原文地址:http://www.cnblogs.com/MuYunyun/p/5678405.html#3471461 閱讀目錄 Chrome調試工具介紹: 快速切換文件 在源代碼中搜索 在源代碼中快速跳轉到指定的行 使用多個插入符進行選擇 設備模式 格式化凌亂的js源碼 顏色選擇器 改變顏色格式 ...
原文地址:http://www.cnblogs.com/MuYunyun/p/5678405.html#3471461
閱讀目錄
- Chrome調試工具介紹:
- 快速切換文件
- 在源代碼中搜索
- 在源代碼中快速跳轉到指定的行
- 使用多個插入符進行選擇
- 設備模式
- 格式化凌亂的js源碼
- 顏色選擇器
- 改變顏色格式
- 強制改變元素狀態(方便查看不同狀態下元素的樣式)
- 利用chrome來查看和編輯本地文件
- 選擇下一個匹配項
- 可視化的DOM陰影
- 奇淫技
- Chrome Dev開發者選項
- 總結
幾個月前轉用Chrome後,我當時就發了個朋友圈,說是相見恨晚。不僅僅因為它的插件之編輯,更因為它的響應速度其他瀏覽器都望塵莫及。接著我就要寫下以下Chrome使用攻略,參考了很多前輩的心得。
Chrome調試工具介紹:

接下來我們先簡要介紹一下Chrome調試工具各個工具的作用。
Element
Elements板塊你可以看到整個頁面的Dom結構。你可以在這裡編輯HTML,查看元素CSS,查找元素等等。
Console
Console應該都很熟悉了吧?經常會以為少寫了’}’而報語法錯誤。當然它的功能遠不止這些。點擊這裡查看更多
Sources
Sources就是所有資源了,你可以看到頁面載入的資源,圖片,css,js等,它們會按照資源的來源分類。
Network
這個板塊,你可以查看頁面所載入的所有資源響應情況,響應時間,瀏覽器等待時間,狀態碼,MINE Type,資源大小等。
Timeline
跟前面的工具相比,Timeline就高級很多了。它可以讓你查看瀏覽器的渲染流程。解析代碼,佈局,繪製,合併渲染層。瞭解更多,查看之前的文章瀏覽器渲染流程
Profiles
Profiles工具主要是用來檢測CPU占用程度,堆棧申請的記憶體。
Resources
Resources工具顯示資源的,跟Sources不同的是,它會對文檔類型分類。並且它可以查看,增加,刪除,修改頁面LocalStorage,SessionStorage,Cookies等等。
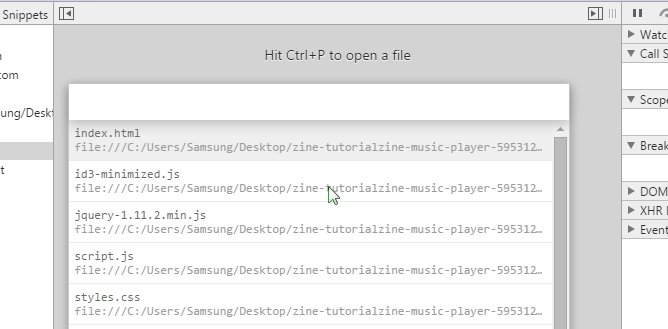
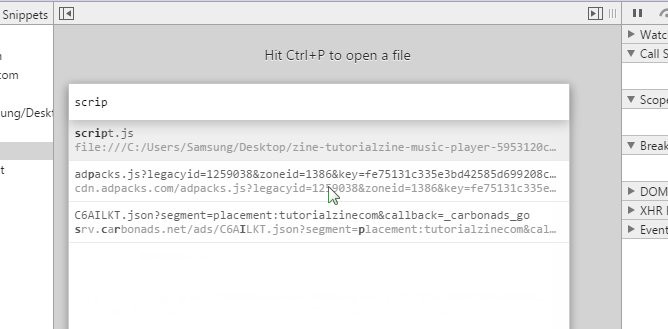
快速切換文件:
按Ctrl+P(cmd+p on mac),就能快速搜尋和打開你項目的文件。

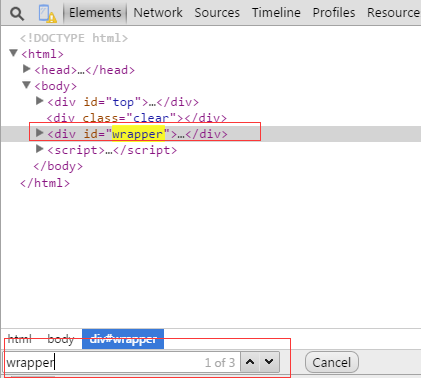
在源代碼中搜索:
大家都知道如果在要在Elements查看源碼,只要定位到Elements面板,然後按ctrl+f就可以了

在源代碼中快速跳轉到指定的行:
在Sources標簽中打開一個文件之後,按Ctrl + G,(or Cmd + L for Mac),然後輸入行號,chrome控制台就會跳轉到你輸入的行號所在的行。
或者ctrl+p後輸入 :行號;

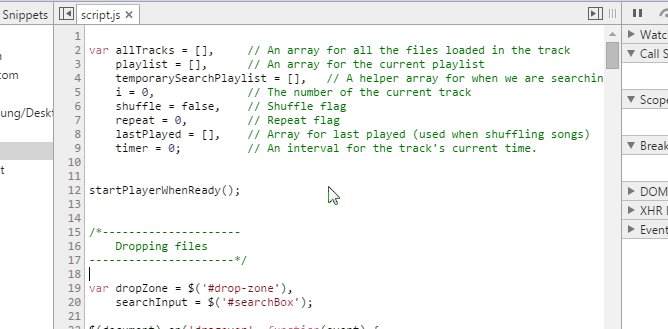
使用多個插入符進行選擇:
當編輯一個文件的時候,你可以按住Ctrl在你要編輯的地方點擊滑鼠,可以設置多個插入符,這樣可以一次在多個地方編輯

設備模式:

格式化凌亂的js源碼:
有時候看到壓縮好的一團糟的js,都不知道從何著手去看。chrome控制台有內建的美化代碼功能,可以返回一段最小化且格式易讀的代碼。Pretty Print的按鈕在Sources標簽的左下角。

顏色選擇器:
當在樣式編輯中選擇了一個顏色屬性時,你可以點擊顏色預覽,就會彈出一個顏色選擇器。當選擇器開啟時,如果你停留在頁面,滑鼠指針會變成一個放大鏡,讓你去選擇像素精度的顏色。

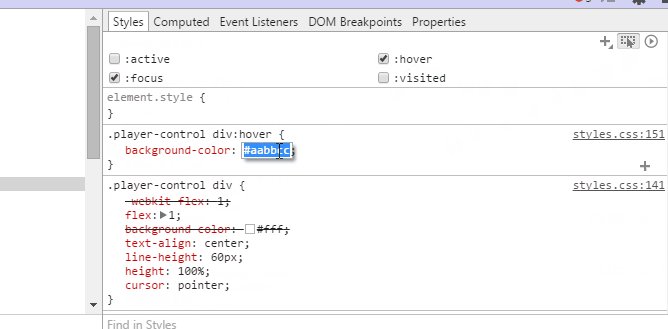
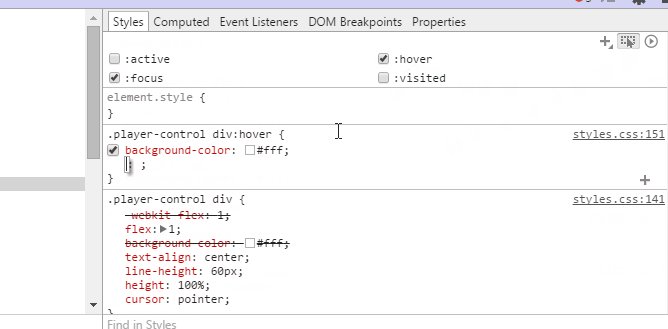
改變顏色格式:
相信前端開發人員都知道,顏色有很多種表示方式,比如rgb,hsl,十六進位表示方法等。看了下麵的這個圖,我相信你肯定會佩服chrome的功能強大,連細節都做得那麼好。
在顏色預覽功能使用快捷鍵Shift + Click,可以在rgba、hsl和hexadecimal來回切換顏色的格式

