一、簡介 Web SPA單頁應用程式需要一些額外的步驟才能使其工作,因為它需要在生成Docker鏡像之前構建JavaScript框架依賴項和JS代碼。 二、安裝基礎環境 1、安裝NPM 為了能夠使用npm從命令行構建JavaScript依賴項,您需要全局安裝npm。由於npm和nodejs捆綁在一起 ...
一、簡介
Web SPA單頁應用程式需要一些額外的步驟才能使其工作,因為它需要在生成Docker鏡像之前構建JavaScript框架依賴項和JS代碼。
二、安裝基礎環境
1、安裝NPM
為了能夠使用npm從命令行構建JavaScript依賴項,您需要全局安裝npm。由於npm和nodejs捆綁在一起,所在只需要從https://nodejs.org/en/下載推薦版本安裝即可。安裝完成後可通過“npm -v”查看版本信息,驗證是否安裝成功。

2、安裝Angular CLI
編譯Web SPA單頁應用程式需要全局安裝Angular CLI,使用“npm install -g @angular/cli”命令即可完成安裝,安裝完成後可通過“ng version”查看版本信息,驗證是否安裝成功。

3、在VisualStudio中設置npm路徑信息
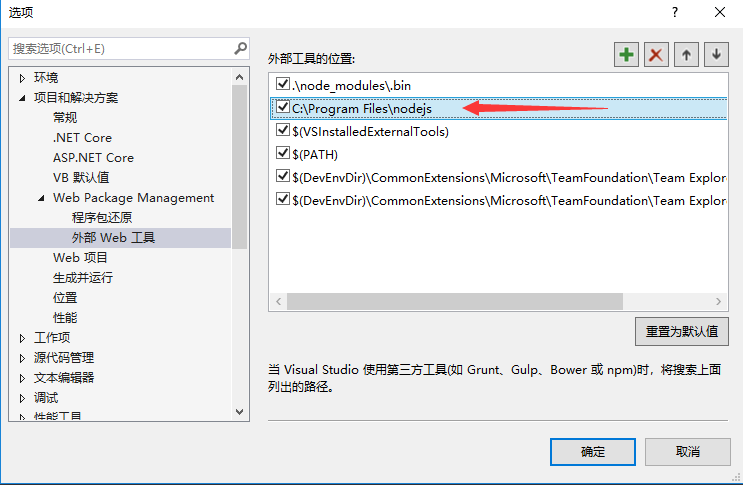
在VisualStudio的菜單“工具”->"選項"設置中,添加nodejs路徑,註意必須添加至“VSInstalledExternalTools”前面。

三、使用npm構建WebSPA單頁應用程式
1、切換至源代碼目錄,執行“npm install”安裝所有依賴,並重建node-sass。
cd /d D:\TFS2018\eShopOnContainers-dev\src\Web\WebSPA npm install npm audit fix npm rebuild node-sass
2、構建構建WebSPA單頁應用程式
npm run build:prod

3、將“docker-compose”設置為預設啟動項目,按F5或者點運行。
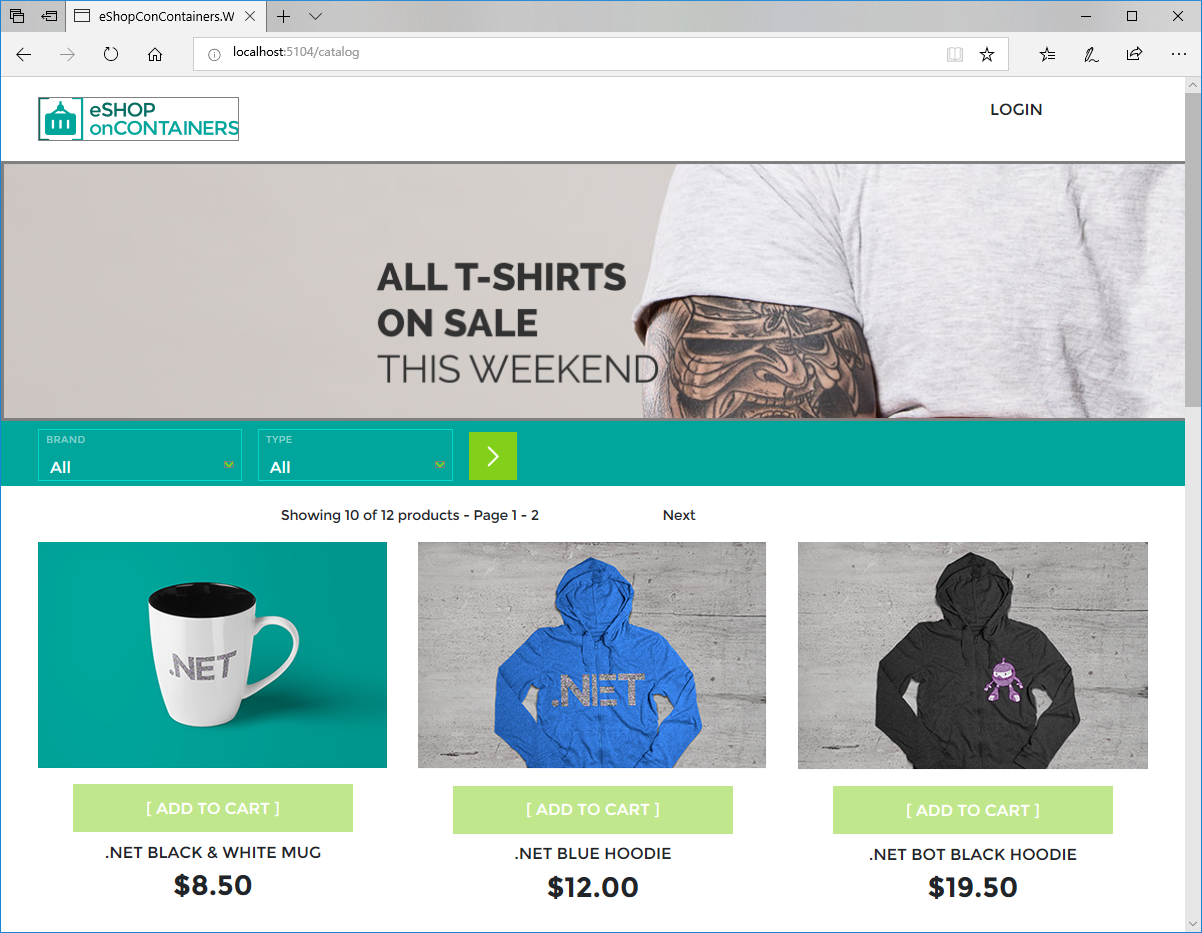
項目正常啟動後,即可正常打開WebSPA單頁應用程式網頁: http://localhost:5104。