hasOwnProperty() 方法會返回一個布爾值,指示對象自身屬性中是否具有指定的屬性 例如:obj.hasOwnProperty(prop) 1. 所有 Object 的對象都會有 hasOwnProperty 方法。這個方法可以用來檢測一個對象是否含有特定的自身屬性;和 in 運算符不同, ...
hasOwnProperty() 方法會返回一個布爾值,指示對象自身屬性中是否具有指定的屬性
例如:obj.hasOwnProperty(prop)
1. 所有 Object 的對象都會有 hasOwnProperty 方法。這個方法可以用來檢測一個對象是否含有特定的自身屬性;和 in 運算符不同,該方法會忽略掉那些從原型鏈上繼承到的屬性。
var obj = function(){ } obj.target = function(){ } obj.prototype.target_proto = function(){ } console.log(obj.hasOwnProperty('target')) console.log(obj.hasOwnProperty('target_proto'))

2. 繼承到的屬性全為 false
var obj = {
target: '123'
}
console.log(obj.hasOwnProperty('target')) // true
console.log(obj.hasOwnProperty('toString')) // false
console.log(obj.hasOwnProperty('hasOwnProperty')) // false
3. 遍歷對象的自身屬性
遍歷一個對象的所有屬性時忽略掉繼承屬性,這裡因為for... in 迴圈無法遍歷到不可枚舉屬性所以如果是自身屬性的不枚舉屬性也是無法遍歷返回得到的。
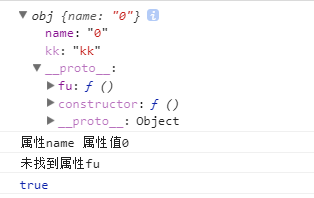
var obj = function(){ this.name = '0' } obj.prototype.fu = function(){ } var objk = new obj() console.log(objk) Object.defineProperty(objk,'kk',{ value: 'kk', enumerable: false }) for(var key in objk){ if(objk.hasOwnProperty(key)){ console.log('屬性' + key , '屬性值' + objk[key]) }else{ console.log('未找到屬性' + key) } } console.log(objk.hasOwnProperty('kk'))

4. 使用 hasOwnProperty 作為屬性名
由於jacascript是不保護 hasOwnProperty 屬性名的,因此某個對像肯能存在這個屬性名。此時需要使用 object.prototype 的屬性來判斷
Object.prototype.hasOwnPorperty.call(objk,'kk')
5. 如果像直接獲取對象的所有屬性的數組可用Object.getOwnPropertyNames() 來獲取
本文所討論內容多參考於
Object.prototype.hasOwnProperty()
JavaScript中toStirng()與Object.prototype.toString.call()方法淺談



