這裡介紹一個可以快速創建 React UI 組件庫使用、演示文檔的項目:Docz ...
Docz 用 MDX 寫 React UI 組件文檔
前言
為了提升開發效率,創建一套 UI 組件庫是一種較為有效的方式之一:可以減少重覆工作、提高可復用,所以現在越來越多團隊開始創建自己的 UI 組件庫。較早的 Twitter 的 Bootstrap 雖然只能稱為 UI 庫,但也大大提升了開發效率。後面 MVVM 大行其道 ,前端終於可以把 HTML、CSS、JS 放在一起開發包含 UI 、交互真正意義上的組件了,現在有基於 React 的 Material-UI、國內阿裡金服基於 React 的 Ant Design、餓了麽基於 Vue.js 的 Element、TalkingData 基於 Vue.js 的 iView 等。有了這些 UI 組件,讓前端開發變得前所未有的方便,完成一個項目就像是拿一塊塊的積木(組件)堆成一個完整項目。
考慮到前期開發 UI 組件的工作量及後期維護成本,我認為在大廠開源 UI 組件庫的基礎上個性化色彩(一般都提供顏色定製)、增加團隊的個性化需求組件、減少不需要的組件是個不錯的主意。
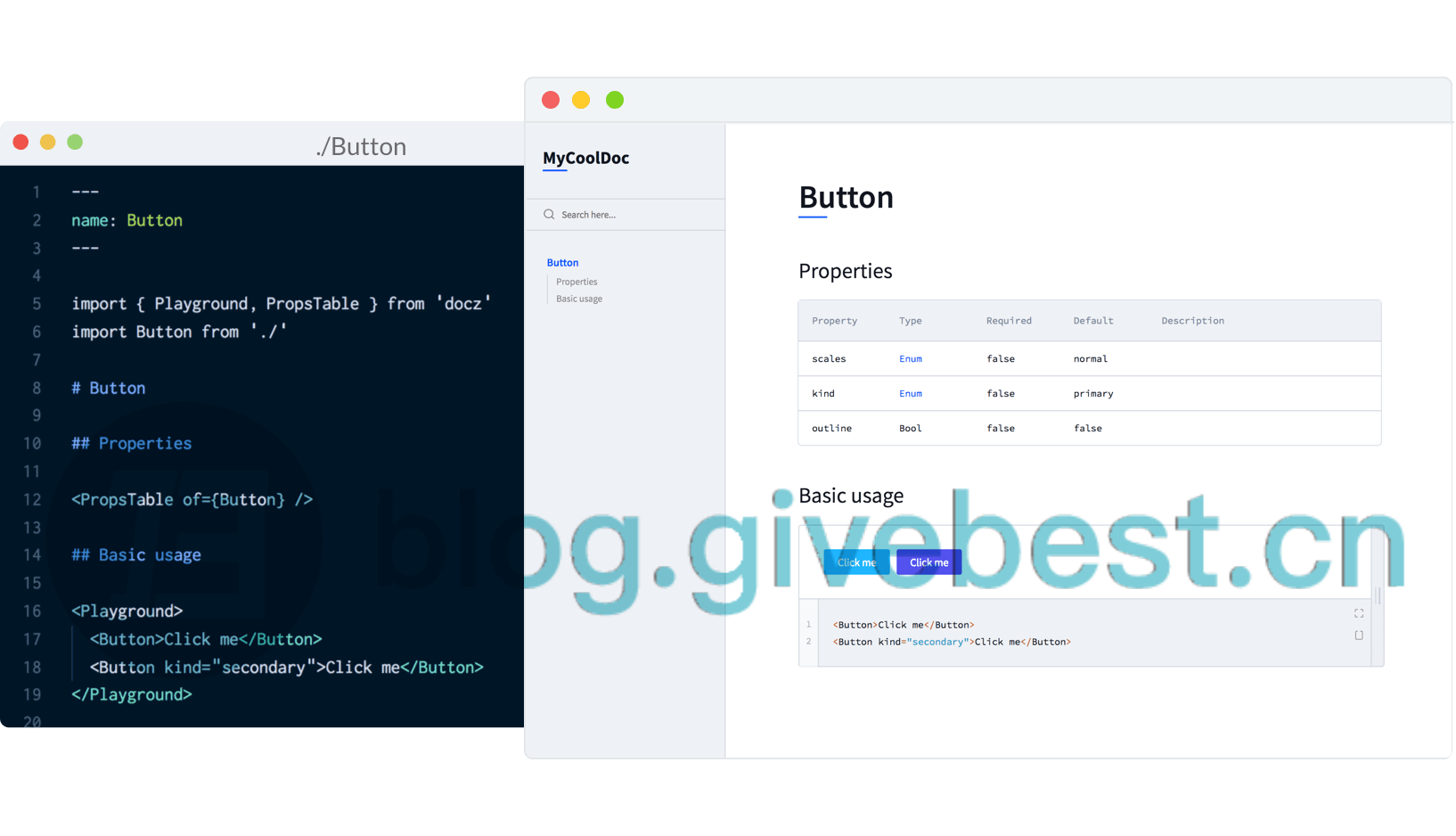
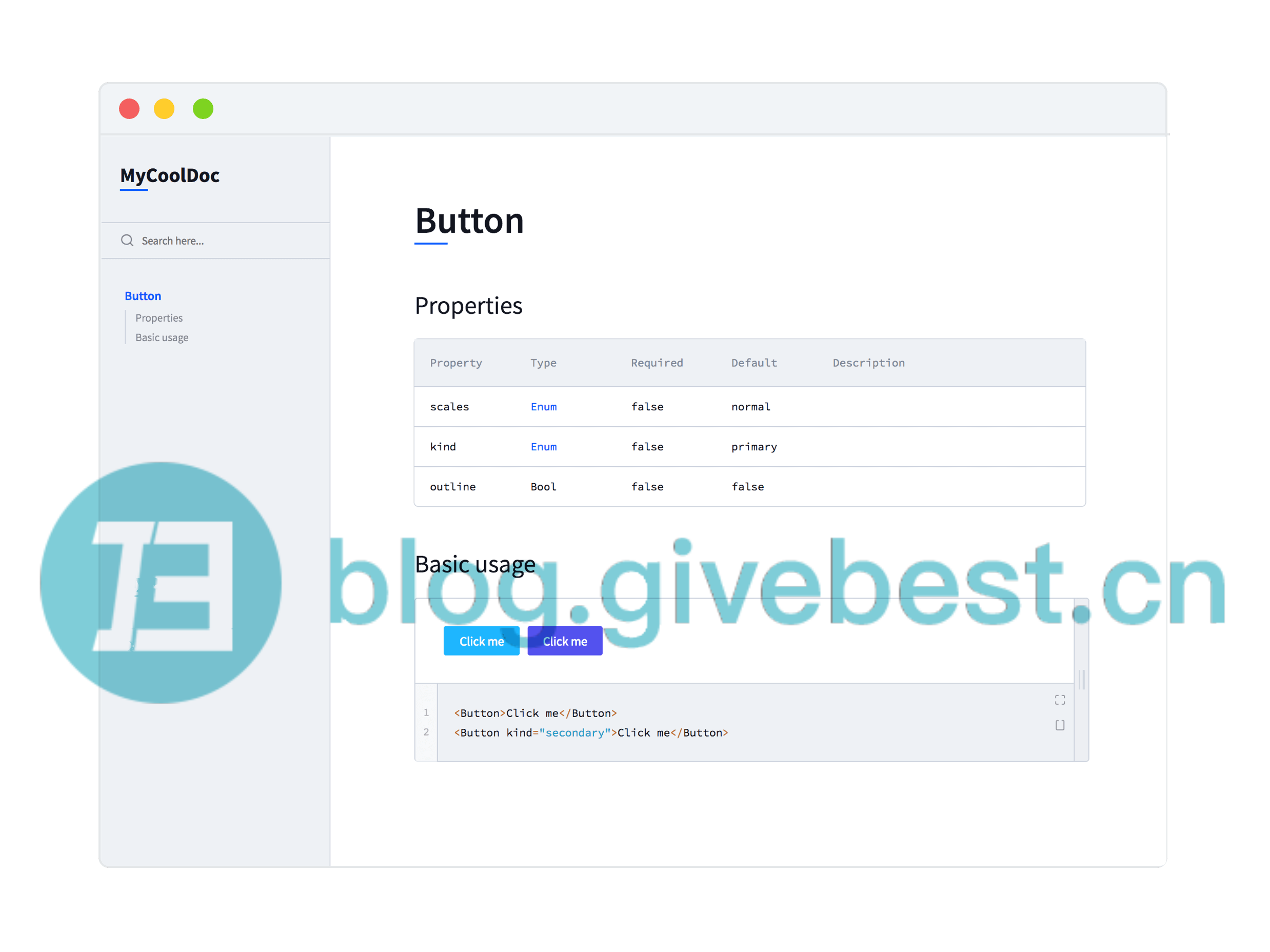
有了團隊的 UI 組件庫就少不了使用文檔,畢竟文檔還是比口口相傳要靠譜的多。這裡介紹一個可以快速創建 React UI 組件庫使用、演示文檔的項目:Docz。Docz 的特色是零配置、簡單、快速,它使用 Markdown 語法的擴展 MDX (在 Markdown 里引入 React 組件並渲染出組件)來書寫文檔,對於熟悉 Markdown 的開發者是可以直接上手的。下麵貼一張官方的圖看看有多簡單:

左邊是創建的
MDX文檔,右邊是 Docz 渲染出的組件及組件代碼。
是不是很方便?那下麵簡單介紹一下使用步驟。
使用
1. 在你的項目里安裝 Docz:
yarn add docz --dev 或者 npm install docz --save-dev2. 創建 .mdx 文件並輸入:
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="secondary">Click me</Button>
</Playground>3. 運行:
yarn docz dev然後就完成了一個簡單的 Button 組件的演示、使用文檔。

配置
零配置方便是方便,但有時想界面個性化點還是很費事的(官方提供 Themes 支持,但現僅有一套官方的預設主題),下麵分享一個通過引入本地 CSS 的方式來改變預設主題的配置。
1. 創建配置文件 doczrc.js,增加 htmlContext 內容。
更多配置:https://www.docz.site/documentation/project-configuration
export default {
htmlContext: {
head: {
links: [
{ rel: 'stylesheet', href: '/base.css' }
]
}
}
}2. .docz 目錄下創建 public 文件夾並創建 base.css,在 base.css 里寫自己的樣式覆蓋預設的即可。
最後
- Docz 簡單好用,但現在只支持 React。
- Storybook 是一個更強大的集組件開發、查看、測試的文檔工具,支持:
- React
- React Native
- Vue
- Angular
- Polymer
- Mithril
- Marko
- HTML
- Svelte
- Riot
- Docsify:搭配 Vuep 寫 Playground。



