《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前端能做的事情已經太多了, , , , , , 甚至 ,什麼火就搞什麼,活脫脫一個 蹭熱點小能手 。 ...
《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前端能做的事情已經太多了,
手機app開發,桌面應用開發,用於神經網路人工智慧的庫,頁面游戲,數據可視化, 甚至嵌入式開發,什麼火就搞什麼,活脫脫一個蹭熱點小能手。如果你也覺得前端的日常開發有些枯燥,不妨一起來看看前端的另一番模樣。


一.[懶]——才是第一生產力
你沒有看錯,懶絕壁是第一生產力,技術的進步,很多時候都是因為一些非常聰明的人難以忍受一些(在他們眼裡)枯燥重覆且低效的東西,從而發明出的東西,無論這些新發明在經歷了迭代和打磨之後看起來多麼牛逼耀眼,但其本質基本都可以歸納為:
是聰明的懶人搞出的可以讓自己更省事的東西。
- jQuery的流行,是因為開發者懶得為DOM編寫跨瀏覽器相容性代碼
- Angular.js的流行, 是因為開發者連DOM都懶得操作
- Bootstrap的流行, 是因為開發者懶得編寫自適應樣式
- Webpack的流行, 是因為開發者懶得做一系列上線前的準備工作
......
有的人越懶越牛逼,有的人越懶越逗逼,看來懶也是個技術活,懶出高度,懶出藝術,那才是真的高端懶。
二.從GUI到CLI
GUI(Grapic User Interface,即圖形化用戶界面)和CLI(Command Line Interface,即命令行交互界面)都有其擁護者。
大家都懶,只是對懶的認知不同,用GUI的人懶得去記命令,用CLI的人懶得去挪滑鼠。
很多前端童鞋都通過可視化工具小烏龜來管理git代碼倉庫,可視化工具的好處在於可以讓初學者可以更直觀更容易地去管理代碼。

但是筆者發現很多熟練的開發者都更喜歡使用命令行工具(以下簡稱Cli工具),不僅因為Cli工具可以滿足裝X需求,更是因為它可以幫你省掉很多繁瑣的移動滑鼠和點擊的動作。
有時候你並不需要去記憶很多指令和參數(當然用的次數多了,你不想記也記住了),幾乎所有的命令行工具只要簡單滴使用-h或--help參數就可以列印出幫助文件,你完全可以邊學邊用,逐步熟悉。
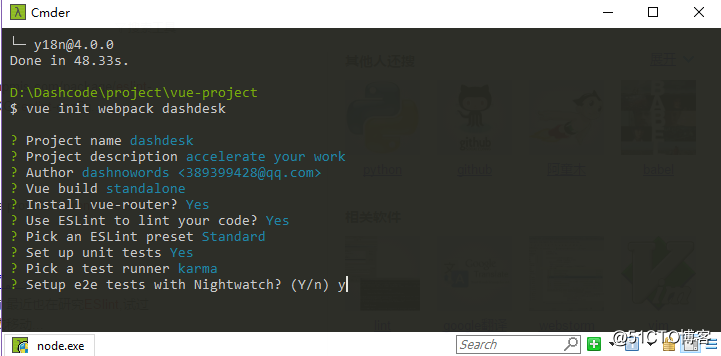
很多熟悉Vue的同學都使用過vue-cli命令行工具來初始化一個Vue項目,如下圖所示,通過嚮導式問答收集關鍵參數信息,然後自動生成相應的工程文件,比你自己各種新建文件和新建文件夾效率高多了。

