一、安裝和配置Docker環境 1、安裝Docker CE for Windows 從官方網站下載並安裝,https://docs.docker.com/docker-for-windows/install/。預設情況下Docker for Windows使用Hyper-V運行Linux VM。 如 ...
一、安裝和配置Docker環境
1、安裝Docker CE for Windows
從官方網站下載並安裝,https://docs.docker.com/docker-for-windows/install/。預設情況下Docker for Windows使用Hyper-V運行Linux VM。 如果您沒有安裝/啟用Hyper-V,它將被安裝,您可能需要重新啟動電腦。
註意: 您需要檢查是否安裝了其它可能與Hyper-V不相容的虛擬機管理程式。例如:基於Intel HAXM技術的Google's Android模擬器,目前此模擬器和Hyper-V不相容。
2、將所需的記憶體和CPU設置為Docker
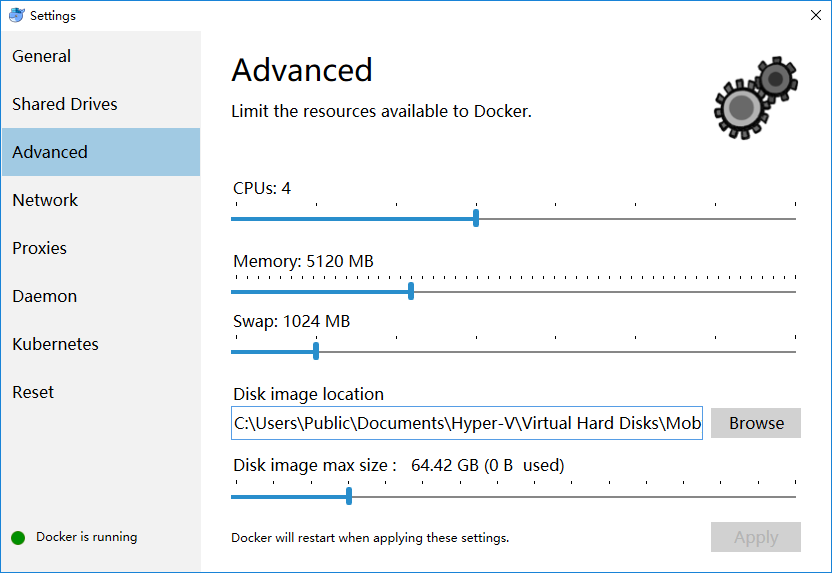
對於eShopOnContainers的開發環境,預設情況下,它運行1個具有多個資料庫的SQL Server容器(每個微服務一個資料庫),以及6個額外的ASP.NET Core應用程式/服務容器,和1個 Redis服務容器。由於SQL Server對記憶體的要求較高,因此需要設置Docker分配足夠的記憶體RAM和CPU,否則在使用VS 2017或“docker-compose up”命令啟動容器時會報錯。
在您的電腦上安裝Docker for Windows後,進入其設置和高級菜單選項,調整為最小記憶體為4G以上,CPU為3核以上,如圖所示。

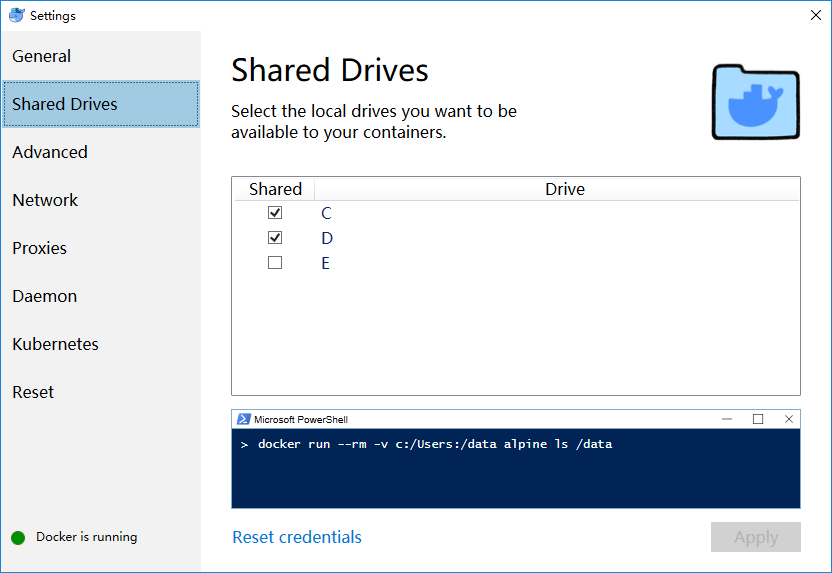
3、磁碟共用設置 (為了使用Visual Studio 2017部署和調試)
需要共用您放置源代碼以及Docker For Windows的文件夾所在的驅動器。如果沒有共用相應的文件夾,啟動調試時會報錯。

4、設置防火牆規則
在本地防火牆中打開埠,以便可以通過STS(安全令牌服務容器,IP:10.0.75.1 )進行身份驗證,該IP為Docker預設設置。Xamarin app或SPA app等客戶端也需要打開相應的防火牆埠。
您可以在本地防火牆中手動創建規則,也可以通過執行解決方案的cli-windows目錄中提供的add-firewall-rules-for-sts-auth-thru-docker.ps1腳本來創建該規則。
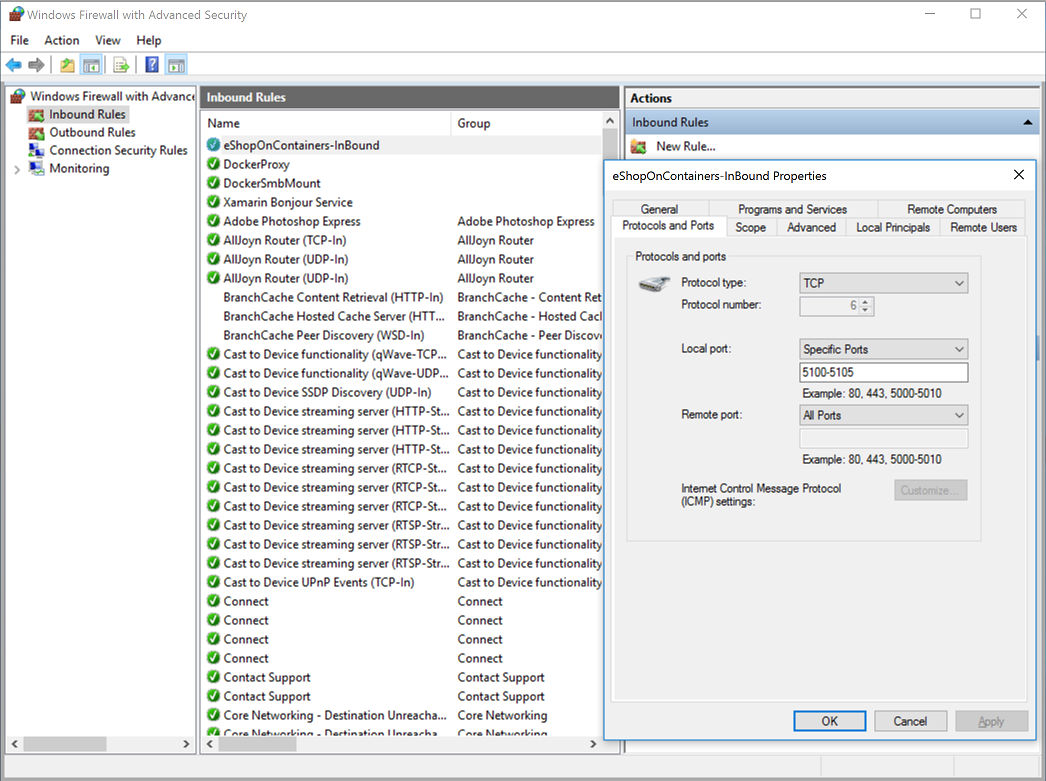
您需要通過在防火牆中創建一個IN-BOUND RULE來打開解決方案使用的埠5100到5110,如下麵的屏幕截圖所示(對於Windows)。

註意:通過PowerShell腳本設置防火牆規則時可能會因為Windows PowerShell® 預設執行策略未設置而報錯。具體參考:https://go.microsoft.com/fwlink/?LinkID=135170。
可以通過PowerShell執行"Set-ExecutionPolicy UNRESTRICTED -Scope CurrentUser"命令臨時允許腳本運行,運行完設置防火牆規則腳本後再通過“Set-ExecutionPolicy Undefined -Scope CurrentUser”還原預設設置。
要查看當前執行策略設置可通過命令:“ Get-ExecutionPolicy -List”。
二、安裝並配置Visual Studio 2017環境
1、安裝最新版Visual Studio 2017
如果只需要進行服務端(微服務和Web應用程式)開發,只需要選擇“Asp.Net和Web開發、.Net Core跨平臺開發”兩個工作負載,需要部署到微軟Azure時可選擇“Azure開發”工作負載。
如果需要進行移動App (基於Xamarin的iOS, Android和Windows UWP移動應用) 開發,則還需要選擇“使用.Net的移動開發、通用Windows平臺開發”兩個工作負載。
註意:安裝“.Net的移動開發”工作負載,必須取消右側的安裝詳細信息中的“Google Android模擬器、Intel硬體加速管理器”兩個組件,因為這兩個組件與Hyper-V不相容。
2、從Github獲取eShopOnContainers源代碼
可以直接從https://github.com/dotnet-architecture/eShopOnContainers下載源代碼,或者通過git克隆:“git clone https://github.com/dotnet-architecture/eShopOnContainers.git”。
3、打開並運行eShopOnContainers解決方案
如果只進行服務端調試,打開“eShopOnContainers-ServicesAndWebApps.sln”解決方案,如果還需要調試移動App,打開“eShopOnContainers.sln”解決方案。
將“docker-compose”設置為預設啟動項目,按F5或者點運行。
註意:由於第一次運行Docker需從互聯網下載"SQL for Linux , Redis , ASPNET"等Docker鏡像,視網速可能需要等10分鐘左右。
4、測試所有應用和微服務
容器正常部署運行後,可通過以下地址訪問任一應用或服務:
- MVC網頁: http://localhost:5100
- 單頁應用網頁: http://localhost:5104 (需要單獨安裝依賴並編譯才能正常運行)
- 商品目錄微服務: http://localhost:5101 (不需要認證)
- 訂單微服務: http://localhost:5102 (需要認證)
- 購物車微服務: http://localhost:5103 (需要認證)
- 認證微服務: http://localhost:5105
- 訂單資料庫(SQL Server 連接字元串): Server=tcp:localhost,5432;Database=Microsoft.eShopOnContainers.Services.OrderingDb;User Id=sa;Password=Pass@word;
- 商品目錄資料庫 (SQL Server 連接字元串): Server=tcp:localhost,5434;Database=CatalogDB;User Id=sa;Password=Pass@word
- 認證資料庫 (SQL Server 連接字元串): Server=localhost,5433;Database=aspnet-Microsoft.eShopOnContainers;User Id=sa;Password=Pass@word
- 購物車數據 (Redis): 監聽 localhost:6379
註意:單頁應用網頁需要單獨安裝依賴並編譯才能正常運行,暫時未處理,打開為空白頁。
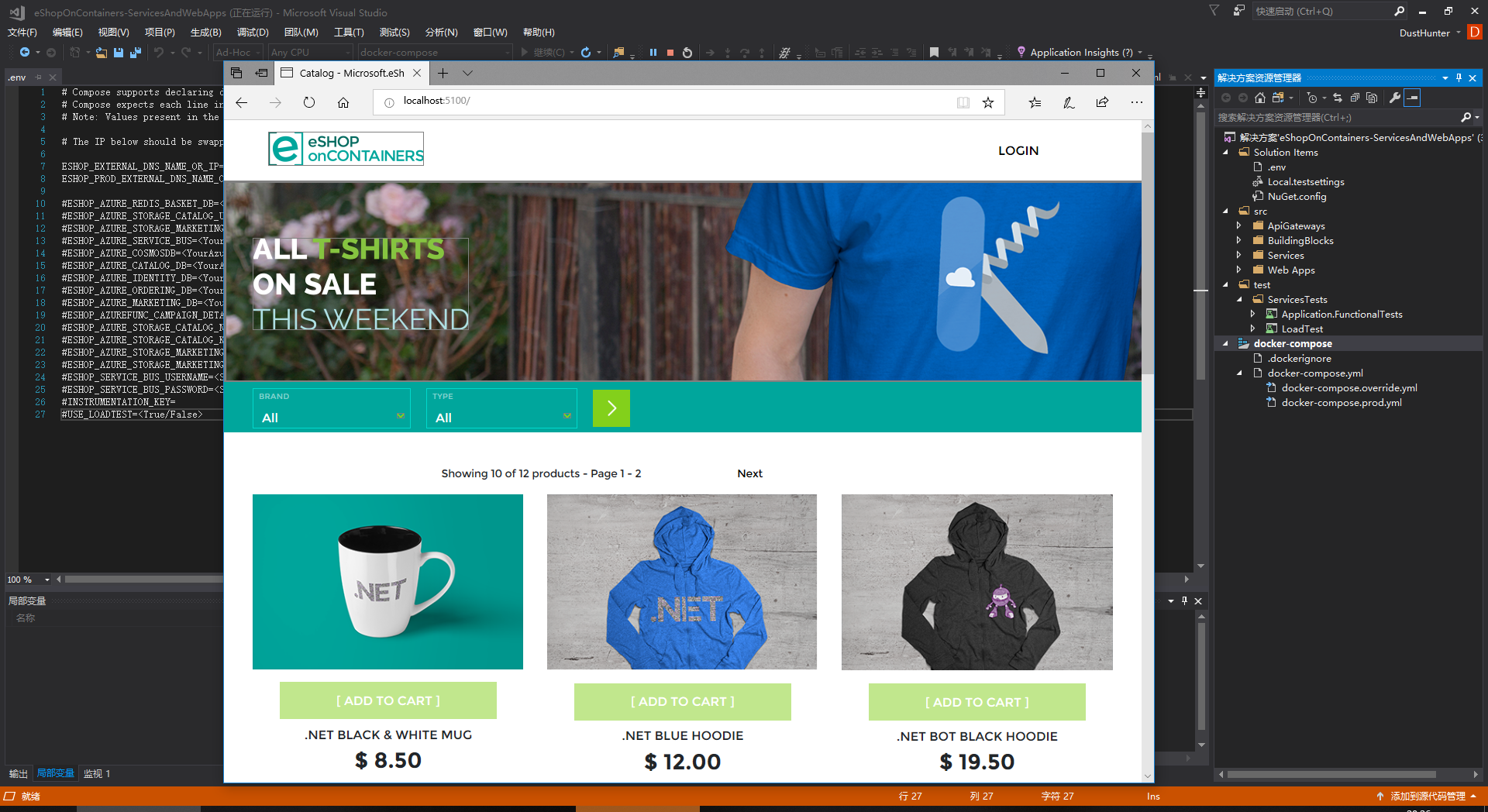
5、MVC網頁運行效果