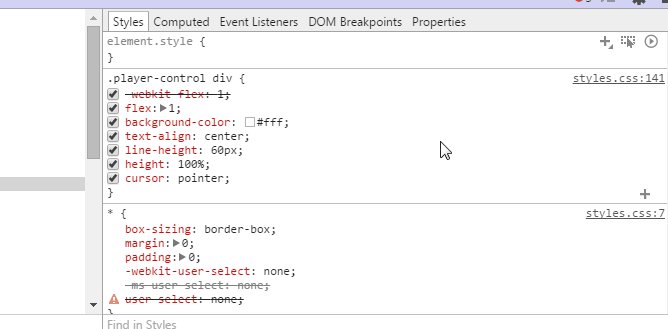
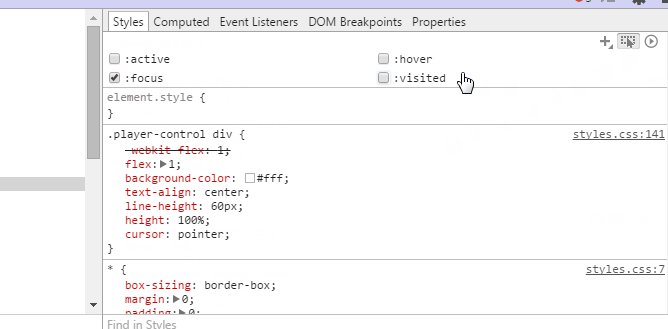
強制改變元素狀態(方便查看不同狀態下元素的樣式):
chrome控制台有一個可以模擬CSS狀態的功能,例如元素的hover和focus,可以很容易的改變元素樣式。在CSS編輯器中可以利用這個功能查看不同狀態下元素的樣式,我相信這個功能對於模仿別人界面的前端愛好者來說是非常實用的。

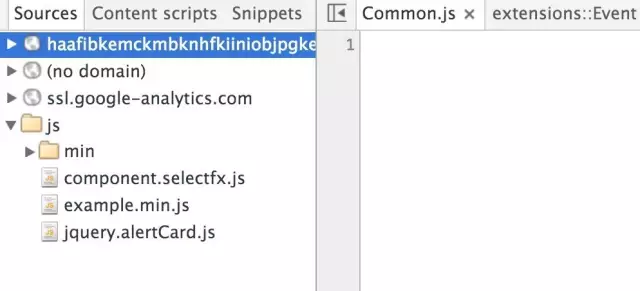
利用chrome來查看和編輯本地文件:
事實上我們可以用chrome來查看本地文件,只要把相關目錄拖到chrome瀏覽器中即可。
選擇下一個匹配項:
當在Sources標簽下編輯文件時,按下Ctrl + D (Cmd + D) ,當前選中的單詞的下一個匹配也會被選中,有利於你同時對它們進行編輯。

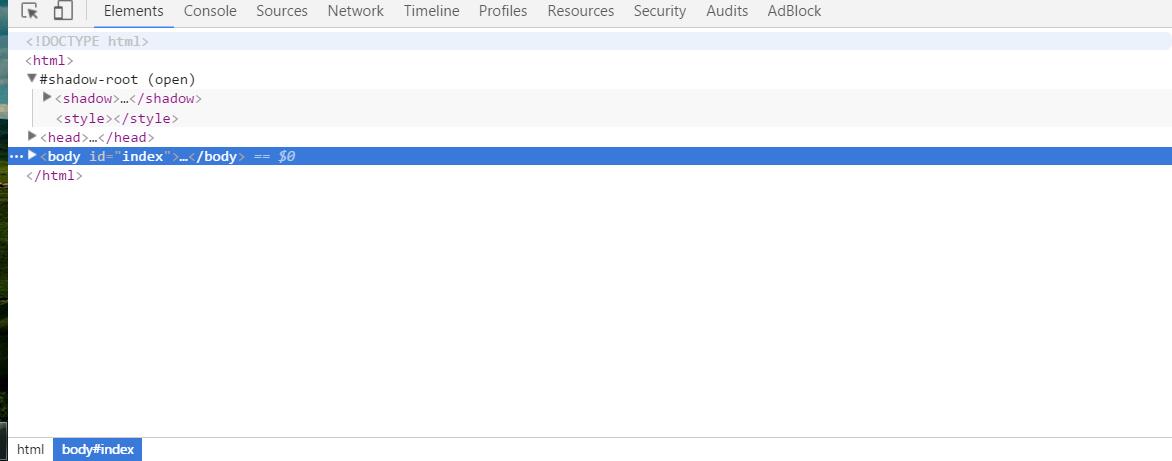
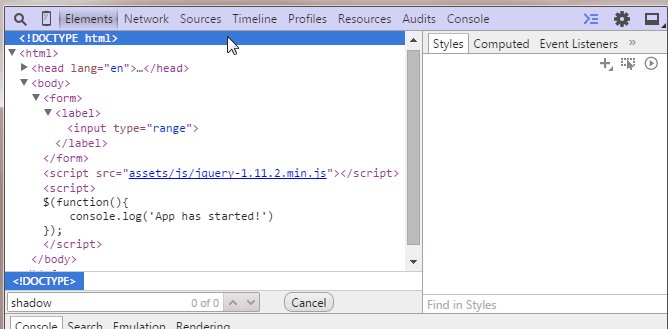
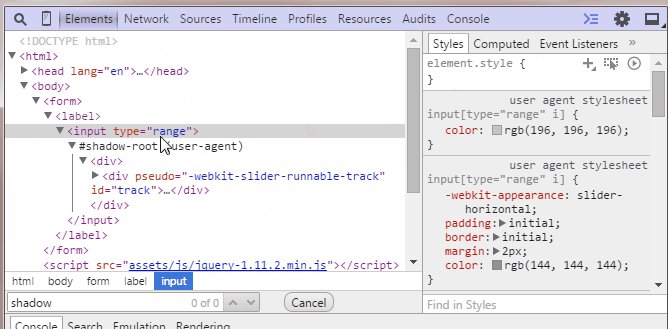
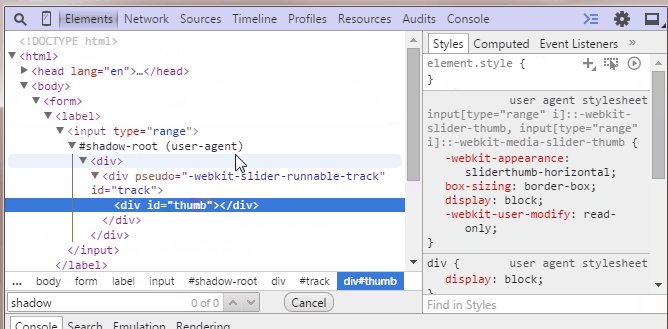
可視化的DOM陰影:

奇淫技:
.隱藏的刷新按鈕,在開發者工具打開的情況下,長按左上角的刷新按鈕,會出現多種載入選項。

Add Folder to Workspace,在Source面板下,右鍵選擇Add Folder

Source下的Snippets,可以讓你想保存小段的腳本、書簽或是你在瀏覽器中調試時經常用到的代碼,都可以使用Snippets,你可以在Source面板里創建、存儲和運行這些Snippets。

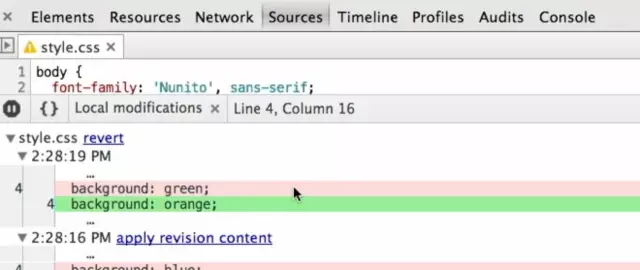
保存,回退:
可以保存修改,Source面板下的文件是可以修改並且支持版本回退的。打開一個文件,進行編輯,保存。右鍵打開Local Modifications,你可以看到保存記錄,你可以選擇回退,到某個時間點。你也可以另存為~

Chrome Dev開發者選項:
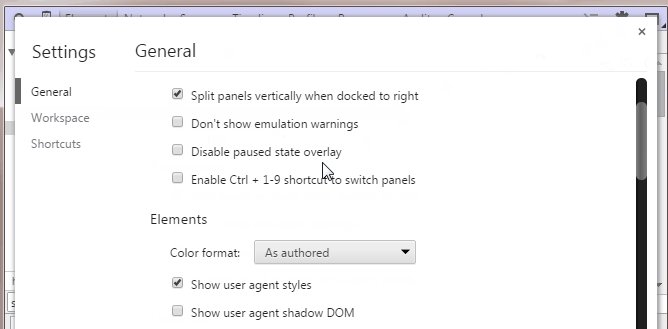
Chrome Dev開發者選項,瀏覽器進入chrome://flags,你會看到很多瀏覽器很多隱藏功能,啟用開發者工具實驗。

然後再進入設置,你會看到新增加了很多開發者選項。

打開Layer面板,可以讓你看到頁面中的複合層。(查找頁面原因的時候非常有用)

總結:
這篇文章的內容到此為止算是完結了,總結的過程也重新複習了一遍操作。雖然這些技能可能都算不上什麼特殊技巧,掌握它們,也不會讓你瞬間變得有多強大。但是熟悉它們,善用它們,可能會讓你在某些場合,省下大量時間去喝杯咖啡。睡覺!


