MVC中,實現了前端後端的驗證。 前端驗證。步驟: web.config這兩個得開啟: JS設置 第一步:引入頁面js 第二步:BundleConfig類,得有 也就是這三個js 前端驗證,在MVC中的實現: 在Model上面加一些特性,都在System.ComponentModel.DataAnn ...
MVC中,實現了前端後端的驗證。
前端驗證。步驟:
web.config這兩個得開啟:
<add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" />
JS設置
第一步:引入頁面js
@Scripts.Render("~/bundles/jqueryval")
第二步:BundleConfig類,得有
1 bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( 2 "~/Scripts/jquery.validate*"));
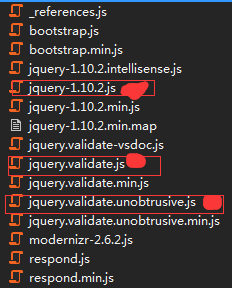
也就是這三個js
前端驗證,在MVC中的實現:
在Model上面加一些特性,都在System.ComponentModel.DataAnnotations中,比如Required range等。
MVC中的HtmlHelp會分析這些特性,載入一下data-XX.
比如:
1 [Required] 2 public string Gender { get; set; }
1 @Html.EditorFor(x => x.Gender)
生成的html
1 <input class="text-box single-line" data-val="true" data-val-required="Gender 欄位是必需的。" id="Gender" name="Gender" type="text" value="">
然後根據相關JS自動實現前端驗證。
伺服器端驗證:
在mvc中的實現:在Model上面加一些特性,都在System.ComponentModel.DataAnnotations中,比如Required range等。
1 [HttpPost] 2 public ActionResult CreateStudent(StudentViewModel model) 3 { 4 5 ModelState.AddModelError("A", "AAAAA"); 6 ModelState.AddModelError("B", "BBBBB"); 7 ModelState.AddModelError("C", "CCCCC"); 8 ModelState.AddModelError("D", "DDDDD"); 9 10 return View(); 11 }
在ModelBinder過程中,開啟了伺服器端的驗證。同時把驗證不通過信息以鍵值對的方式,傳值給ModelState中
錯誤信息的呈現:
@Html.ValidationSummary(false)
是否隱藏錯誤信息:false即不隱藏錯誤信息,true即隱藏錯誤信息
1 @Html.ValidationMessageFor(x => x.Name) 2 @Html.ValidationMessage("Name")
第一個是lamda表達式,第二個是一般形式,作用是一樣的。
都是呈現對應錯誤的(根據key,呈現對應的value)
自定義ValidationAttribut(僅針對伺服器端的驗證)
1:針對一個屬性
新建類MyValidationAttribute,繼承ValidationAttribute
1 public class MyValidationAttribute : ValidationAttribute 2 { 3 public MyValidationAttribute() 4 { 5 ErrorMessage = "The Name Must be Zhangsan"; 6 } 7 public override bool IsValid(object value) 8 { 9 if (value==null) 10 { 11 return false; 12 } 13 string result = value.ToString(); 14 //判斷是否有值 15 if (string.IsNullOrEmpty(result)) 16 { 17 return false; 18 } 19 20 if (result=="Zhangsan") 21 { 22 return true; 23 } 24 25 return false; 26 } 27 }
應用:
1 public class StudentViewModel 2 { 3 public string ID { get; set; } 4 [MyValidationAttribute] 5 public string Name { get; set; } 6 [Required] 7 public string Gender { get; set; } 8 }
View:
1 <div> 2 @using (Html.BeginForm()) 3 { 4 @Html.ValidationSummary(false) 5 <fieldset> 6 <legend>UserInfo</legend> 7 <div class="editor-label"> 8 @Html.LabelFor(x => x.Name) 9 </div> 10 <div class="editor-field"> 11 @Html.EditorFor(x => x.Name) 12 @Html.ValidationMessageFor(x => x.Name) 13 @Html.ValidationMessage("Name") 14 </div> 15 16 <div class="editor-label"> 17 @Html.LabelFor(x => x.Gender) 18 </div> 19 <div class="editor-field"> 20 @Html.EditorFor(x => x.Gender) 21 @Html.ValidationMessageFor(x => x.Gender) 22 </div> 23 </fieldset> 24 <input type="submit" value="提交" /> 25 } 26 </div>
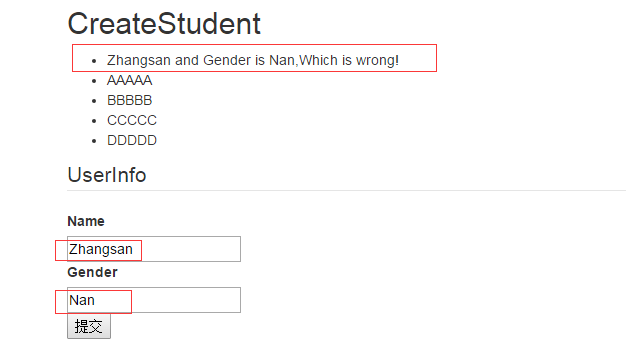
效果:
2:複雜的業務邏輯
類StudentViewModel繼承介面 IValidatableObject
public class StudentViewModel: IValidatableObject { public string ID { get; set; } [MyValidationAttribute] public string Name { get; set; } [Required] public string Gender { get; set; } public IEnumerable<ValidationResult> Validate(ValidationContext validationContext) { if (!string.IsNullOrEmpty(Name)) { if (Name=="Zhangsan" && Gender=="Nan") { yield return new ValidationResult("Zhangsan and Gender is Nan,Which is wrong!"); } } } }
效果圖: