1. input屬於窗體元素,層級顯示比flash、其它元素都高。請判斷這句話的正確與否。 錯誤 層級顯示優先順序: frameset > 表單元素 > 非表單元素 在html中,幀元素(frameset)的優先順序最高,表單元素比非表單元素的優先順序要高。 表單元素包括:文本輸入框,密碼輸入框,單選框, ...
1. input屬於窗體元素,層級顯示比flash、其它元素都高。請判斷這句話的正確與否。 錯誤
層級顯示優先順序: frameset > 表單元素 > 非表單元素
在html中,幀元素(frameset)的優先順序最高,表單元素比非表單元素的優先順序要高。
表單元素包括:文本輸入框,密碼輸入框,單選框,覆選框,文本輸入域,列表框等等;
非表單元素包括:鏈接(a),div,table,span等。
所有的html元素又可以根據其顯示分成兩類:有視窗元素以及無視窗元素。有視窗元 素總是顯示在無視窗元素的前面。
有視窗元素包括:select元素,object元素,以及frames元素等等。
無視窗元素:大部分html元素都是無視窗元素。
2.柵格系統的標準用法(使用規則)
1) 數據行(.row)必須包含在容器(.container)中,以便為其賦予合適的對齊方式和內邊距。
2) 在行(.row)中可以添加列(.column),但列數之和不能超過平分的總列數,比如12。
3) 具體內容應當放置在列容器之內,而且只有列才可以作為行容器(.row)的直接子元素
4) 通過設置內邊距從而創建列與列之間的間距。然後通過為第一列和最後一列設置負值的外距來抵消內距的影響
3. html5標簽
<audio> 標簽定義聲音,比如音樂或其他音頻流
<video> 標簽定義視頻,比如電影片段或其他視頻流。
<canvas> 標簽定義圖形,比如圖表和其他圖像。
<canvas> 標簽只是圖形容器,您必須使用腳本來繪製圖形。
<article> 標簽規定獨立的自包含內容。一篇文章應有其自身的意義,應該有可能獨立於站點的其餘部分對其進行分發。
<article> 元素的潛在來源:
l 論壇帖子
l 報紙文章
l 博客條目
l 用戶評論
command 元素表示用戶能夠調用的命令。
<command> 標簽可以定義命令按鈕,比如單選按鈕、覆選框或按鈕。
只有當 command 元素位於 menu 元素內時,該元素才是可見的。否則不會顯示這個 元素,但是可以用它規定鍵盤快捷鍵。
<menu> 標簽定義命令的列表或菜單。
<menu> 標簽用於上下文菜單、工具欄以及用於列出表單控制項和命令。
4. CSS3新增屬性用法整理
box-shadow(陰影效果)
border-color(為邊框設置多種顏色)
border-image(圖片邊框)
text-shadow(文本陰影)
text-overflow(文本截斷)
word-wrap(自動換行)
border-radius(圓角邊框)
opacity(透明度)
box-sizing(控制盒模型的組成模式)
resize(元素縮放)
outline(外邊框)
background-size(指定背景圖片尺寸)
background-origin(指定背景圖片從哪裡開始顯示)
background-clip(指定背景圖片從什麼位置開始裁剪)
background(為一個元素指定多個背景)
hsl(通過色調、飽和度、亮度來指定顏色顏色值)
hsla(在hsl的基礎上增加透明度設置)
rgba(基於rgb設置顏色,a設置透明度)
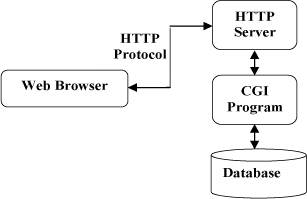
5. 關於http協議
簡介
HTTP協議(Hyper Text Transfer Protocol,超文本傳輸協議),是用於從 萬維網(WWW:World Wide Web )伺服器傳輸超文本到本地瀏覽器的傳送協 議。
HTTP基於TCP/IP通信協議來傳遞數據。
HTTP基於客戶端/服務端(C/S)架構模型,通過一個可靠的鏈接來交換信息, 是一個無狀態的請求/響應協議。
特點
(1)HTTP是無連接:無連接的含義是限制每次連接只處理一個請求。服務 器處理完客戶的請求,並收到客戶的應答後,即斷開連接。採用這種方式可 以節省傳輸時間。
(2)HTTP是媒體獨立的:只要客戶端和伺服器知道如何處理的數據內容, 任何類型的數據都可以通過HTTP發送。客戶端以及伺服器指定使用適合的 MIME-type內容類型。
(3)HTTP是無狀態:無狀態是指協議對於事務處理沒有記憶能力。缺少狀 態意味著如果後續處理需要前面的信息,則它必須重傳,這樣可能導致每次 連接傳送的數據量增大。另一方面,在伺服器不需要先前信息時它的應答就 較快。
通信流程

消息結構
HTTP使用統一資源標識符(Uniform Resource Identifiers, URI)來傳輸數據和 建立連接。一旦建立連接後,數據消息就通過類似Internet郵件所使用的格 式[RFC5322]和多用途Internet郵件擴展(MIME)[RFC2045]來傳送。
客戶端請求消息:請求行、請求頭部、空行和請求數據。
GET /hello.txt HTTP/1.1
User-Agent: curl/7.16.3 libcurl/7.16.3
OpenSSL/0.9.7l zlib/1.2.3
Host: www.example.com Accept-Language: en, mi
服務端響應消息:狀態行、消息報頭、空行和響應正文。
HTTP/1.1 200 OK
Date: Mon, 27 Jul 2009 12:28:53 GMT
Server: Apache
Last-Modified: Wed, 22 Jul 2009 19:15:56 GMT
ETag: "34aa387-d-1568eb00"
Accept-Ranges: bytes
Content-Length: 51
Vary: Accept-Encoding
Content-Type: text/plain
請求方法
GET 請求指定的頁面信息,並返回實體主體。
HEAD 類似於get請求,只不過返回的響應中沒有具體的內容,用於獲取 報頭
POST 向指定資源提交數據進行處理請求(例如提交表單或者上傳文件)。 數據被包含在請求體中。POST請求可能會導致新的資源的建立和/或已有資 源的修改。
PUT 從客戶端向伺服器傳送的數據取代指定的文檔的內容。
DELETE 請求伺服器刪除指定的頁面。
CONNECT HTTP/1.1協議中預留給能夠將連接改為管道方式的代理伺服器。
OPTIONS允許客戶端查看伺服器的性能。
TRACE 回顯伺服器收到的請求,主要用於測試或診斷。
狀態碼
HTTP狀態碼分類
1** 信息,伺服器收到請求,需要請求者繼續執行操作
2** 成功,操作被成功接收並處理
3** 重定向,需要進一步的操作以完成請求
4** 客戶端錯誤,請求包含語法錯誤或無法完成請求
5** 伺服器錯誤,伺服器在處理請求的過程中發生了錯
HTTP狀態碼列表
100 Continue 繼續。客戶端應繼續其請求
101 Switching Protocols 切換協議。伺服器根據客戶端的請求切換協議。 只能切換到更高級的協議,例如,切換到HTTP的新版本協議
200 OK 請求成功。一般用於GET與POST請求
201 Created 已創建。成功請求並創建了新的資源
202 Accepted 已接受。已經接受請求,但未處理完成
203 Non-Authoritative Information 非授權信息。請求成功。但返回 的meta信息不在原始的伺服器,而是一個副本
204 No Content 無內容。伺服器成功處理,但未返回內容。在未更新網 頁的情況下,可確保瀏覽器繼續顯示當前文檔
205 Reset Content 重置內容。伺服器處理成功,用戶終端(例如:瀏 覽器)應重置文檔視圖。可通過此返回碼清除瀏覽器的表單域
206 Partial Content 部分內容。伺服器成功處理了部分GET請求
300 Multiple Choices 多種選擇。請求的資源可包括多個位置,相應 可返回一個資源特征與地址的列表用於用戶終端(例如:瀏覽器)選擇
301 Moved Permanently 永久移動。請求的資源已被永久的移動到新URI, 返回信息會包括新的URI,瀏覽器會自動定向到新URI。今後任何新的請求 都應使用新的URI代替
302 Found 臨時移動。與301類似。但資源只是臨時被移動。客戶端應 繼續使用原有URI
303 See Other 查看其它地址。與301類似。使用GET和POST請求查看
304 Not Modified 未修改。所請求的資源未修改,伺服器返回此狀態 碼時,不會返回任何資源。客戶端通常會緩存訪問過的資源,通過提供一個 頭信息指出客戶端希望只返回在指定日期之後修改的資源
305 Use Proxy 使用代理。所請求的資源必須通過代理訪問
306 Unused 已經被廢棄的HTTP狀態碼
307 Temporary Redirect 臨時重定向。與302類似。使用GET請求重定 向
400 Bad Request 客戶端請求的語法錯誤,伺服器無法理解
401 Unauthorized 請求要求用戶的身份認證
402 Payment Required 保留,將來使用
403 Forbidden 伺服器理解請求客戶端的請求,但是拒絕執行此請求
404 Not Found 伺服器無法根據客戶端的請求找到資源(網頁)。通過 此代碼,網站設計人員可設置"您所請求的資源無法找到"的個性頁面
405 Method Not Allowed 客戶端請求中的方法被禁止
406 Not Acceptable 伺服器無法根據客戶端請求的內容特性完成請求
407 Proxy Authentication Required 請求要求代理的身份認證,與401 類似,但請求者應當使用代理進行授權
408 Request Time-out 伺服器等待客戶端發送的請求時間過長,超時
409 Conflict 伺服器完成客戶端的PUT請求是可能返回此代碼,服務 器處理請求時發生了衝突
410 Gone 客戶端請求的資源已經不存在。410不同於404,如果資源 以前有現在被永久刪除了可使用410代碼,網站設計人員可通過301代碼指 定資源的新位置
411 Length Required 伺服器無法處理客戶端發送的不帶Content-Length 的請求信息
412 Precondition Failed 客戶端請求信息的先決條件錯誤
413 Request Entity Too Large 由於請求的實體過大,伺服器無法處 理,因此拒絕請求。為防止客戶端的連續請求,伺服器可能會關閉連接。如 果只是伺服器暫時無法處理,則會包含一個Retry-After的響應信息
414 Request-URI Too Large 請求的URI過長(URI通常為網址),服務 器無法處理
415 Unsupported Media Type 伺服器無法處理請求附帶的媒體格式
416 Requested range not satisfiable 客戶端請求的範圍無效
417 Expectation Failed 伺服器無法滿足Expect的請求頭信息
500 Internal Server Error 伺服器內部錯誤,無法完成請求
501 Not Implemented 伺服器不支持請求的功能,無法完成請求
502 Bad Gateway 充當網關或代理的伺服器,從遠端伺服器接收到了一個無 效的請求
503 Service Unavailable 由於超載或系統維護,伺服器暫時的無法處理客 戶端的請求。延時的長度可包含在伺服器的Retry-After頭信息中
504 Gateway Time-out 充當網關或代理的伺服器,未及時從遠端服務 器獲取請求
505 HTTP Version not supported 伺服器不支持請求的HTTP協議的版本, 無法完成處理
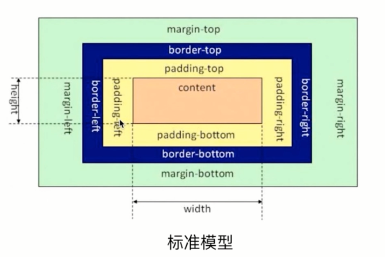
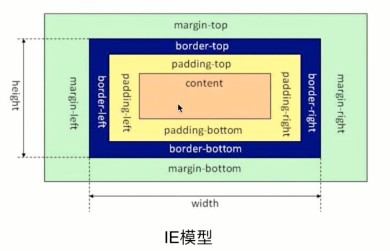
6.關於盒子模型


盒模型從里向外由content,padding,border,margin組成。
盒模型是有兩種標準的,一個是標準盒模型,一個是IE盒模型。
標準模型的寬高是內容(content)的寬高,IE模型的寬高是內容(content)+內邊距(padding)+邊框(border)的總寬高。
7. Bootstrap情景文本顏色
.text-muted:文字的顏色換成灰色
.text-primary:文字的顏色變成藍色
.text-success:文字的顏色變成綠色
.text-info:文字的顏色變成暗藍色
.text-warning:文字顏色變成暗黃色
.text-danger:文字的顏色變成紅色
8. iframe可用在以下幾個場景中
1) 典型系統結構,左側是功能樹,右側就是一些常見的table或者表單之類的。為了每一個功能,單獨分離出來,採用iframe。
2) ajax上傳文件。
3) 載入別的網站內容,例如google廣告,網站流量分析。
4) 在上傳圖片時,不用flash實現無刷新。
5) 跨域訪問的時候可以用到iframe,使用iframe請求不同功能變數名稱下的資源。
9. 關於IndexdDB、Cookie、url、session、post、local Storage
IndexdDB 是 HTML5 的本地存儲,把一些數據存儲到瀏覽器(客戶端)中, 當 與網路斷開時,可以從瀏覽器中讀取數據,用來做一些離線應用。
Cookie 通過在客戶端 ( 瀏覽器 ) 記錄信息確定用戶身份,最大為 4 kb 。
url 參數用的是 get 方法,從伺服器上獲取數據,大小不能大於 2 kb 。
Session 是伺服器端使用的一種記錄客戶端狀態的機制 。
post 是向伺服器傳送數據,數據量較大。
local Storage 也是 HTML5 的本地存儲,將數據保存在客戶端中(一般是永久的)。
10. Ajax與Flash的優缺點
Ajax的優勢:a.可搜索性 b.開放性 c.費用 d.易用性 e.易於開發。
Flash的優勢:a.多媒體處理 b.相容性 c.矢量圖形 d.客戶端資源調度
Ajax的劣勢: a.它可能破壞瀏覽器的後退功能 b.使用動態頁面更新使得 用戶難 於將某個特定的狀態保存到收藏夾中 ,不過這些都有相關方法解決。
Flash的劣勢:a.二進位格式 b.格式私有 c.flash 文件經常會很大,用戶 第一次 使用的時候需要忍耐較長的等待時間 d.性能問題


