vue常用指令 vue.js官方給自己的定義是數據模板引擎,並給出了一套渲染數據的指令.本文詳細介紹vue.js的常用指令. 官網:點我 一.v-text、v-html v-text:用於綁定文本 v-html:用於綁定html 1.{{Name}}這種寫法和v-text的作用是相同的,用於綁定標簽 ...
vue常用指令
vue.js官方給自己的定義是數據模板引擎,並給出了一套渲染數據的指令.本文詳細介紹vue.js的常用指令.
官網:點我
一.v-text、v-html
v-text:用於綁定文本
v-html:用於綁定html
<div id="app"> <p>姓名:<label v-text="Name"></label></p> <p>姓名:{{Name}}</p> <div v-html="Age">年齡:</div> </div> <script> new Vue({ el: "#app", data: { Name:"corn", Age:"<label>20</label>" } }) </script>
=======================>
姓名:corn
姓名:corn
20
- 1.{{Name}}這種寫法和v-text的作用是相同的,用於綁定標簽的text屬性,如果標簽沒有text屬性,該綁定會失效,比如在一個文本框上面使用v-text時沒有效果的.
- 2.從結果看出,v-html綁定後會覆蓋原來標簽標簽裡面的內容,此處是覆蓋,而並非append.
- 3.對於v-html應用時要慎重,在網站上會動態渲染任意html有一定的危險存在,因此容易導致XSS跨站腳本攻擊.所以最好在新任的網址上面使用
- 4.v-text和v-html綁定都是單向的,只能從Model到View的綁定,不能實現從View到Model的更新.
二.v-model指令
v-model實現雙向綁定,vue限定只能對錶單空間進行綁定,常見的由input,select,textarea等.
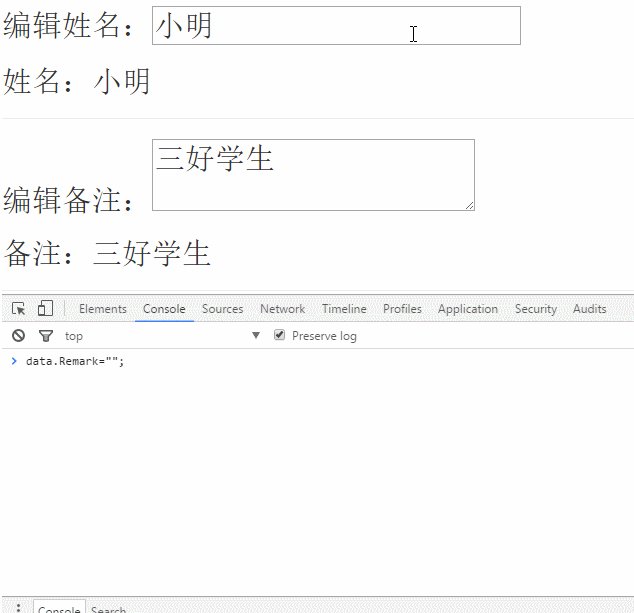
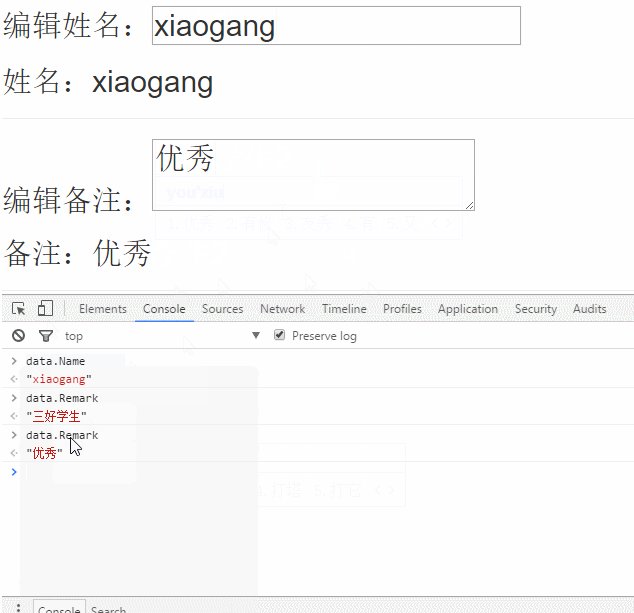
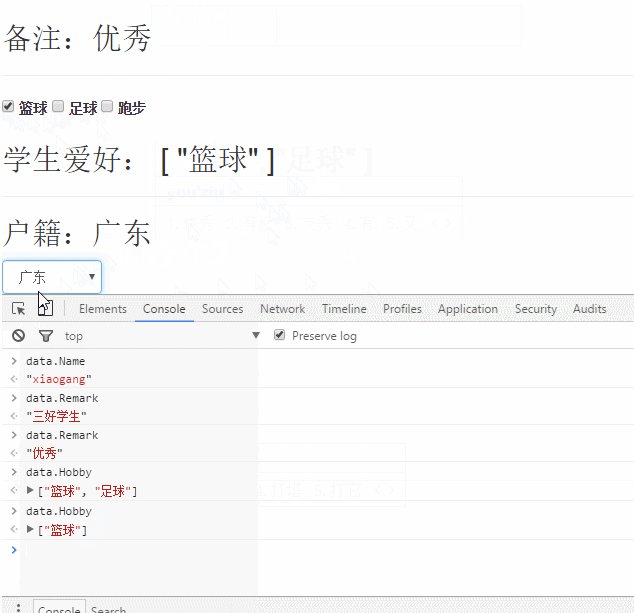
