1.先創建個文件夾 比如叫 webApp 用編譯器打開 2.安裝全局的webpack 和webpack-cli 及 webpack-dev-server 命令如下 npm install webpack webpack-cli webpack-dev-server -g 推薦安裝個淘寶鏡像 cnpm ...
1.先創建個文件夾 比如叫 webApp

用編譯器打開
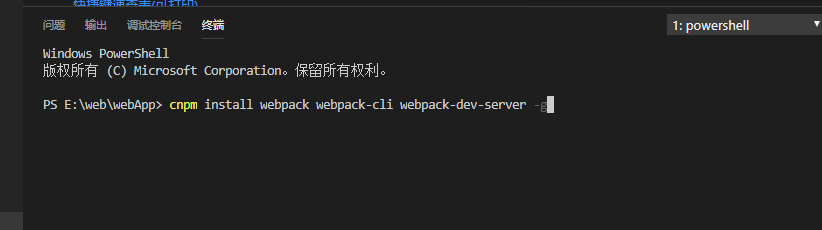
2.安裝全局的webpack 和webpack-cli 及 webpack-dev-server 命令如下
npm install webpack webpack-cli webpack-dev-server -g 推薦安裝個淘寶鏡像 cnpm 這樣下載速度更快 也能規避一下錯誤
操作列子使用的淘寶鏡像

點擊回車等待安裝完成
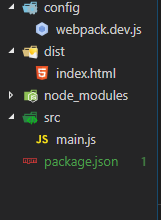
3.創建3個文件夾 分別是config dist src

4.輸入命令 npm init -y 創建package.json文件
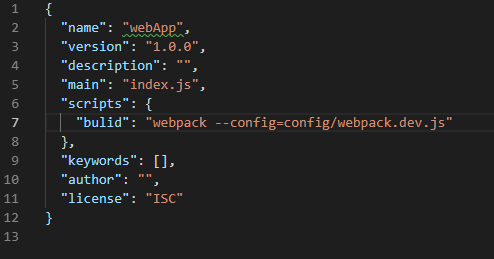
package.json初始內容

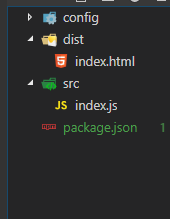
5.創建index.htm和index.js 分別在dist和src文件夾下麵創建 dist創建index.html src創建index.js

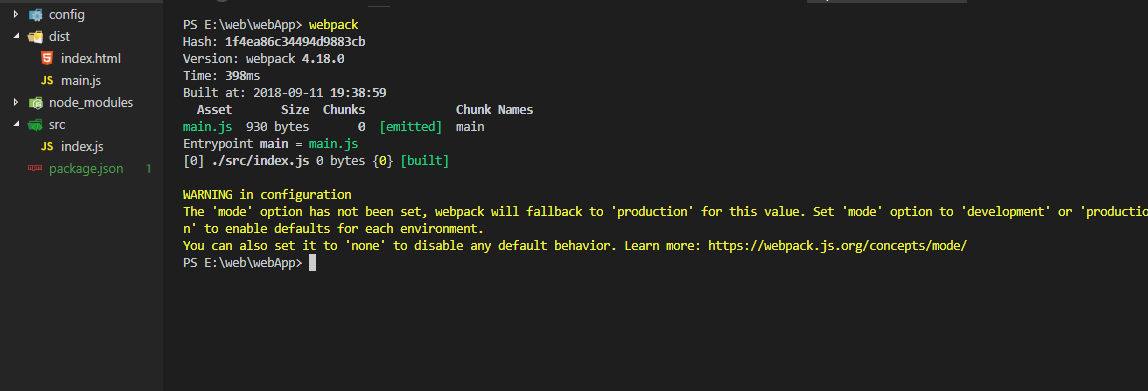
6.webpack4.x中預設找src/index.js作為預設入口,所以現在就能開始打包了輸入webpack進行簡單打包

然後你會發現你多了一個node_modules文件和一個main.js文件
和webpack的警告
打包的時候輸入webpack --mode=development或者webpack --mode=production就不會出現警告提示了
webpack --mode=development是開發環境 webpack --mode=production是生產環境

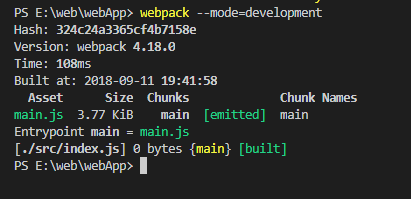
然後在用webpack --mode=production看一下區別

對比2張圖片可以發現 它的體積變小了 所以明顯這個代碼是經過壓縮後的
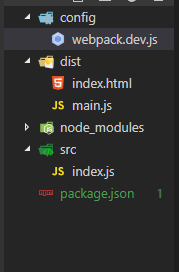
7.開始重頭戲了 創建webpack的配置文件 在config文件夾下創建 webpack.dev.js

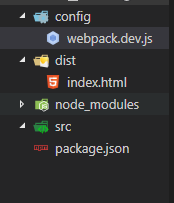
8.然後刪除dist下的main.js和 src下的index.js 自己進行手動配置
刪除後目錄

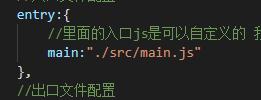
9.進入webpack.dev.js開始配置
入口js文件可以有多個逗號分隔

修改package.json如下

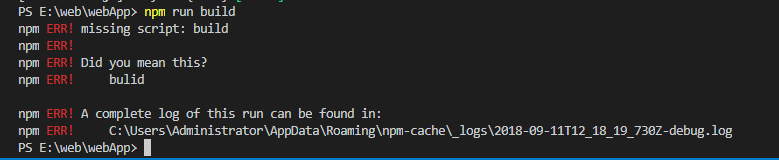
如果此時運行自定義命令 npm run build 就會報錯

因為沒找到入口文件 所以需要在src下麵創建main.js

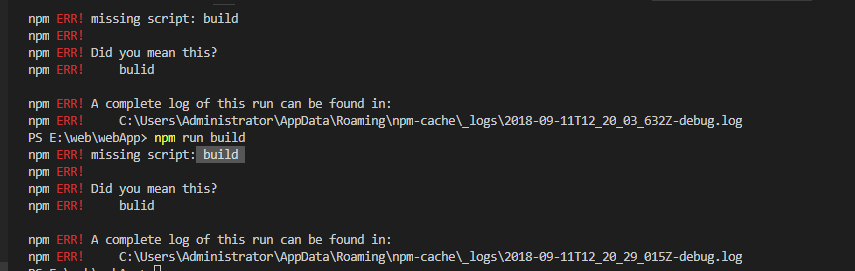
再次運行

依舊報錯 意思是命令不對


認真的小伙伴已經看出來了吧 修改package.json 把bulid改成build就可以了

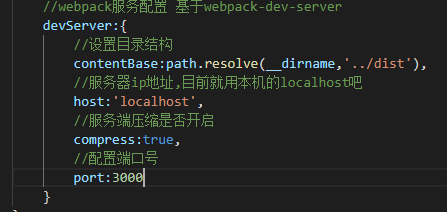
10.配置webpack-dev-server 配置項就是webpack.dev.js裡面的devServer
配置如下:

有了這4個是webpack-dev-server的最基本配置 配置了他們就能啟動服務看看效果了
輸入webpack-dev-server --config=config/webpack.dev.js運行

服務開啟成功 地址為 http://localhost:3000/

訪問頁面發現什麼也沒有
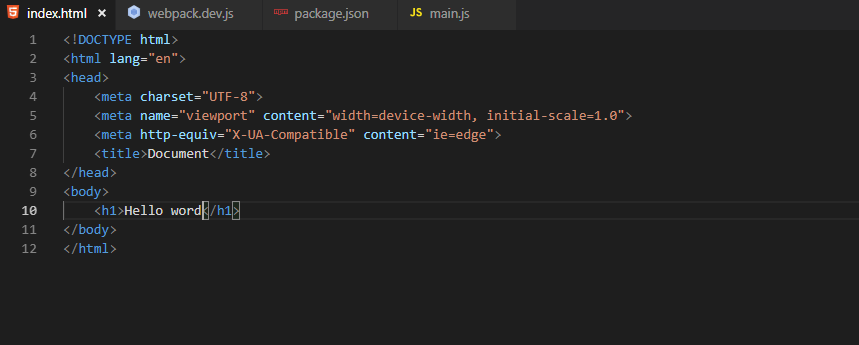
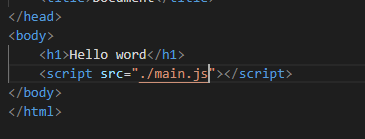
接下來我們修改dist目錄下麵的index.html

再次看一下頁面

引入src下的main.js

之所以在當前目錄找 是因為入口文件上面已經有了路徑

js內編輯一行代碼

查看頁面

基本配置完成!!
11.配置css
webpack要配置css首先就要安裝loaders

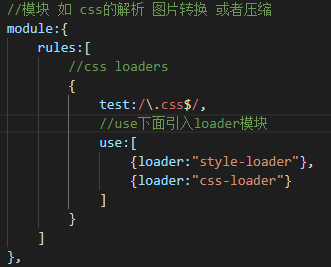
安裝成功後進入webpack.dev.js裡面的module進行配置

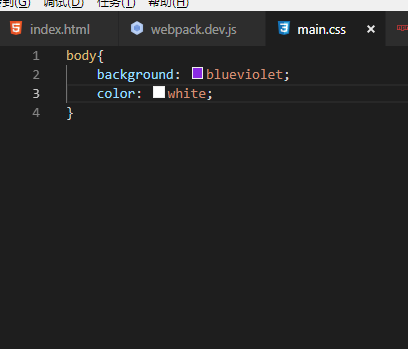
然後創建個src下創建個css文件為main.css書寫樣式

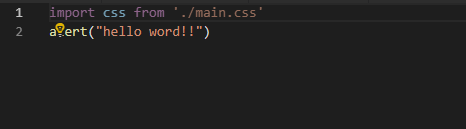
在src/main.js中引入

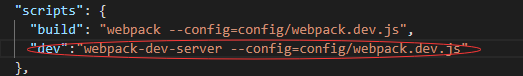
在package.json裡面配置啟動命令

然後 npm run dev 啟動服務

打開頁面

基本配置完成!!!



