引言 使用JavaScript能夠完整迅速做出Web應用程式,目前一套工具包括MongoDB、ExpressJS,AngularJS和Node.js越來越受到歡迎,其開發的靈活性和易用性加快開發效率,簡化開發者的工作。 在今天你有很多架構可以選擇建立一個Web應用,你需要的是快速開發,提高效率和註重
引言
使用JavaScript能夠完整迅速做出Web應用程式,目前一套工具包括MongoDB、ExpressJS,AngularJS和Node.js越來越受到歡迎,其開發的靈活性和易用性加快開發效率,簡化開發者的工作。
在今天你有很多架構可以選擇建立一個Web應用,你需要的是快速開發,提高效率和註重健壯性,你需要的是更加精細更加敏捷的技術。
什麼是MEAN?

MEAN是一個Javascript平臺的現代Web開發框架總稱,它是MongoDB + Express +AngularJS + NodeJS 四個框架的第一個字母組合。它與傳統LAMP一樣是一種全套開發工具的簡稱。
- MongoDB是一個使用JSON風格存儲的資料庫,非常適合javascript。(JSON是JS數據格式)
- ExpressJS是一個Web應用框架,提供有幫助的組件和模塊幫助建立一個網站應用。
- AngularJS是一個前端MVC框架。
- Node.js是一個併發 非同步 事件驅動的Javascript伺服器後端開發平臺。
在mongoDB中我們可以直接存儲JSON格式的數據,然後在ExpressJS和的NodeJS伺服器編寫一個基於JSON的查詢,並無縫地(無需像其他語言需要在JSON和語言數據模型之間轉換)傳遞JSON到AngularJS前端。
同時,資料庫調試和管理也變得輕鬆了許多,存儲在資料庫中的對象基本上等同於你在客戶端看到的對象。更妙的是,前端工作人員也能夠輕鬆瞭解後端代碼和資料庫查詢,使用的是相同的語法和對象,你不必考慮多套語言的最佳實踐,降低了入門門檻。
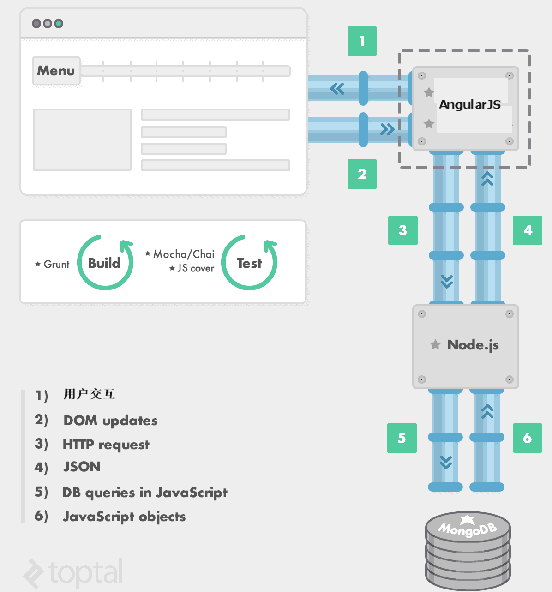
MEAN的架構原理如下圖:

相關工具
- NPM – NodeJS包管理器,類似Java的Maven。
- Grunt – 一個Javascript任務運行器。
安裝方式
1. 通過mean.io網站下載
或通過git下載:git clone https://github.com/linnovate/mean.git
2. 使用Yeoman
首先安裝:npm install -g generator-meanstack
創建app: yo meanstack 示例
GitHub上自己搭建的一個例子: https://github.com/laixiangran/mean-beginner
搭建教程:http://www.ibm.com/developerworks/cn/web/wa-nodejs-polling-app/
參考文章:http://www.jdon.com/idea/js/mean.html