接下來,請跟隨筆者一起,看看一個前端開發人員如何從零開始打造一款屬於自己的cli工具吧~
三.相關知識儲備
1.前提條件
你需要一些Node.js的API知識和一些基本的命令行使用經驗。詳細的文檔可以訪問NodeJs官方API獲取更多信息。
2.readline
readline工具包用於逐行處理信息,常用的API包括:
- createInterface
用於創建介面實例,成功調用後返回一個介面實例,調用後使用方法如下:
var rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});- rl.question(query, callback)
實例方法,提供一個問答式單行交互方法,向用戶展示提示信息,然後接受並處理用戶輸入,調用方法如下:
rl.question('你學會怎麼用了嗎?',function(input){
console.log('你輸入了:',input);
})- rl.write(info)
實例方法,向創建rl介面實例時連接的output輸出流輸出信息,通常使用主進程輸出流process.stdout,調用方法如下:
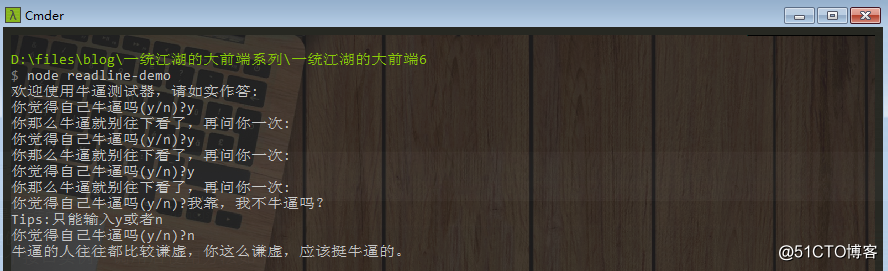
rl.write('我是這樣用的');做個Demo輕鬆一下(demo的源碼請在附件拿):

3.child_process
child_process包提供了利用子進程執行命令或調用文件的能力,常用的API包括:
- child_process.spawn()
實際執行方法,其他方法均為基於此方法的封裝,使用方式如下:
const { spawn } = require('child_process');
const ls = spawn('ls', ['-lh', '/usr']);
ls.stdout.on('data', (data) => {
console.log(`stdout: ${data}`);
});
ls.stderr.on('data', (data) => {
console.log(`stderr: ${data}`);
});
ls.on('close', (code) => {
console.log(`child process exited with code ${code}`);
});- child_process.exec(), child_process.execFile()及同名的同步方法
均是對spawn方法一定程度上的封裝,使用更方便。
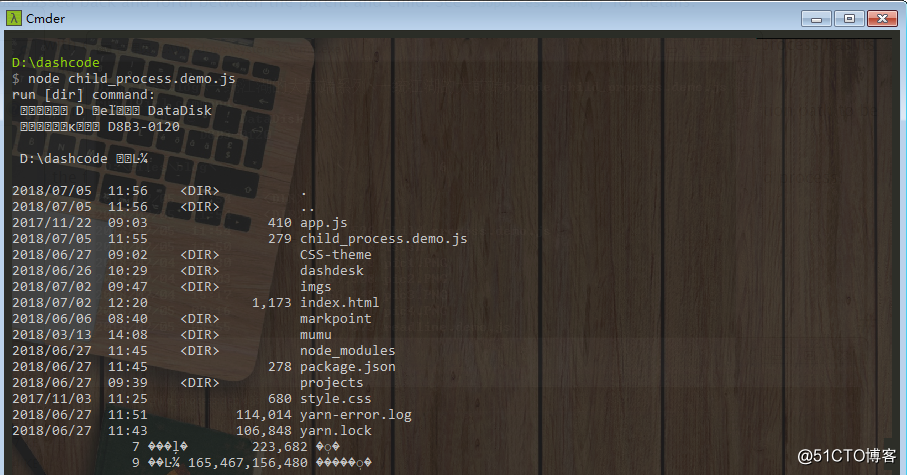
再來個Demo輕鬆一下,通過在windows命令行工具中執行js文件,執行了dir命令(demo的源碼請在附件拿):

ps:亂碼的問題涉及到子進程和主進程通訊時的信息的編碼和解碼問題,遇到實際問題的童鞋可以瞭解一下iconv-lite這個插件.
四.guide風格命令行開發工具——inquirer.js
github地址為:Inquirer.js地址
guide風格的命令行,指提問-回答模式的命令行,inquirer.js支持常見的input輸入,單選,多選,是/否等常見提問類型,並暴露了增加自定義類型的介面,參考官方文檔很容易使用。
API使用舉例:
const questions = [];
inquirer
.prompt(
/* Pass your questions in here */
[{
type: 'confirm',
name: 'toBeDelivered',
message: 'Is this for delivery?',
default: false
}]
)
.then(answers => {
// Use user feedback for... whatever!!
});
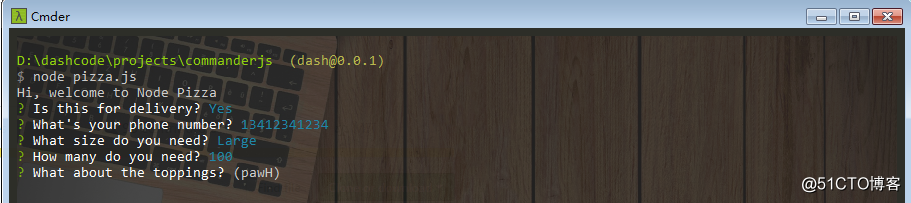
來看看官方提供的一個Pizza訂購工具pizza.js的效果(是不是有vue-cli的既視感~~~):

五.git風格命令行開發工具——commander.js
github地址為:Commander.js地址
git風格命令行,是指通過主指令+子指令+參數的模式運行命令實現功能,和guide風格命令行沒有本質區別,只是使用習慣的偏好。
API使用舉例:
program
.version('0.0.1')
.description('An application for pizzas ordering')
.option('-p, --peppers', 'Add peppers')
.option('-P, --pineapple', 'Add pineapple')
.option('-b, --bbq', 'Add bbq sauce')
.option('-c, --cheese <type>', 'Add the specified type of cheese [marble]')
.option('-C, --no-cheese', 'You do not want any cheese')
.parse(process.argv);
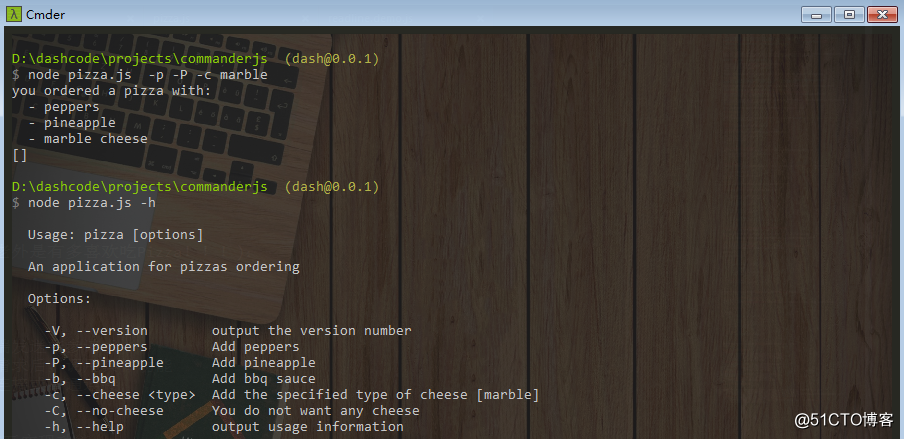
來看看官方提供的這個Pizza訂購工具pizza.js的效果(老外是有多喜歡吃Pizza!!!):

