CSS 在前面大概的介紹了css,從本片博文開始,會詳細的介紹它 1.什麼是css樣式 2.css樣式的作用 3.css樣式 ...
CSS
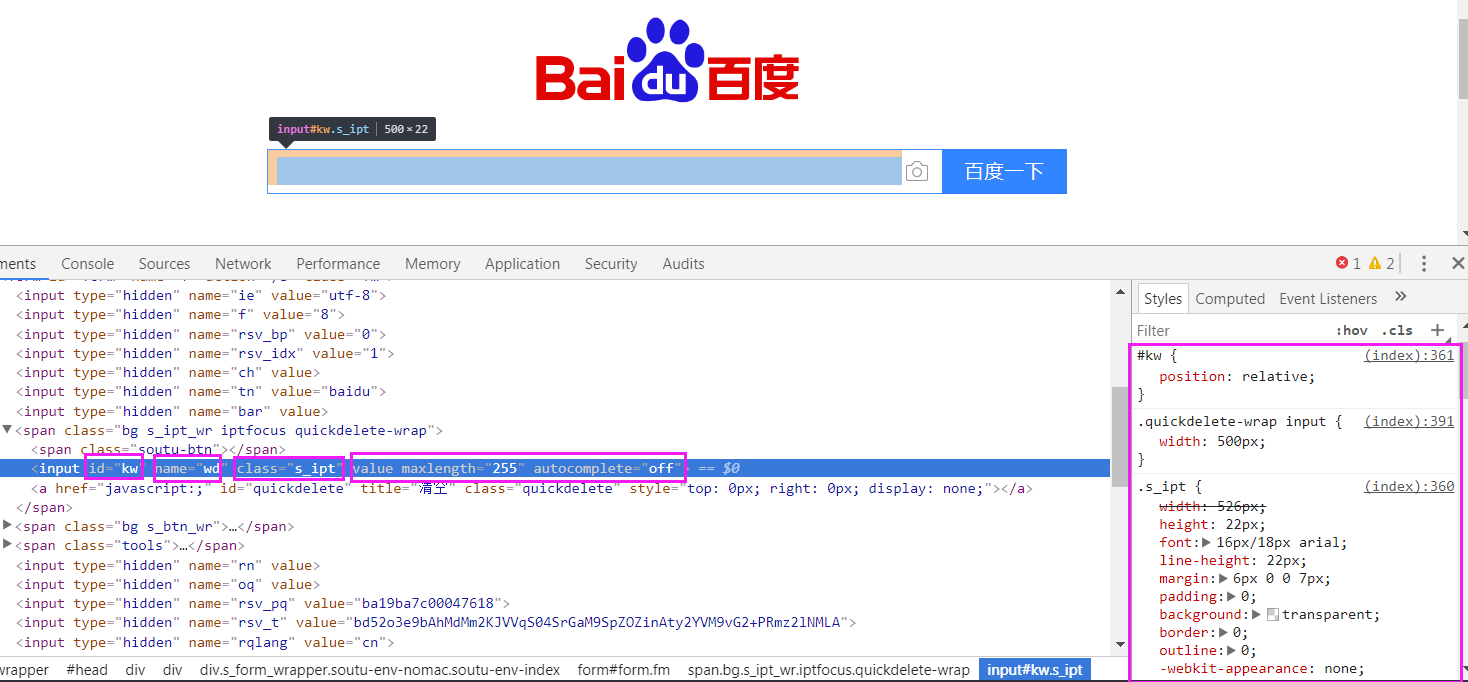
在前面大概的介紹了css,從本片博文開始,會詳細的介紹它,在最開始介紹web前端時,打開百度首頁,當時我提出了一個問題,為什麼百度首頁的輸入框可以放在正中間,就是由於有css的控制,我們可以打開瀏覽器的調試界面查看這個輸入框的css樣式:

圖中我圈出來的左邊html代碼的就是html屬性的鍵值對,然後圈出的右邊位置就是css樣式,然後右邊那個視窗你還可以所謂的線上編輯,在最後點擊一下,就可以編輯:

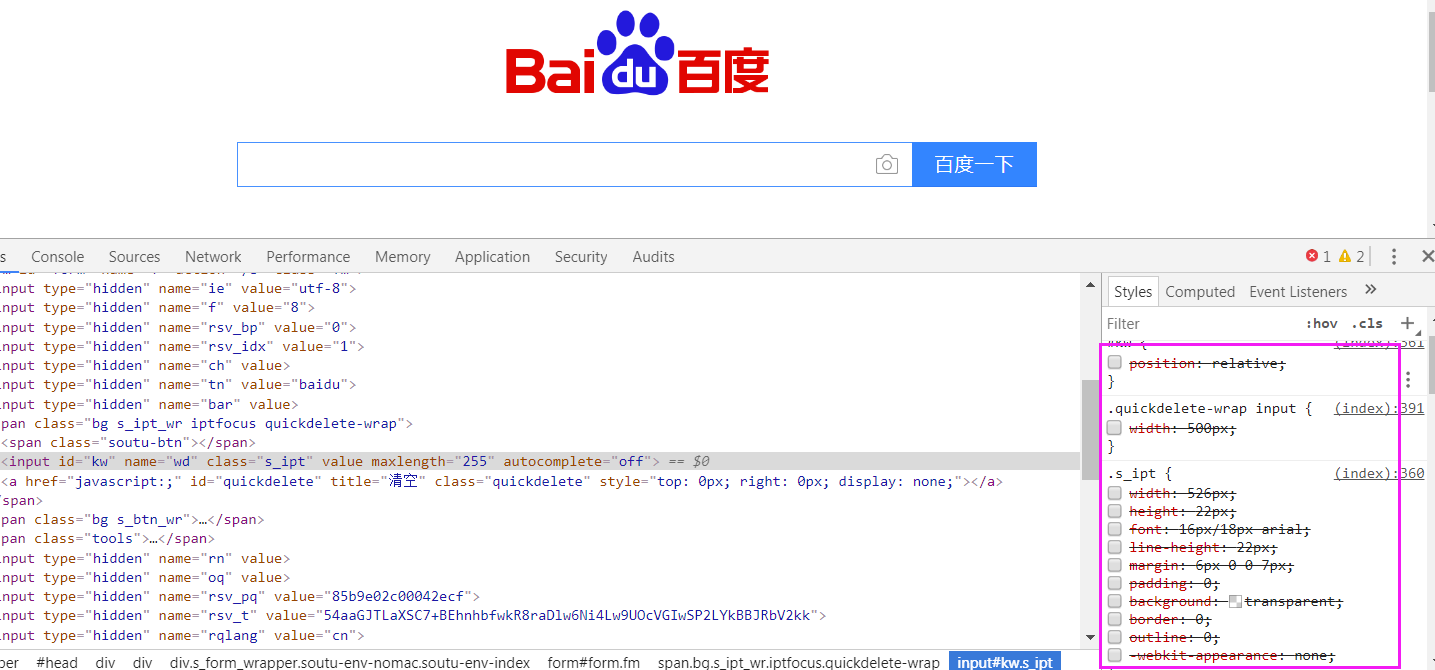
這個此時就暫且不提了,以後學到的時候再添加,然後那些已經有的也可以去掉,把選項框里的“√”去掉(即再點一下就可以去掉)

但是你發現,好像百度的輸入框沒有什麼變化對吧?
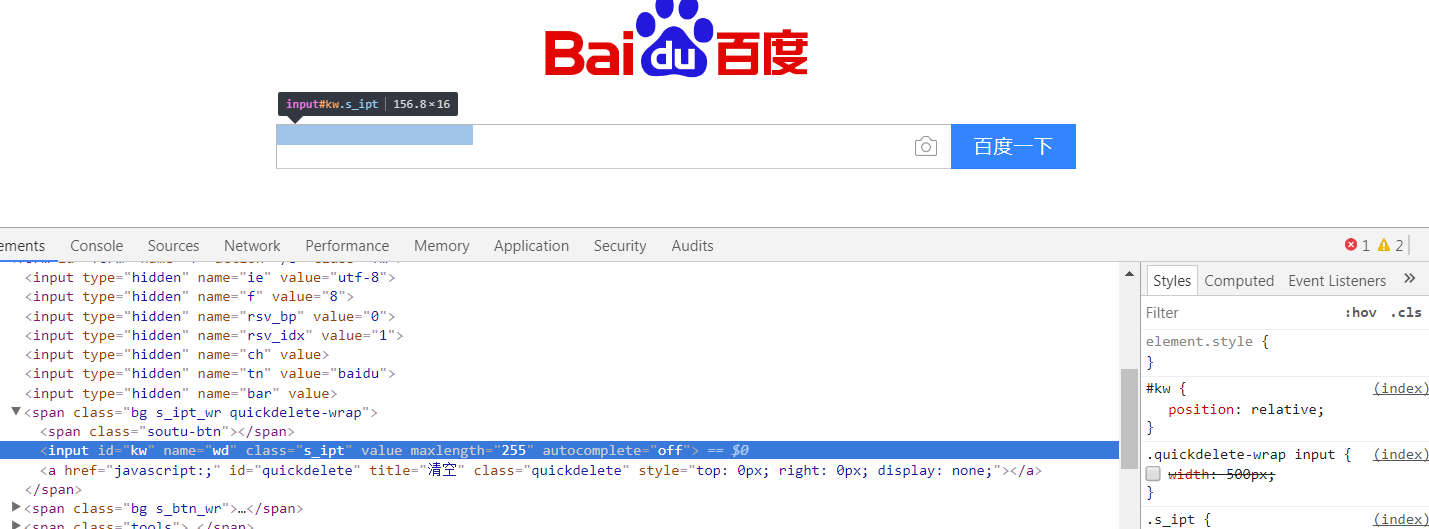
你去輸入文字試試呢?

是的,你發現輸入框變小了,然後輸入框外層還包含有一個大的框,這樣的話,我們確實改動了百度首頁的輸入框對吧?
好的,我們很簡單的體驗了一把修改css樣式。那麼這些css樣式每一個代表什麼作用呢?
接下來我們才正式進入css的講解
0.為什麼要學習css樣式
使用css樣式可以幫助我們調整美觀html標簽,以及如何對html進行佈局
1.什麼是css樣式
CSS是指層疊樣式表(Cascading Style Sheets),樣式定義如何顯示HTML元素,樣式通常又會存在於樣式表中。也就是說把HTML元素的樣式都統一收集起來寫在一個地方或一個CSS文件里
2.css樣式的作用
CSS的出現解決了下麵兩個問題:
- 將HTML頁面的內容與樣式分離。
- 提高web開發的工作效率。
- 內容與表現分離
- 網頁的表現統一,容易修改
- 豐富的樣式,使頁面佈局更加靈活
- 減少網頁的代碼量,增加網頁瀏覽器速度,節省網路帶寬
- .運用獨立頁面的css,有利於網頁被搜索引擎收錄
3.css樣式語法
CSS語法可以分為兩部分:
- 選擇器
- 聲明
語法:
html元素(有的又叫選擇器) {
css語句:值;
css語句:值;
……
}
註釋:
/* …… */
例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>div</title>
<style>
h1{
font-size: 16px;
color: red;
}
</style>
</head>
<body>
<h1>這隻是一個測試</h1>
</div>
</body>
</html>
以上的兩個,font-size表示字體大小,值16px表示16像素,px即表示像素單位,還有em,rpx作為單位,這個後期會用到;color表示顏色,值red表示紅色
打開瀏覽器查看測試:

說到這,就要說下css樣式添加的方式了:
css添加方式:
- 內聯樣式
- 行內樣式表
- 外部樣式表
- 鏈接式
- 導入式
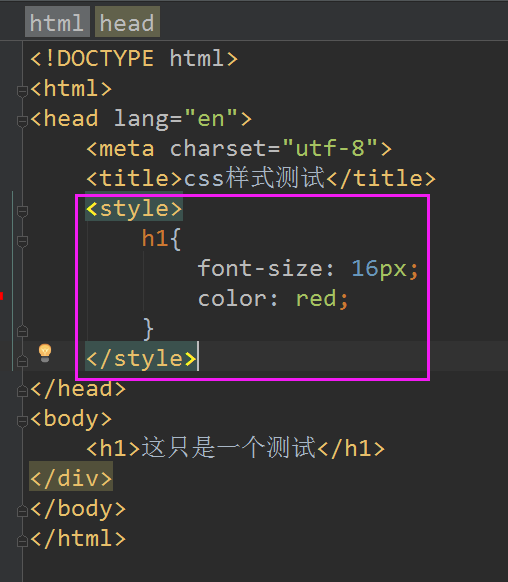
內聯式:
像上面那個例子,在html文件里的head標簽下添加style,並把css寫進style標簽里就是內斂式:

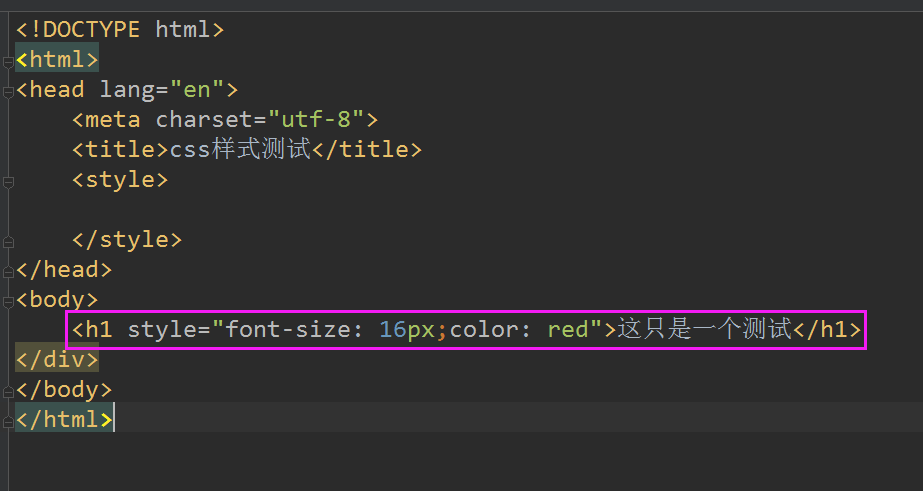
行內樣式:
寫在html標簽元素里:

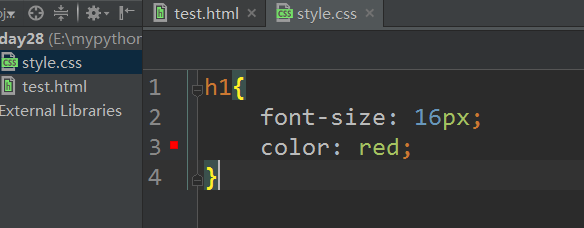
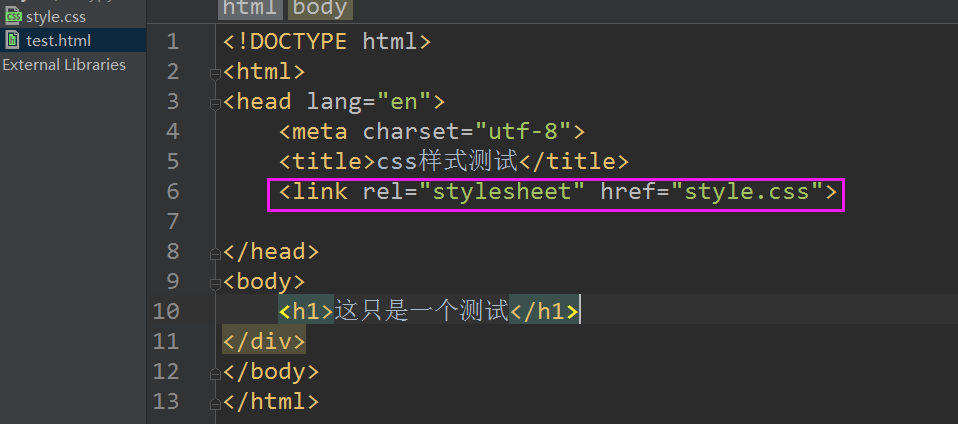
外聯樣式表-鏈接式
創建一個style.css樣式(名字隨意,導入時必須寫同名的文件),並把樣式寫進此文件

在html標簽里的head標簽里引入link標簽(註意語法),href屬性寫上css樣式文件所在路徑加文件名

這樣就是一個外聯樣式的外鏈式
外聯樣式表-@import url()方式 導入式
這種引入方式只是做一個瞭解,很少用到
同樣的創建一個css樣式文件,這裡內容和前面的一樣就不貼圖了
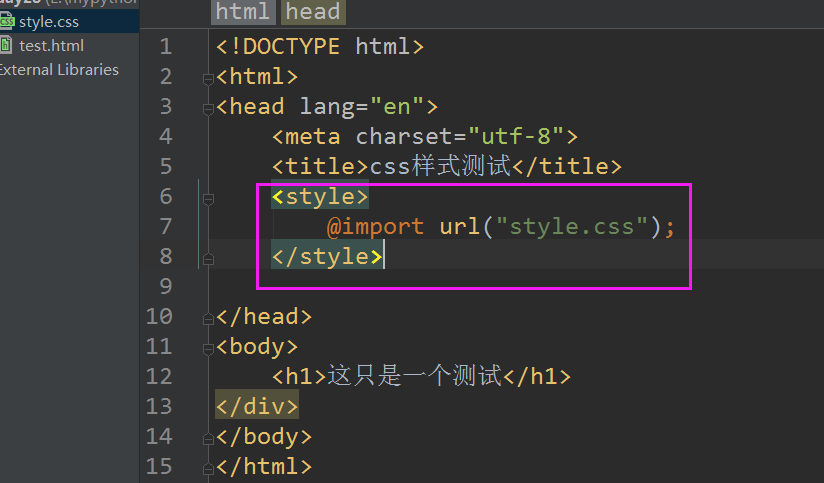
在html文件里的head添加style標簽,然後使用語法 @import url(''); 導入

鏈接式與導入式的區別
<link/>標簽屬於XHTML,@import是屬性css2.1
使用<link/>鏈接的css文件先載入到網頁當中,再進行編譯顯示
使用@import導入的css文件,客戶端顯示HTML結構,再把CSS文件載入到網頁當中
@import是屬於CSS2.1特有的,對於不相容CSS2.1的瀏覽器來說就是無效的


