需求: 用網頁打開 登陸框:brokerId,investorId,密碼,登陸 下單框:選擇方向:買、賣,選擇開平:開,平,平今,價格,數量。 持倉框:合約名稱,多空,手數,可平,持倉均價,持倉盈虧 掛單框:合約名稱,開平,委托價,委托量,掛單量? 委托框:合約名稱,狀態,開平,委托價,委托量,已成 ...
需求:
用網頁打開
登陸框:brokerId,investorId,密碼,登陸
下單框:選擇方向:買、賣,選擇開平:開,平,平今,價格,數量。
持倉框:合約名稱,多空,手數,可平,持倉均價,持倉盈虧
掛單框:合約名稱,開平,委托價,委托量,掛單量?
委托框:合約名稱,狀態,開平,委托價,委托量,已成交,已撤單,委托時間
成交框:合約名稱,開平,成交價,成交量,成交時間
思路:
新建一個Web的項目,基於Spring框架。
一方面,後端通過WebSocket與網頁(HTML5)建立連接,通過STOMP協議交換數據。網頁將登陸信息,下單操作信息發送給後端。後端將得到的持倉、掛單、委托、成交錯誤等信息實時的發送給網頁。
另一方面,後端通過CTP API,將前端發送過來的登陸、下單請求發給交易伺服器。再計算各種狀態,將結果通知給前端。(也可以單獨新建一個項目,單獨實現CTP API的功能,然後通過ActiveMQ(或其他方式)進行處理。本文中,假設CTP API已經實現,這裡會使用假的介面假裝實現一下。
開搞:
因為所有的功能基本上是表格,很自然的就找到了ag-grid這個東西。
先畫一個:
<!DOCTYPE html> <html> <head> <script src="https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.noStyle.js"></script> <link rel="stylesheet" href="https://unpkg.com/ag-grid-community/dist/styles/ag-grid.css"> <link rel="stylesheet" href="https://unpkg.com/ag-grid-community/dist/styles/ag-theme-balham.css"> </head> <body> <div id="orderPanel" style="height: 50px; width:1280px;">這裡是下單框</div> <div id="positionGrid" style="height: 120px;width:1280px;" class="ag-theme-balham">這是持倉框</div> <div id="pendingOrdersGrid" style="height: 120px;width:1280px;" class="ag-theme-balham">這是掛單框</div> <div id="allOrdersGrid" style="height: 120px;width:1280px;" class="ag-theme-balham">這是委托框</div> <br/> <div id="tradedGrid" style="height: 120px;width:1280px;" class="ag-theme-balham">這是成交框</div> <script type="text/javascript" charset="utf-8"> var positionColumnDefs = [ { headerName: "合約名稱", field: "InstrumentID" }, { headerName: "多空", field: "PosiDirection" }, { headerName: "手數", field: "Volume" }, { headerName: "可平", field: "Volume1" }, { headerName: "持倉均價", field: "OpenCost" }, { headerName: "持倉盈虧", field: "PositionProfit" } ]; // specify the data var positionRowData = [ { InstrumentID: "i1901", PosiDirection: "多",Volume:39,Volume1:20, OpenCost:3311,PositionProfit: 35000 }, { InstrumentID: "m1901", PosiDirection: "空",Volume:39,Volume1:20, OpenCost:3311,PositionProfit: 35000 } ]; var positionGridOptions = { columnDefs: positionColumnDefs, rowData: positionRowData, enableSorting: true, rowSelection: 'single' }; // lookup the container we want the Grid to use var positionGridDiv = document.querySelector('#positionGrid'); // create the grid passing in the div to use together with the columns & data we want to use new agGrid.Grid(positionGridDiv, positionGridOptions); ///掛單框/////////////////////////////////////////// var pendingOrdersColumnDefs = [ { headerName: "合約名稱", field: "InstrumentID" }, { headerName: "開平", field: "CombOffsetFlag" }, { headerName: "委托價", field: "LimitPrice" }, { headerName: "委托量", field: "VolumeTotalOriginal" }, { headerName: "掛單量", field: "VolumeTotal" } ]; // specify the data var pendingOrdersRowData = [ { InstrumentID: "i1901", CombOffsetFlag: "開",LimitPrice:5555,VolumeTotalOriginal:20, VolumeTotal:20}, { InstrumentID: "m1901", CombOffsetFlag: "平",LimitPrice:3721,VolumeTotalOriginal:20, VolumeTotal:10} ]; var pendingOrdersGridOptions = { columnDefs: pendingOrdersColumnDefs, rowData: pendingOrdersRowData, enableSorting: true, rowSelection: 'single' }; // lookup the container we want the Grid to use