六.不同風格的實現思路
1.基本架構
- web版本
- 前端使用任意框架製作,點擊某功能按鈕時,向後端發送帶參請求
- 後端為node伺服器,監聽指定埠,接收到客戶端請求後,調用具體功能
- 根據後端執行情況信息在前端展示的實時性要求,選擇長連接或普通連接
- 後端使用
child_process或相關類庫實現命令並將信息傳輸至前端
- Guide風格命令行
- 直接使用
inquirer.js庫編寫問題組或分支問題樹 inquirer.js最終將用戶輸入綁定在一個對象上- 使用
inquirer.js收集到的參數 - 帶參數運行命令或腳本
- 直接使用
- git風格命令行
- 直接使用
commander.js庫的API編寫支持的指令 commander.js會從註冊的命令及子命令中尋找匹配- 使用
commander.js收集到的參數運行對應的命令或腳本
- 直接使用
2.其他問題
- 相容性
- 使用多種腳本格式
為了相容不同運行環境,可以為實際需要執行的命令準備.bat和.sh兩套腳本,在node.js代碼中根據process.platform查詢當前系統環境並調用對應格式的腳本 - 使用相容性插件庫
例如《一統江湖的大前端(4)——Shell.js》中提及的shell.js庫,可將自動化腳本重構為js版本代碼,實現跨平臺運行。
- 使用多種腳本格式
- 全局執行命令
- 開發版本
開發版本的程式,可以在代碼根目錄中使用npm link將其註冊為全局安裝,當開發完畢正式發佈後,使用npm unlink去除連接即可。 - 發佈版本
當node包開發完成並使用publish命令正式發佈以後,即可通過npm install -g XXX或yarn global add XXX直接從npm上下載並全局安裝,然後即可全局使用。
- 開發版本
七.要什麼demo?直接搞實戰!
接下來我們在Windows環境下實現一個自動化腳本,實現的功能主要包括:
- 1.刪除舊目錄
- 2.新建目錄
- 3.從遠程git倉庫指定分支下載代碼
- 4.在本地建立新分支並
auto_download.js源碼:
var child_process = require('child_process');
function execTask(issueNumber, openLocalhost) {
//示例中的自定義配置信息從configJson對象中獲取
var originDir = configJson['項目信息']['遠程倉庫地址'];
var originBranch = configJson['feature分支']['遠程分支名稱'];
var destDir = configJson['項目信息']['本地倉庫地址'];
var projectName = configJson['項目信息']['項目名稱'] + '_issue';
var devBranch = configJson['本地開發']['預設分支首碼'] + issueNumber;
//執行下載腳本
var issue_process = child_process.spawn('download_dev_branch.bat',
[destDir, projectName, originDir, originBranch, devBranch],
{
stdio : 'inherit'
});
//監聽標準輸出
issue_process.stdout
.on('exit', function (number) {
console.log(number);
console.log('感謝您使用Dash-Toolbox!')
});
}
execTask(12315, true);自動化腳本download_dev_branch.bat源碼:
@echo off
rem 當前腳本用於將遠程倉庫的開發分支代碼下載至指定的本地目錄並生成開發分支
rem %1 - 本地倉庫文件夾
rem %2 - 本地指定分支文件夾名
rem %3 - 遠程倉庫地址
rem %4 - 遠程開發分支名
rem %5 - 包含issue代碼的本地分支
@echo on
cd %1
rmdir /s/q %2
mkdir %2 && cd %2
git init
git remote add origin %3
git fetch origin %4 :%5 --progress --no-tags
git checkout %5
exit(0)使用方法:
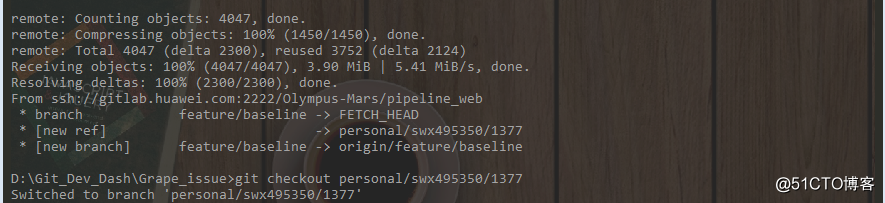
在文件目錄下開啟命令行cmd.exe,輸入node auto_download即可看到在對應的目錄下載了代碼:

自動化腳本的部分也可以採用
node的File API來實現。
八.後記
在學習了以上知識後,筆者決定開發一款命令行工具——Dash-Toolbox。
其目的主要是:
在保密性要求較高所以不通外網的環境下,將常用的文檔資源集中化,將常規的動作自動化。
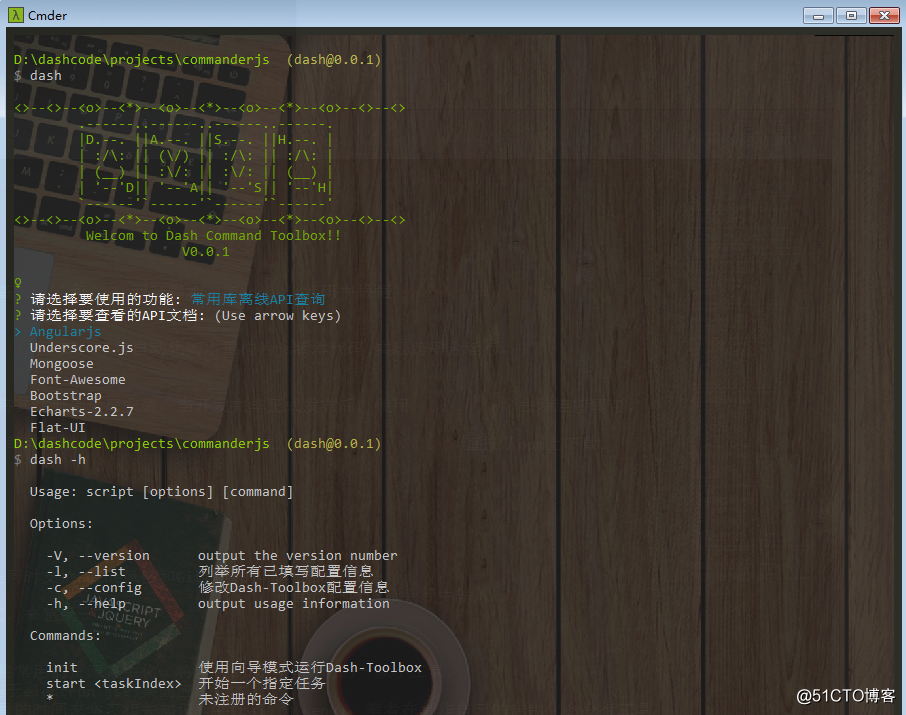
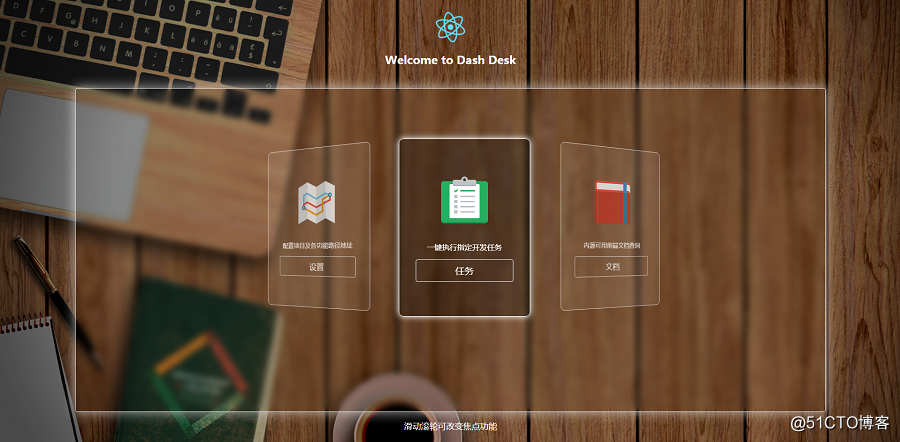
在全局環境下命令行中輸入dash即可啟動Guide模式,輸入dash -h類似命令即可支持Git模式,並已經製作了Web模式的首頁。來先睹為快感受一下:


其實是受夠了一次次花20秒鐘改代碼,然後花20分鐘提交代碼和發佈的過程,儘管代碼提交後的流程已經打通了jenkins的自動化流程,但代碼提交前的本地工作仍然是手動的,我真的只是懶而已。


