前段時間,Insus.NET有修改一個功能《激活當前視圖菜單高亮呈現》http://www.cnblogs.com/insus/p/5287093.html 今天Insus.NET想改用另外一個方法來實現,使用jQuery。在ASP.NET MVC 環境實現: 代碼: jQuery的語法中,使用了一 ...
前段時間,Insus.NET有修改一個功能《激活當前視圖菜單高亮呈現》http://www.cnblogs.com/insus/p/5287093.html
今天Insus.NET想改用另外一個方法來實現,使用jQuery。
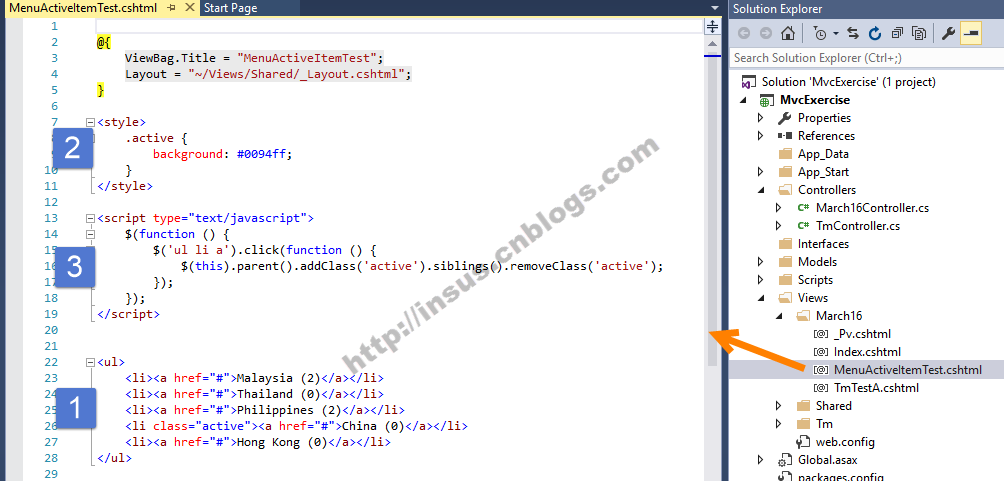
在ASP.NET MVC 環境實現:
代碼:
<ul> <li><a href="#">Malaysia (2)</a></li> <li><a href="#">Thailand (0)</a></li> <li><a href="#">Philippines (2)</a></li> <li class="active"><a href="#">China (0)</a></li> <li><a href="#">Hong Kong (0)</a></li> </ul>
$(function () { $('ul li a').click(function () { $(this).parent().addClass('active').siblings().removeClass('active'); }); });
jQuery的語法中,使用了一個siblings()方法,這是所有同胞元素,所有同級元素或所有鄰居元素。
即是說所有相同的元素中,只有一個元素使用active這個樣式。如果其它元素有使用的將被移除。
動態演示: