在asp.net mvc 中,action方法里根據參數獲取數據,假如獲取的數據為空,為了響應404錯誤頁,我們可以return HttpNotFound(); 但是在asp.net webform中,實現方式就不一樣了。 為了體現本人在實現過程中的所遇到的問題,現舉例來說明。 1. 在asp.ne ...
在asp.net mvc 中,action方法里根據參數獲取數據,假如獲取的數據為空,為了響應404錯誤頁,我們可以return HttpNotFound(); 但是在asp.net webform中,實現方式就不一樣了。
為了體現本人在實現過程中的所遇到的問題,現舉例來說明。
1. 在asp.net webform 中,新建一個WebForm1.aspx文件,WebForm1.aspx代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="PageNotFoundDemo.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
當你看到這行文字時,表示訪問正常!
</body>
</html>
瀏覽時會顯示如下的效果:

現在需要實現傳參id,如果id=3時獲取不到數據,響應404
WebForm1.aspx.cs文件如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace PageNotFoundDemo
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string id = Request.QueryString["Id"];
if (id == "3")
{
Response.StatusCode = 404;
HttpContext.Current.ApplicationInstance.CompleteRequest();
}
}
}
}
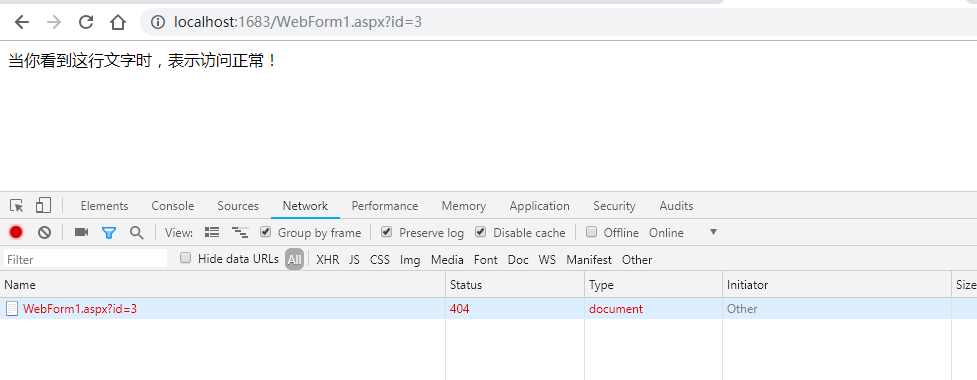
訪問之後發現,還是顯示了文字“當你看到這行文字時,表示訪問正常!”,而開發人員工具中監視的響應狀態碼是404。

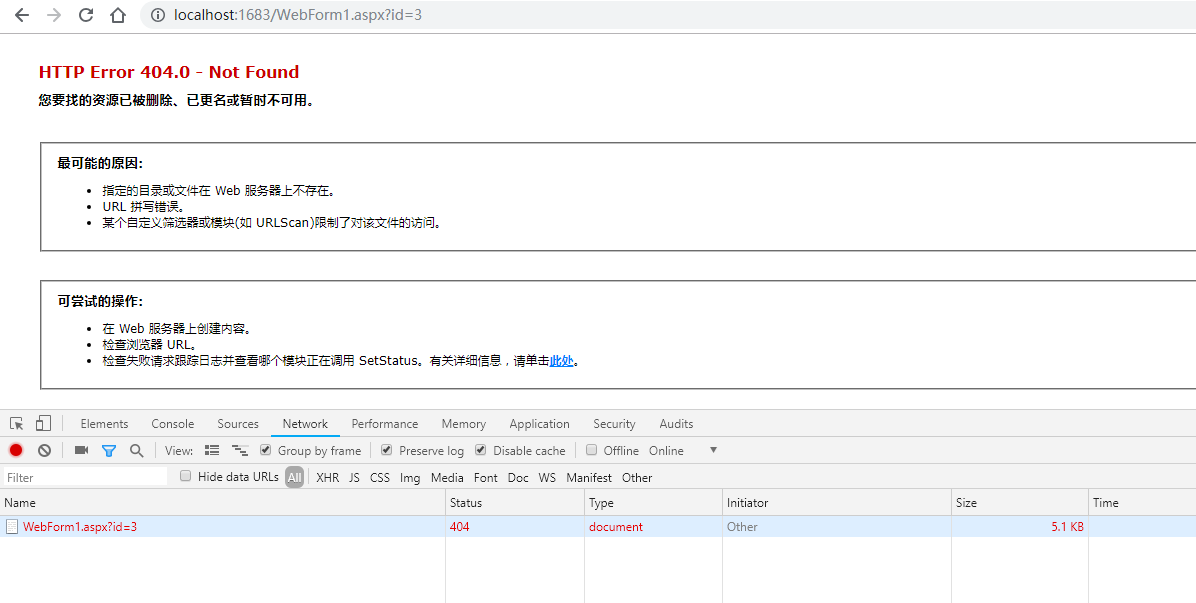
這不是我想要的效果,我想要的效果如下(類似訪問一個不存在的資源時響應的404錯誤頁):

該問題困擾了我很久,甚至有查找過資料是通過配置Web.Config自定義成錯誤頁去實現,但是與我想要的效果不一致,我想要的效果是響應預設的IIS (或IISExpress)中的404錯誤頁。
某天也是在找該問題的解決方案,不經意間找到瞭解決方法:
Response.StatusCode = 404;
Response.SuppressContent = true;
HttpContext.Current.ApplicationInstance.CompleteRequest();
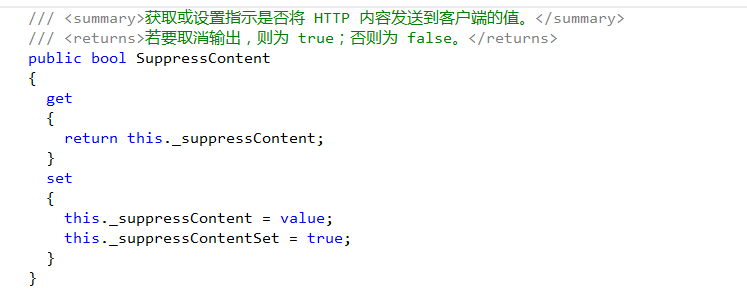
Response.SuppressContent的解釋如下:

修改後webform1.aspx.cs的代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace PageNotFoundDemo
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string id = Request.QueryString["Id"];
if (id == "3")
{
Response.StatusCode = 404;
Response.SuppressContent = true;
HttpContext.Current.ApplicationInstance.CompleteRequest();
}
}
}
}
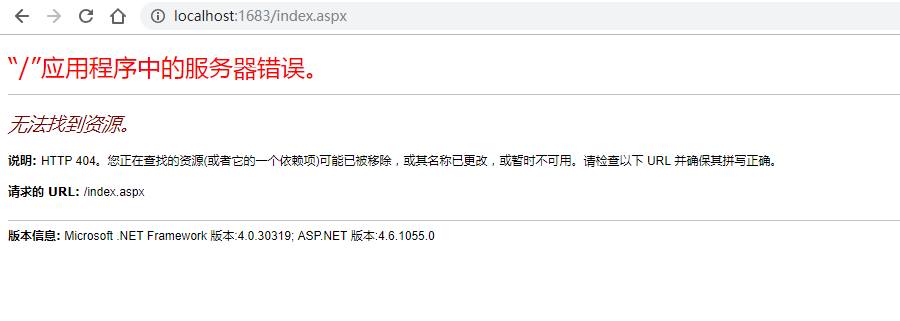
編譯,再次訪問,效果如下: