Object對象 說這個對象之前,如果您對編程語言開發稍微有點瞭解的話,應該知道面向對象是什麼意思,而js也有面向對象一說,就因為如此,js才會這麼強大。 什麼是面向對象 其實所有支持面向對象的編程語言,對於這個面向對象的概念都一樣的,所以你學會了此概念,理解其他任何語言的面向對象都很簡單,所... ...
Object對象
說這個對象之前,如果您對編程語言開發稍微有點瞭解的話,應該知道面向對象是什麼意思,而js也有面向對象一說,就因為如此,js才會這麼強大。
什麼是面向對象
其實所有支持面向對象的編程語言,對於這個面向對象的概念都一樣的,所以你學會了此概念,理解其他任何語言的面向對象都很簡單,所以我這裡也不再廢話了,可以看我之前的Python部分關於面向對象的講解:傳送門
創建對象的幾種方法:
- 使用Object或對象字面量創建對象
- 工廠模式創建對象
- 構造函數模式創建對象
- 原型模式創建對象
最常用的使用oject創建對象方法:
var student = new Object(); student.name = "easy"; student.age = "20";
或者另一種:
var sutdent = {
name : "easy",
age : 20
};
但是當我們要創建多個對象的話,是不是每次都要重新寫一遍,這樣肯定不行的
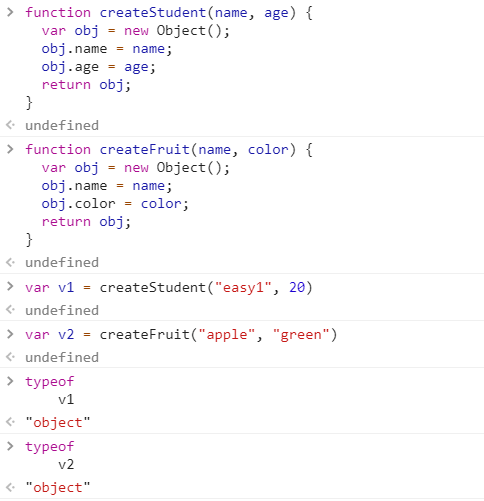
使用工廠模式創建:
function createStudent(name, age) {
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
var student1 = createStudent("student1", 20);
var student2 = createStudent("student2", 20);
...
var studentn = createStudent("studentn", 20);
但是假如我在創建對象之後,還想知道此對象是什麼類型呢?
例:
function createFruit(name, color) {
var obj = new Object();
obj.name = name;
obj.color = color;
return obj;
}
var v1 = createStudent("easy1", 20);
var v2 = createFruit("apple", "green");
使用typeof查看:

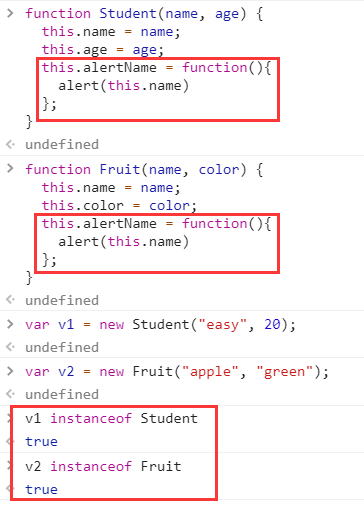
使用構造函數創建:
function Student(name, age) {
this.name = name;
this.age = age;
this.alertName = function(){
alert(this.name)
};
}
function Fruit(name, color) {
this.name = name;
this.color = color;
this.alertName = function(){
alert(this.name)
};
}
前面我們學過可以用typeof查看對象,這裡再介紹一個函數instanceof查看

這樣的話,我們就可以判斷出創建的對象是什麼類型的了
細心的朋友發現,其實就是因為有this.alertName方法在起作用,在調用stu1.alertName()時,this對象才被綁定到stu1上。
通過將alertName()函數定義為全局函數,這樣對象中的alertName屬性則被設置為指向該全局函數的指針,由此stu1和stu2共用了該全局函數,解決了記憶體浪費的問題。
但是,通過全局函數的方式解決對象內部共用的問題,終究不像一個好的解決方法。如果這樣定義的全局函數多了,我們想要將自定義對象封裝的初衷便幾乎無法實現了。更好的方案是通過原型對象模式來解決。
構造函數和普同函數區別:
- 實際上並不存在創建構造函數的特殊語法,其與普通函數唯一的區別在於調用方法。對於任意函數,使用new操作符調用,那麼它就是構造函數;不使用new操作符調用,那麼它就是普通函數。
- 按照慣例,我們約定構造函數名以大寫字母開頭,普通函數以小寫字母開頭,這樣有利於顯性區分二者。例如上面的new Array(),new Object()。
- 使用new操作符調用構造函數時,會經歷4個階段:
- 創建一個新對象;
- 將構造函數作用域賦給新對象(使this指向該新對象);
- 執行構造函數代碼;
- 返回新對象;
原型模式創建對象
原型鏈甚至原型繼承,是整個JS中最難的一部分也是最不好理解的一部分
function Student() {
this.name = 'easy';
this.age = 20;
}
Student.prototype.alertName = function(){
alert(this.name);
};
var stu1 = new Student();
var stu2 = new Student();
stu1.alertName(); //easy
stu2.alertName(); //easy
alert(stu1.alertName == stu2.alertName); //true 二者共用同一函數
以上的面向對象問題,如果您是前端開發者,那麼你可能必須得學會了,如果您是後端開發者,做個瞭解,知道以上的方法創建對象就行
Date日期對象
創建日期對象只有構造函數一種方式,使用new關鍵字
var myDate = new Date();
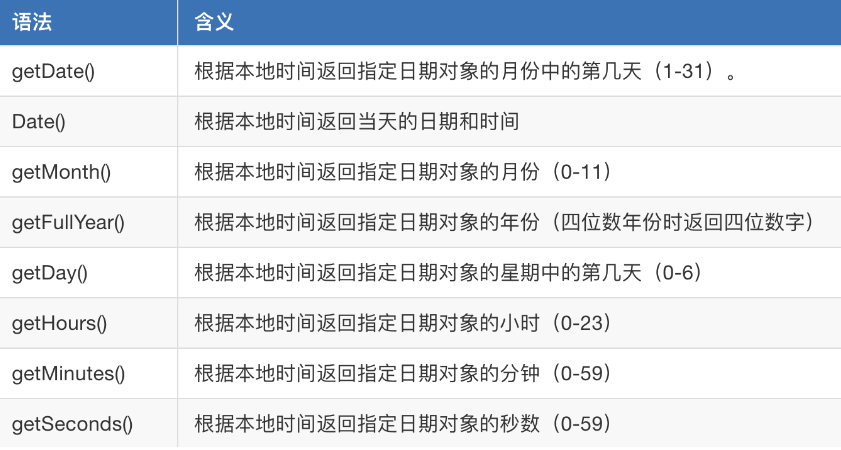
日期對象的方法:

//返回本地時間 console.log(myDate().toLocalString());
關於這個日期對象,後期最常用的應該就是設計一個倒計時了,其他都不算難,怎麼設計倒計時以後遇到再說吧,現在暫且不表
JSON對象
JSON(JavaScript Object Notation) 是一種輕量級的數據交換格式,採用完全獨立於語言的文本格式,是理想的數據交換格式。同時,JSON是 JavaScript 原生格式,這意味著在 JavaScript 中處理 JSON數據不須要任何特殊的 API 或工具包
JSON不只是js特有,不敢說所有的編程語言,大部分的編程語言都有此JSON,所以也就是說你可以通過JSON實現不同語言之間的數據交互
JSON的格式
{
"key1":value1, // 註意是都是雙引號
"key2":value2,
……
}
JSON有兩種結構
- 對象
- 數組
對象:一個對象以“{”開始,“}”結束,“key/value”之間運用 “,”分隔
var packJSON= {"name":"alex", "password":"123"};
數組:數組是值的有序集合。一個數組以“[”開始,“]”結束。值之間運用 “,”分隔
var packJSON = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
JSON對象和JSON字元串轉換
在數據傳輸過程中,JSON是以字元串的形式傳遞的,而JS操作的是JSON對象,所以,JSON對象和JSON字元串之間的相互轉換是關鍵
JSON字元串:
var jsonStr ='{"name":"alex", "password":"123"}' ;
JSON對象:
var jsonObj = {"name":"alex", "password":"123"};
JSON字元串轉換JSON對象
var jsonObject= jQuery.parseJSON(jsonstr);
JSON對象轉化JSON字元串
var jsonstr =JSON.stringify(jsonObject );
遍歷JSON對象和JSON數組
遍歷JSON對象代碼如下:
var packAlex = {"name":"alex", "password":"123"} ;
for(var k in packAlex ){//遍歷packAlex 對象的每個key/value對,k為key
alert(k + " " + packAlex[k]);
}
遍歷JSON數組代碼如下
var packAlex = [{"name":"alex", "password":"123"}, {"name":"wusir", "password":"456"}];
for(var i in packAlex){//遍歷packJson 數組時,i為索引
alert(packAlex[i].name + " " + packAlex[i].password);
}
複雜性數據類型:
你發現其實以下那些就是剛纔我們講解的,所以就不多說了
Function
Object
Arrary
String
Date
正則表達式
正則表達式是編程語言通用的,所以js也有正則表達式,只是語法上有稍微的不同
這裡就不再多說了,可以看我之前的系列里的關於正則的文章:傳送門



