隨著HTML5的廣泛應用,在一些網站中,經常看到有些預覽的短視頻預覽,滑鼠經過就會播放,移除就會停止播放,再次移進去就會繼續播放。 自己也研究著做一個比較簡單的類似的練習。 視頻可以自己到包圖網下載,包圖網的媒體首頁視頻預覽就是滑鼠移進去就播放,離開就停止,再移進去就播放。 不過,他們在視頻上,還增 ...
隨著HTML5的廣泛應用,在一些網站中,經常看到有些預覽的短視頻預覽,滑鼠經過就會播放,移除就會停止播放,再次移進去就會繼續播放。
自己也研究著做一個比較簡單的類似的練習。

視頻可以自己到包圖網下載,包圖網的媒體首頁視頻預覽就是滑鼠移進去就播放,離開就停止,再移進去就播放。
不過,他們在視頻上,還增加了一直視頻的圖片,思路是,滑鼠經過,圖片隱藏,視頻播放,滑鼠離開,圖片顯示,視頻停止。
其理論都是相同的。
附上練習代碼
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>視頻播放</title> 6 </head> 7 <body> 8 9 <!--video視頻標簽,給上寬高--> 10 <video id="video" onmouseover="videoPlayback()" onmouseout="videoStopped()" width="340px" height="190px"> 11 <!--視頻類型為視頻和視頻路徑--> 12 <source type="audio/mp4" src="video/10s.mp4"></source> 13 </video> 14 15 </body> 16 17 <script> 18 //滑鼠移進去 19 function videoPlayback(){ 20 //獲取視頻標簽 21 var video = document.getElementById('video'); 22 //給視頻標簽添加緩存播放---video標簽屬性。 23 video.setAttribute("autoplay","autoplay") 24 //給視頻標簽添加迴圈播放---video標簽屬性。 25 video.setAttribute("loop","loop") 26 //播放視頻 27 video.play(); 28 } 29 30 //滑鼠離開 31 function videoStopped(){ 32 //獲取視頻標簽 33 var oDiv = document.getElementById('video'); 34 //停止播放 35 video.pause(); 36 } 37 </script> 38 </html>
視頻格式與瀏覽器的支持(截圖):

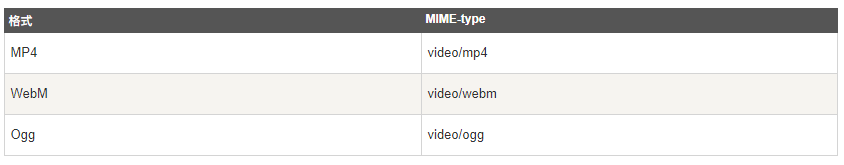
視頻格式(截圖):

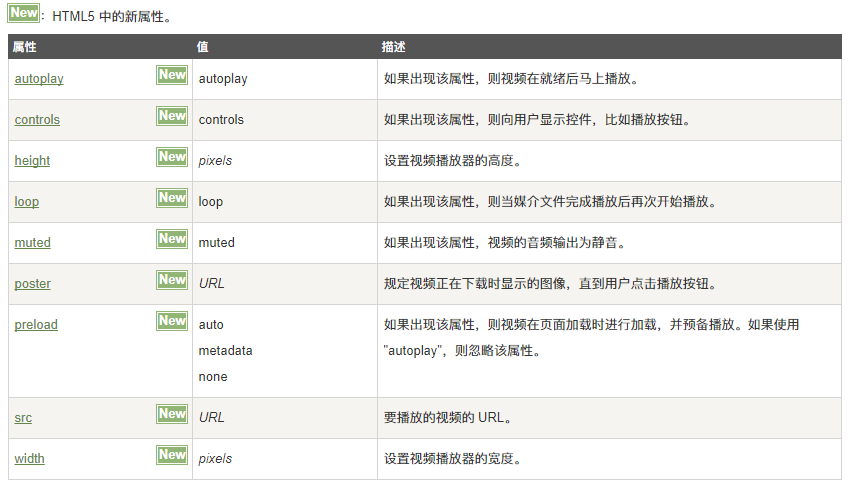
可選屬性(截圖):

附上runoob.com的文檔連接一:http://www.runoob.com/html/html5-video.html
附上runoob.com的文檔連接二:http://www.runoob.com/tags/tag-video.html
未經允許,禁止轉載,抄襲,如需借鑒參考等,請附上該文章連接。



