如果當前路徑是迴圈的,或者包含多個相交的子路徑,那麼Canvas的繪圖環境變數就必須判斷,當fill()方法被調用時,應該如何對當前路徑進行填充。 Canvas在填充互相有交叉的路徑時,使用 非零環繞規則 非零環繞 對於路徑中的任意給定區域,從該區域內部畫一條足夠長的線段,使此線段的終點完全落在路徑 ...
如果當前路徑是迴圈的,或者包含多個相交的子路徑,那麼Canvas的繪圖環境變數就必須判斷,當fill()方法被調用時,應該如何對當前路徑進行填充。
Canvas在填充互相有交叉的路徑時,使用非零環繞規則

非零環繞
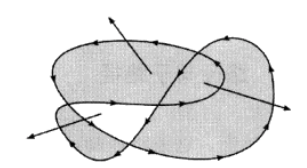
對於路徑中的任意給定區域,從該區域內部畫一條足夠長的線段,使此線段的終點完全落在路徑範圍之外。
接下來將計數器初始化為0,然後,每當這條線段與路徑上的直線或曲線相交時,就改變計算器的值。如果是與路徑的順時針部分相交,則加1,如果與路徑的逆時針相交,則減1。
若計算器的最終值不是0,那麼此區域就在路徑裡面,在調用fill()方法時,瀏覽器就會對其進行填充。如果最終值是0,那麼此區域就在路徑內部,瀏覽器就不會對其進行填充。