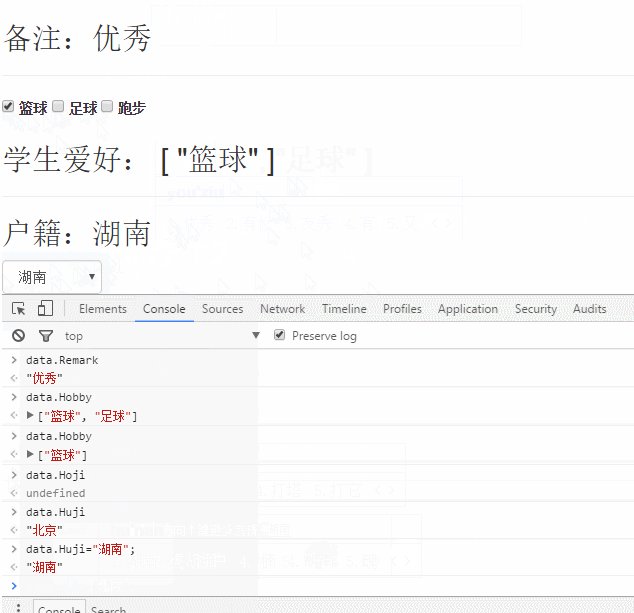
<div id="student"> <p>編輯姓名:<input type="text" v-model="Name" /></p> <p>姓名:{{Name}}</p> <br> <p>編輯備註:<textarea v-model="Remark"></textarea></p> <p>備註:{{Remark}}</p> <br> <input type="checkbox" id="basketball" value="籃球" v-model="Hobby" /> <label for="basketball">籃球</label> <input type="checkbox" id="football" value="足球" v-model="Hobby"/> <label for="football">足球</label> <input type="checkbox" id="running" value="跑步" v-model="Hobby"/> <label for="running">跑步</label> <br> <p>學生愛好:{{Hobby}}</p> <p>戶籍:{{Huji}}</p> <select class="form-control" v-model="Huji"> <option>北京</option> <option>新疆</option> <option>甘肅</option> </select> </div> <script> //Model let data = { Name:"Wangxc", Age:20, Hobby:[], Remark:"優秀", Huji:"" } //viewModel let vm = new Vue({ el:"#student", data:data, }); </script>

三.v-if v-else-if v-else指令
v-if和v-else在使用條件運算符判斷時常用,需要說明的是,v-if可以單獨使用,但是v-else的前面必須有一個v-if的條件或者v-show指令.這裡的v-else可以不寫,experssion表達式是一個返回bool類型的屬性或者表達式.v-else-if的意思相當於python中的elif,否則如果.
