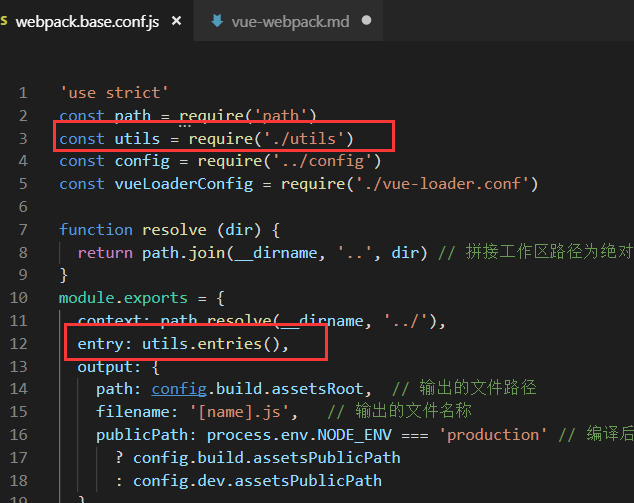
- 打開
build->webpack.base.conf.js,替換entry為在utils新增的entries:

2.3 修改html插件
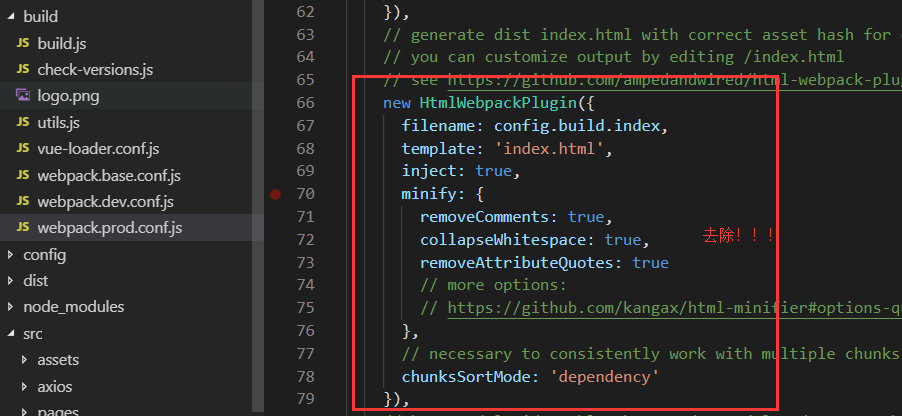
- 打開
build->webpack.prod.conf.js,先去除原來的配置:

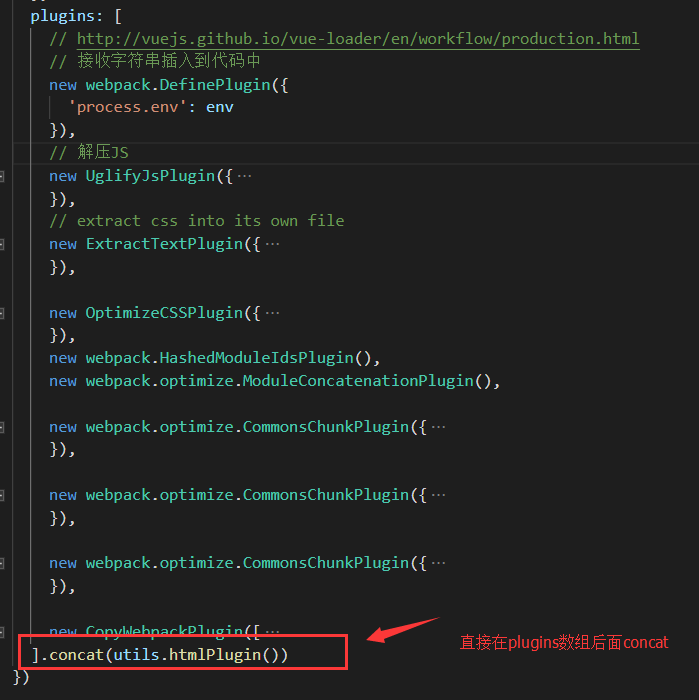
然後再把我們剛在utils里新增的配置加上:

3、頁面怎麼寫
上面的方法,網上五花八門的都介紹了,但是在實現的過程中,還是遇到了問題:這裡粘貼下我實踐成功的頁面寫法,減少一些爬坑吧~
view.html:

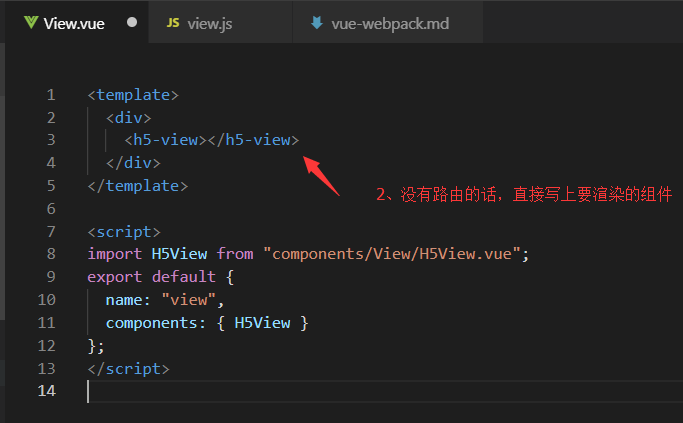
view.vue:

view.js:

ok,這時候 npm run build 就可以打包出我們要的文件了,訪問方法是直接輸入對應的html,如果是管理首頁,無需寫index.html,比如本地訪問查看頁面:

4、進一步優化
這個時候我們又發現一個問題,就是我的查看頁面很簡單,沒有引入狀態管理,路由,UI框架,但是我們知道vue的webpack把這些第三方公共組件都打包到render.js裡面了且文件很大會影響我們的載入速度。這裡我是將比較大的第三方庫使用了cdn方法載入,實踐證明會減少了一半的載入速度,且壓縮後的js代碼也小了很多了~



