微信小程式自定義組件彈窗wcPop|小程式消息提示框|toast自定義模板彈窗 平時在開發小程式的時候,彈窗應用場景還是蠻廣泛的,但是微信官方提供的彈窗比較有局限性,不能自定義修改。這個時候首先想到的是自定義組件化開發,就是把彈出框封裝成一個組件,然後多處調用。 解決了小程式開發自定義彈窗出現後,遮 ...
微信小程式自定義組件彈窗wcPop|小程式消息提示框|toast自定義模板彈窗
平時在開發小程式的時候,彈窗應用場景還是蠻廣泛的,但是微信官方提供的彈窗比較有局限性,不能自定義修改。這個時候首先想到的是自定義組件化開發,就是把彈出框封裝成一個組件,然後多處調用。
解決了小程式開發自定義彈窗出現後,遮罩層下的頁面仍可以滾動的方法; 給遮罩層的最外層view中加入catchtouchmove=”preventTouchMove” 即可解決該遮罩層點透問題。
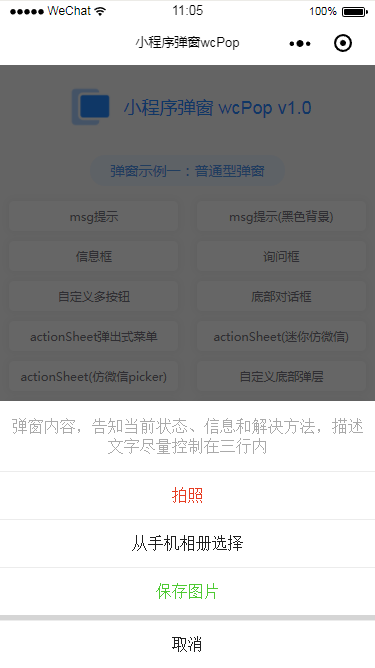
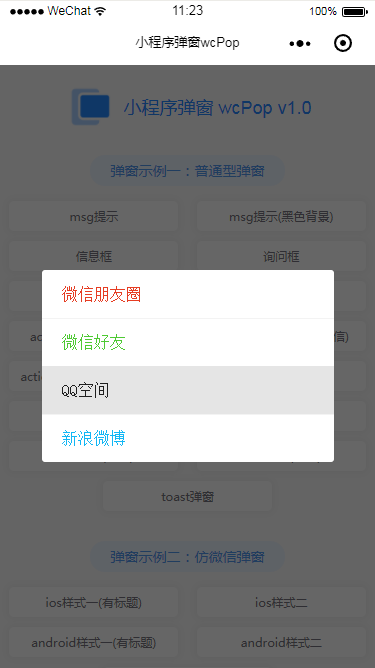
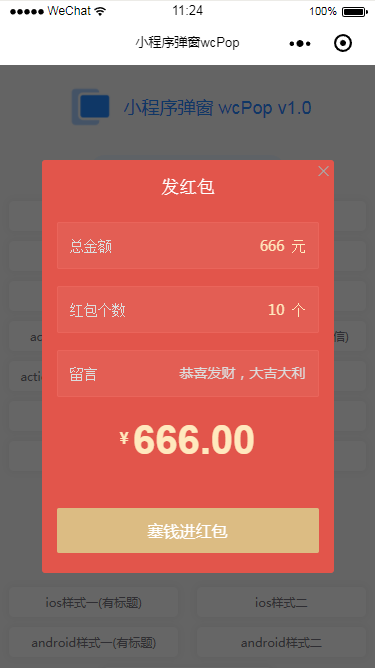
根據需要還可以自定義多個按鈕及事件,另外還新增了仿微信 android、ios彈窗樣式;

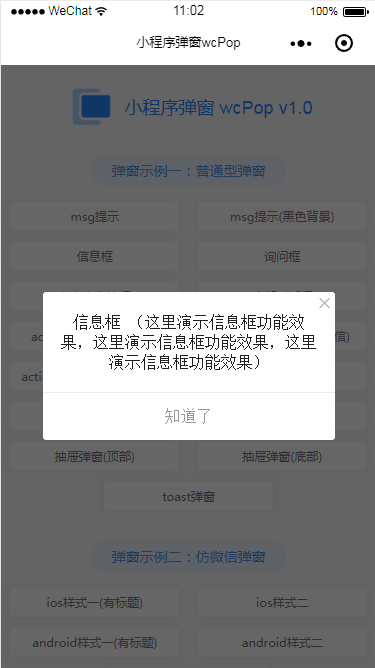
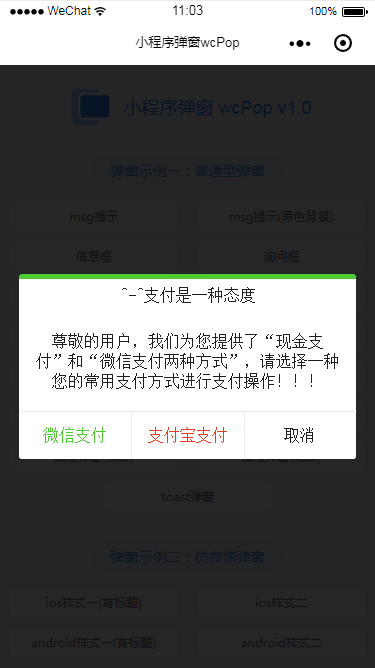
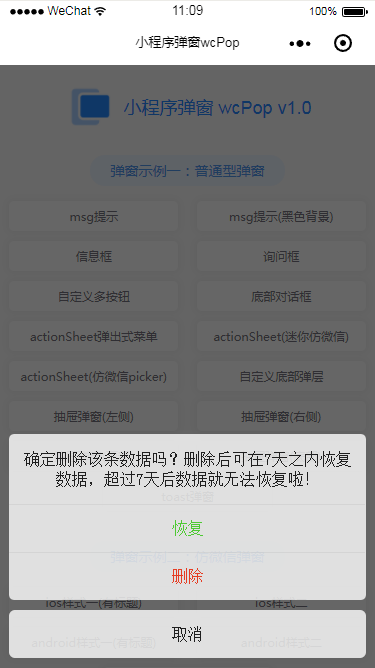
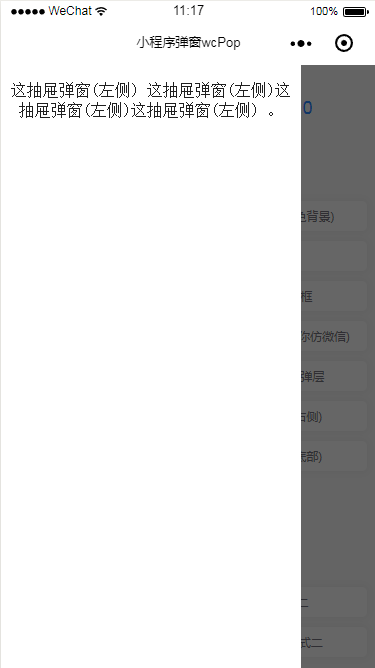
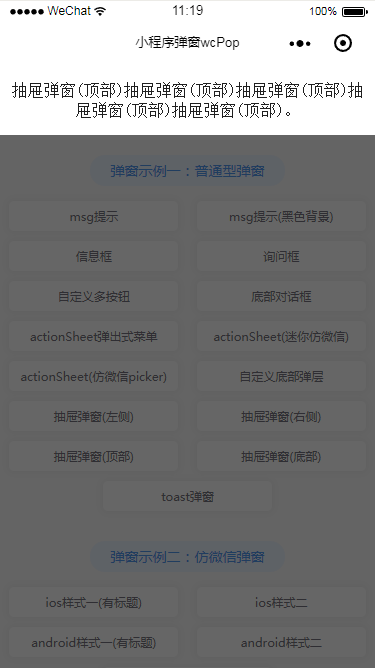
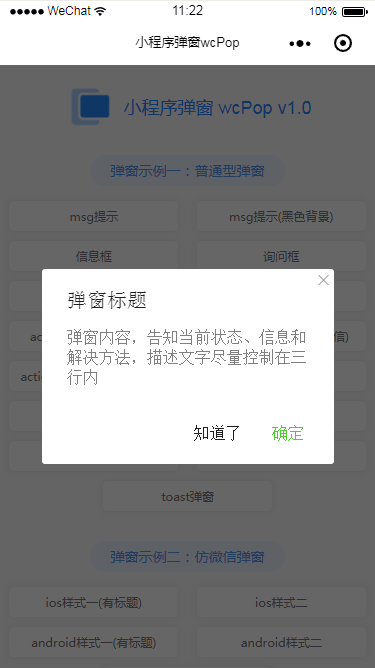
先來展示一些小程式彈窗組件demo圖:















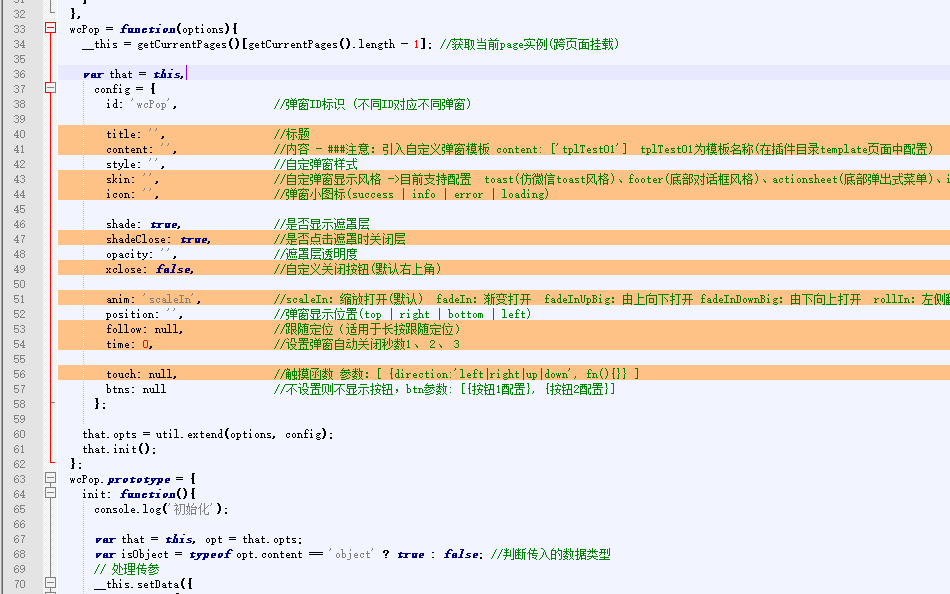
在需要使用彈窗的頁面引入彈窗js:
import {wcPop} from '../../utils/component/wcPop/tpl.js';
/** * --------- 小程式彈窗演示函數.Start --------- */ //msg提示 btnTap01: function(e) { wcPop({ anim: 'fadeIn', content: '這裡是msg提示框測試(5s後視窗關閉)', shade: true, shadeClose: false, time: 5 }); }, //msg提示(黑色背景) btnTap02: function(e) { wcPop({ content: '這裡是msg提示框測試(2s後視窗關閉)', shade: false, style: 'background: rgba(17,17,17,.7); color: #fff;', time: 2 }); }, //信息框 btnTap03: function(e) { var index = wcPop({ content: '信息框 (這裡演示信息框功能效果,這裡演示信息框功能效果,這裡演示信息框功能效果)', shadeClose: true, anim: 'rollIn', xclose: true, btns: [ { text: '知道了', style: 'color: #999', onTap() { wcPop.close(index); console.log("知道了"); } } ] }); }, //詢問框 btnTap04: function(e) { wcPop({ title: '溫馨提示~~~', content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!', shadeClose: false, anim: 'shake', btns: [ { text: '取消', onTap() { console.log('您點擊了取消!'); wcPop.close(); } }, { text: '確定', style: 'color:#4eca33;', onTap() { console.log('您點擊了確定!'); } } ] }); }, //自定義多按鈕 btnTap05: function(e) { wcPop({ title: '^-^支付是一種態度', content: '尊敬的用戶,我們為您提供了“現金支付”和“微信支付兩種方式”,請選擇一種您的常用支付方式進行支付操作!!!', style: 'border-top:5px solid #4eca33;max-width:90%', //自定義彈窗樣式 anim: 'fadeInUp', opacity: .85, btns: [ { text: '微信支付', style: 'color:#4eca33;', onTap() { console.log('您選擇了微信支付!'); } }, { text: '支付寶支付', style: 'color:#e63d23;', onTap() { console.log('您選擇了支付寶支付!'); } }, { text: '取消', onTap() { console.log('您取消了支付請求!'); wcPop.close(); } } ] }); },