<div id="app"> <p>姓名:<label v-text="Name"></label></p> <p>是否已婚:<span v-if="IsMarry">是</span><span v-else>否</span></p> <p>大人or小孩:<span v-if="Age>18">大人</span><span v-else>小孩</span></p> <p>單位:{{School}}</p> </div> <script> let data={ Name:"corn", IsMarry:false, Age:21, School:"oldboy''", } //ViewModel let vm = new Vue({ el:"#app", data:data, }); </script> //---------> 姓名:corn 是否已婚:否 大人or小孩:大人 單位:oldboy
四.v-show指令
v-show指令表示根據表達式的bool值來決定是否顯示該元素。如果bool是false,對應的dom標簽還是會渲染到頁面上,只是css的display設為none而已,而如果用v-if,bool值為false時整個dom樹都不會被渲染到頁面上。從這點來說,如果需求是需要經常切換元素的顯示和隱藏,使用v-shew效率更高,而如果只做 一次條件判斷,則使用v-if更加合適。
v-show常和v-else 一起使用,表示如果v-show條件滿足則顯示當前標簽,否則顯示v-else標簽。
<div id="app"> <p>姓名:<label v-text="Name"></label></p> <p>是否已婚:<span v-show="IsMarry">是</span></p> </div> <script> let data = { Name:"corn", IsMarry:false, } let vm = new Vue({ el:"#app", data:data, }); </script> //-----------> 姓名:corn 是否已婚:
五.v-for指令
v-for指令需要以item in items 形式的特殊語法,常用來綁定數據對象。
<div id="app"> <ul> <li v-for="value in nums">{{value}}</li> </ul> </div> <script> let vm = new Vue({ el:"#app", data:{ nums:[1,2,3,4,5] } }); </script> //--------------> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li>
除基礎數據之外,還支持json數組的綁定:
<div id="array"> <ul> <li v-for="item in items">姓名:{{item.Name}},年齡:{{item.Age}}</li> </ul> </div> <script> let vue = new Vue({ el:"#array", data:{ items:[ { Name:"呵呵", Age:20 }, { Name:"蟲蟲", Age:25 } ] } }); </script> //----------> 姓名:呵呵,年齡:20 姓名:蟲蟲,年齡:25
在v-for裡面,可以使用<template>標簽渲染多個元素塊,下麵基於bootstrap樣式使用v-for、v-if、v-else等實現一個簡單的demo.
<style> #myPage li{float:left;list-style:none;padding:6px 10px;border:1px solid #ddd;border-left:0px;} #myPage li:first-child{border-left:1px solid #ddd;border-radius:6px 0 0 6px;} #myPage li:last-child{border-radius:0 6px 6px 0;} #myPage li a{color:#0081cc;text-decoration:none;} #myPage li.disabled a{color:#999;} #myPage li.active{background:#0081cc} #myPage li.active a{color:#fff;} </style> <div id="myPage"> <nav> <ul> <template v-for="page in pages"> <li v-if="page==1" class="disabled"><a href="#">上一頁</a></li> <li v-if="page==1" class="active"><a href="#">{{page}}</a></li> <li v-else><a href="#">{{page}}</a></li> <li v-if="page==pages"><a href="#">下一頁</a></li> </template> </ul> </nav> </div> <script> let myPage = new Vue({ el:"#myPage", data:{ pages:10 } }); </script>
實現效果:

v-for指令除了支持數據對象的迭代以外,還支持普通json對象的迭代,如:
<div id="list"> <ul> <li v-for="(item,key) in items">{{key}}:{{item}}</li> <li v-for="(item,key,index) in items">{{index}}.{{key}}:{{item}}</li> </ul> </div> <script> let list = new Vue({ el:"#list", data:{ items:{Name:"corn",Age:21,Company:"oldboy"} } }); </script> //-------------------> Name:corn Age:21 Company:oldboy 0.Name:corn 1.Age:21 2.Company:oldboy
六.v-once指令
v-once表示只渲染元素和組件一次。隨後的重新渲染,元素/組件及其所有的子節點將被視為靜態內容並跳過。什麼意思呢?來看demo:
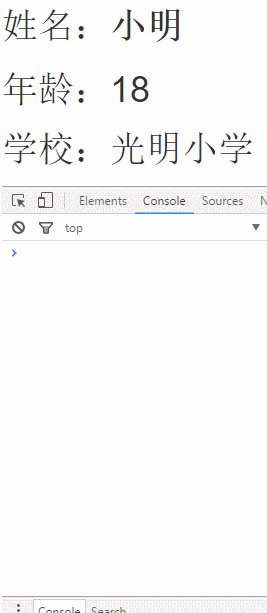
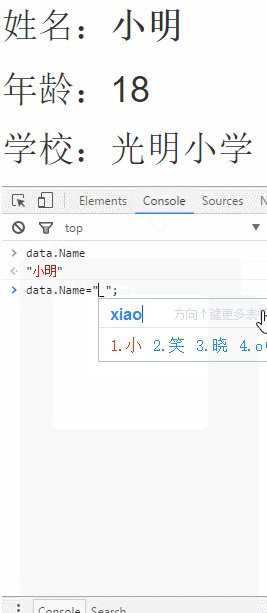
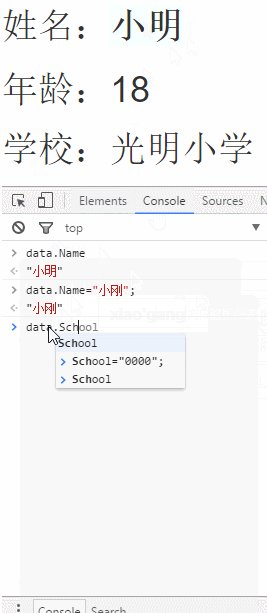
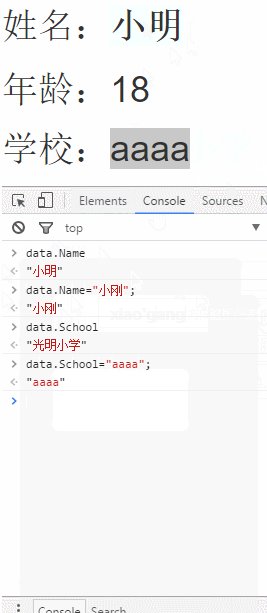
<div id="app"> <p>姓名:<label v-once v-text="Name"></label></p> <p v-once>年齡:{{Age}}</p> <p>學校:{{School}}</p> </div> <script> let data = { Name:"小明", Age:18, School:"光明小學", } let vm = new Vue({ el:"#app", data:data, }); </script>

從demo看出,只要使用v-once指令的,View和Model之間除了初次渲染同步,之後便不再同步,而同一次綁定裡面沒使用v-once指令的還是會繼續同步。
七.v-bind指令
對於html標簽的text、value等屬性,Vue裡面提供了v-text、v-model去綁定。但是對於除此之外的其他屬性呢,這就要用到接下來要說的v-bind指令了。v-bind的作用是綁定除了text、value之外的其他html標簽屬性,常見的比如class、style、自定義標簽的自定義屬性等。
<div id="app"> <p>姓名:<label v-text="Name"></label></p> <p>是否女性:<span class="classSex" v-bind:class="{backred:IsBack}"><label v-if="IsBack">是</label></span></p> <p>崗位等級:<span v-bind:style="{color:level}">aa</span></p> </div> <script> let data = { Name:"corn", Age:21, level:"red", IsBack:true } let vm = new Vue({ el:"#app", data:data, }) </script> //---------------------> 姓名:Wangxc 是否男性:是 崗位等級:aa
需要說明的是同一個標簽裡面的同一個屬性,可以既有綁定的寫法,也有靜態的寫法,組件會自動幫你合併,比如上文中的class屬性。
八.v-on指令
在vue中v-on指令用來綁定標簽的事件,語法和v-bind類似。
v-on:event="expression",這裡的event可以是js里的常用事件,也可以是自定義的事件。
<div id="app"> <p>姓名:<label v-text="Name"></label></p> <p>年齡:{{Age}}</p> <botton v-on:click="Age++;if(Name=='Wangxc')Name='hehe';else Name='Wangxc';">增加年齡</botton> </div> <script> let vm = new Vue({ el:"#app", data:{ Name:"corn", Age:"21" } }); </script> //------------> 這段代碼是一個最簡單的應用,直接在click事件裡面執行邏輯,改變變數的值。
除了直接在標簽內寫處理邏輯,還可以定義方法事件處理器:
<div id="clickEvent"> <p>姓名:<label v-text="Name"></label></p> <p>年齡:{{Age}}</p> <botton v-on:click="Hello">Hello</botton> </div> <script> let clickEvent = new Vue({ el:"#clickEvent", data:{ Name:"corn", Age:"21" }, methods:{ Hello:function(){ console.log("Hello " + this.Name + "!"); this.Age++ } } }); </script>
九,實現增刪改查
<div id="app"> <div>用戶管理</div> <table> <thead> <tr> <th>用戶名</th> <th>年齡</th> <th>畢業學校</th> <th>備註</th> <th>操作</th> </tr> </thead> <tbody> <template v-for="row in rows"> <tr> <td>{{row.Name}}</td> <td>{{row.Age}}</td> <td>{{row.School}}</td> <td>{{row.Remark}}</td> <td><a href="#" @click="Edit(row)">編輯</a>&nbs