var pendingOrdersGridDiv = document.querySelector('#pendingOrdersGrid'); // create the grid passing in the div to use together with the columns & data we want to use new agGrid.Grid(pendingOrdersGridDiv, pendingOrdersGridOptions); //委托框////////////////////////////////// var allOrdersColumnDefs = [ { headerName: "合約名稱", field: "InstrumentID" }, { headerName: "狀態", field: "OrderStatus" }, { headerName: "開平", field: "CombOffsetFlag" }, { headerName: "委托價", field: "LimitPrice" }, { headerName: "委托量", field: "VolumeTotalOriginal" }, { headerName: "已成交", field: "VolumeTraded" }, { headerName: "已撤單", field: "VolumeCancelled" }, { headerName: "委托時間", field: "InsertTime" } ]; // specify the data var allOrdersRowData = [ { InstrumentID: "i1901", OrderStatus: "已成",CombOffsetFlag:"開",LimitPrice:509, VolumeTotalOriginal:2,VolumeTraded: 2, VolumeCancelled:0,InsertTime:"22:18:00"}, { InstrumentID: "m1901", OrderStatus: "已成",CombOffsetFlag:"平",LimitPrice:509, VolumeTotalOriginal:2,VolumeTraded: 2, VolumeCancelled:0,InsertTime:"23:18:00"}, ]; var allOrdersGridOptions = { columnDefs: allOrdersColumnDefs, rowData: allOrdersRowData, enableSorting: true }; // lookup the container we want the Grid to use var allOrdersGridDiv = document.querySelector('#allOrdersGrid'); // create the grid passing in the div to use together with the columns & data we want to use new agGrid.Grid(allOrdersGridDiv, allOrdersGridOptions); ///成交框///////////////////////////////////////////////////////////////// var tradedColumnDefs = [ { headerName: "合約名稱", field: "InstrumentID" }, { headerName: "開平", field: "OffsetFlag" }, { headerName: "成交價", field: "Price" }, { headerName: "成交量", field: "Volume" }, { headerName: "成交時間", field: "TradeTime" } ]; // specify the data var tradedRowData = [ { InstrumentID: "i1901", OffsetFlag: "平",Price:501,Volume:20, TradeTime:"09:00:01" }, { InstrumentID: "m1901", OffsetFlag: "開",Price:501,Volume:20, TradeTime:"09:00:02" }, { InstrumentID: "rb1901", OffsetFlag: "平",Price:501,Volume:20, TradeTime:"09:00:01" }, { InstrumentID: "i1901", OffsetFlag: "開",Price:501,Volume:20, TradeTime:"13:33:01" }, { InstrumentID: "i1901", OffsetFlag: "平",Price:501,Volume:20, TradeTime:"09:00:01" }, { InstrumentID: "i1901", OffsetFlag: "開",Price:501,Volume:20, TradeTime:"14:00:01" }, { InstrumentID: "i1901", OffsetFlag: "平",Price:501,Volume:20, TradeTime:"09:00:01" }, { InstrumentID: "i1901", OffsetFlag: "開",Price:501,Volume:20, TradeTime:"10:00:01" }, { InstrumentID: "i1901", OffsetFlag: "開",Price:501,Volume:20, TradeTime:"11:00:01" }, { InstrumentID: "i1901", OffsetFlag: "平",Price:501,Volume:20, TradeTime:"22:00:01" }, { InstrumentID: "i1901", OffsetFlag: "平",Price:501,Volume:20, TradeTime:"09:00:01" }, ]; var tradedGridOptions = { columnDefs: tradedColumnDefs, rowData: tradedRowData, enableSorting: true }; // lookup the container we want the Grid to use var tradedGridDiv = document.querySelector('#tradedGrid'); // create the grid passing in the div to use together with the columns & data we want to use new agGrid.Grid(tradedGridDiv, tradedGridOptions); </script> </body> </html>
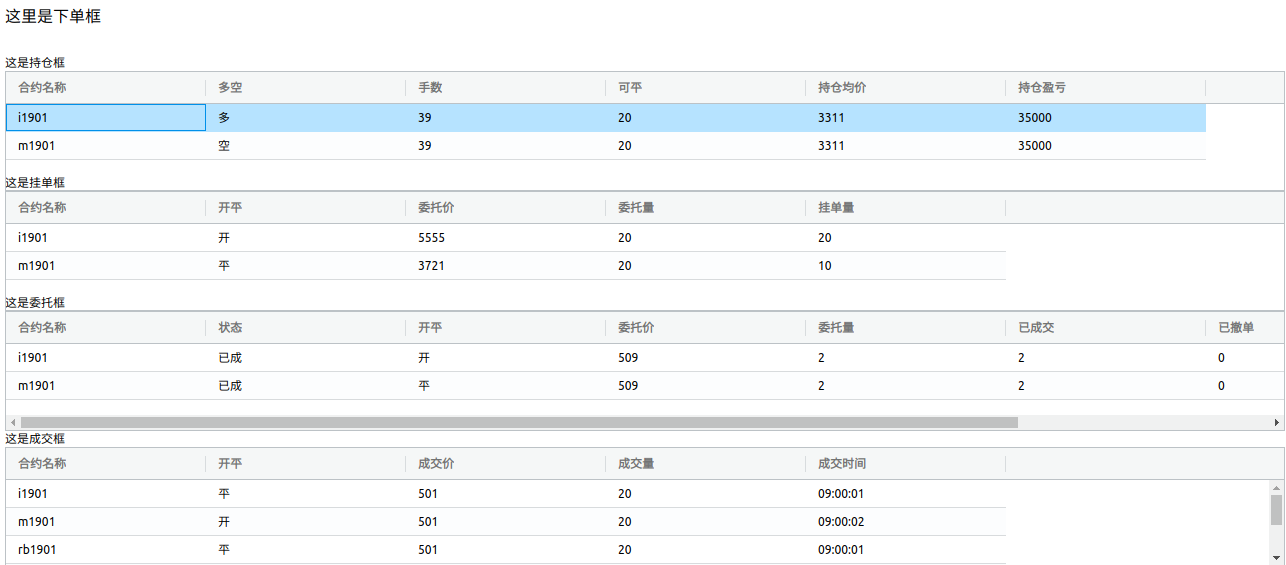
這是效果圖:

持倉框和掛單框可以選擇,通知下單框當前選中的那個合約,可以進行相應的平倉、修改委托和撤單操作。



