微軟自帶很多HtmlHelper: ActionLink - 鏈接到操作方法。BeginForm - 標記窗體的開頭並鏈接到呈現該窗體的操作方法。CheckBox - 呈現覆選框。DropDownList - 呈現下拉列表。Hidden - 在窗體中嵌入未呈現的信息以供用戶查看。ListBox - ...
微軟自帶很多HtmlHelper:
ActionLink - 鏈接到操作方法。
BeginForm - 標記窗體的開頭並鏈接到呈現該窗體的操作方法。
CheckBox - 呈現覆選框。
DropDownList - 呈現下拉列表。
Hidden - 在窗體中嵌入未呈現的信息以供用戶查看。
ListBox - 呈現列表框。
Password - 呈現用於輸入密碼的文本框。
RadioButton - 呈現單選按鈕。
TextArea - 呈現文本區域(多行文本框)。
TextBox - 呈現文本框
當這些不能滿足我們項目要求時,我們可以自定義HtmlHelper。
新建HtmlHelperExtensions類
1 public static class HtmlHelperExtensions 2 { 3 public static ListGroup ListGroup(this HtmlHelper htmlHelper) 4 { 5 return new ListGroup(); 6 } 7 } 8 9 public class ListGroup 10 { 11 public MvcHtmlString Info<T>(List<T> data, Func<T, string> getName) 12 { 13 return Show(data, getName, "list-group-item-info"); 14 } 15 16 public MvcHtmlString Warning<T>(List<T> data, Func<T, string> getName) 17 { 18 return Show(data, getName, "list-group-item-warning"); 19 } 20 21 public MvcHtmlString Danger<T>(List<T> data, Func<T, string> getName) 22 { 23 return Show(data, getName, "list-group-item-danger"); 24 } 25 26 private MvcHtmlString Show<T>(List<T> data, Func<T, string> getName, string style) 27 { 28 TagBuilder ul = new TagBuilder("ul"); 29 ul.AddCssClass("list-group"); 30 31 foreach (var item in data) 32 { 33 TagBuilder li = new TagBuilder("li"); 34 li.AddCssClass("list-group-item"); 35 li.AddCssClass(style); 36 li.SetInnerText(getName(item)); 37 ul.InnerHtml += li.ToString(); 38 } 39 return new MvcHtmlString(ul.ToString()); 40 } 41 }
項目中調用HomeController的ShowList:
public ActionResult ShowList() { StudentViewModel s1 = new StudentViewModel(); s1.ID = "1"; s1.Name = "zhangsan1"; s1.Gender = "man1"; StudentViewModel s2 = new StudentViewModel(); s2.ID = "2"; s2.Name = "zhangsan2"; s2.Gender = "man2"; StudentViewModel s3 = new StudentViewModel(); s3.ID = "3"; s3.Name = "zhangsan3"; s3.Gender = "man3"; List<StudentViewModel> lists = new List<StudentViewModel>(); lists.Add(s1); lists.Add(s2); lists.Add(s3); return View(lists); }
View:
@using WebApplication13.Extensions @using WebApplication13.Models @model List<StudentViewModel> <div class="row"> <div class="col-md-6">@Html.ListGroup().Info(Model,x=>x.Name)</div> </div> <div class="row"> <div class="col-md-6">@Html.ListGroup().Warning(Model, x => x.Name)</div> </div> <div class="row"> <div class="col-md-6">@Html.ListGroup().Danger(Model, x => x.Name)</div> </div> <style type="text/css"> .list-group-item-info { background-color:aqua; } .list-group-item-warning { background-color:yellow; } .list-group-item-danger { background-color:red; } </style>
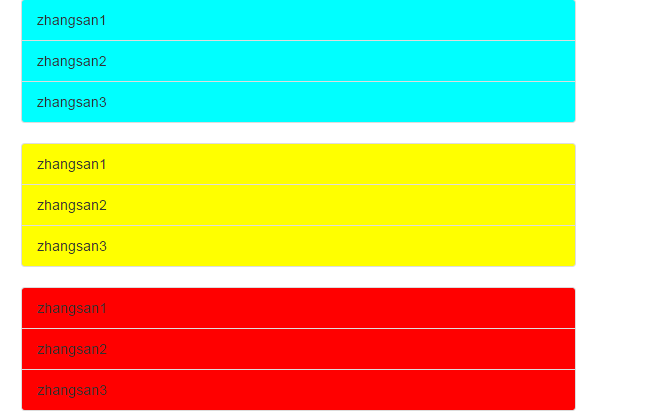
項目效果圖: