1、讓用戶輸入兩個數字,然後輸出相加的結果。 *prompt() 方法用於顯示可提示用戶進行輸入的對話框。 語法: 說明: 如果用戶單擊提示框的取消按鈕,則返回 null。如果用戶單擊確認按鈕,則返回輸入欄位當前顯示的文本。 在用戶點擊確定按鈕或取消按鈕把對話框關閉之前,它將阻止用戶對瀏覽器的所有輸
JavaScript基礎題
1、讓用戶輸入兩個數字,然後輸出相加的結果。
*prompt() 方法用於顯示可提示用戶進行輸入的對話框。
語法:
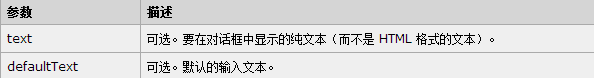
prompt(text,defaultText)

說明:
如果用戶單擊提示框的取消按鈕,則返回 null。如果用戶單擊確認按鈕,則返回輸入欄位當前顯示的文本。
在用戶點擊確定按鈕或取消按鈕把對話框關閉之前,它將阻止用戶對瀏覽器的所有輸入。在調用 prompt() 時,將暫停對 JavaScript 代碼的執行,在用戶作出響應之前,不會執行下一條語句。
*parseInt() 函數可解析一個字元串,並返回一個整數。
語法:
parseInt(string, radix)

1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript">
7 num1 = prompt("請輸入第一個數字:"+"");
8 num2 = prompt("請輸入第二個數字:"+"");
9 num = parseInt(num1)+parseInt(num2);
10 document.write("你輸入的第一個數字是:"+num1+"<br/>");
11 document.write("你輸入的第二個數字是:"+num2+"<br/>");
12 document.write("兩個數相加的結果是:"+num);
13 </script>
14 </head>
15 <body>
16
17 </body>
18 </html>
結果:


2、利用JavaScript的知識做一個簡易計算器。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>簡易計算器</title>
6 </head>
7 <body>
8 <form>
9 <input type="text" id="num1"> <!--第一個數字-->
10 <select id="check"> <!--運算的種類-->
11 <option value="add">+</option>
12 <option value="decrease">-</option>
13 <option value="multiply">*</option>
14 <option value="division">/</option>
15 </select>
16 <input type="text" id="num2"> <!--第二個數字-->
17 <input type="button" value="=" onclick="calculator()"> <!--等於號,即按鈕-->
18 <input type="text" id="result"> <!--結果顯示-->
19 </form>
20 <script type="text/javascript">
21 function calculator() {
22 var n1 = document.getElementById("num1").value; <!--獲取第一個數值-->
23 var n2 = document.getElementById("num2").value; <!--獲取第二個數值-->
24 var obj = document.getElementById("check").value; <!--獲取運算的種類-->
25
26 var result = 0; <!--初始化變數-->
27
28 switch(obj) {
29 case "add":
30 result = parseInt(n1) + parseInt(n2);
31 break;
32 case "decrease":
33 result = parseInt(n1) - parseInt(n2);
34 break;
35 case "multiply":
36 result = parseInt(n1) * parseInt(n2);
37 break;
38 case "division":
39 if(parseInt(n2) != 0) {
40 result = parseInt(n1) / parseInt(n2);
41 }
42 else alert("除數不能為零!");
43 break;
44 }
45 document.getElementById("result").value=result;
46 }
47
48 </script>
49 </body>
50 </html>
效果:

3、確認表單必填項目的完整性。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>確認表單填寫</title>
6 </head>
7 <body>
8 <form>
9 用戶名:<br/>
10 <input type="text" id="Name"><br/>
11 密碼:<br/>
12 <input type="text" id="Key"><br/>
13 確認密碼:<br/>
14 <input type="text" id="reKey"><br/>
15 <input type="button" value="提交" onclick="check_submit()">
16 </form>
17 <script type="text/javascript">
18 function check_submit() {
19 var name = document.getElementById("Name").value; <!--獲取用戶名-->
20 var key = document.getElementById("Key").value; <!--獲取密碼-->
21 var rekey = document.getElementById("reKey").value; <!--獲取確認的密碼-->
22
23 if(name=="") alert("請輸入用戶名!");
24 if(key=="") alert("請輸入密碼!");
25 if(rekey=="") alert("請輸入確認密碼!");
26 if(rekey != key) alert("兩次輸入的密碼應該一致,請重新輸入!")
27 }
28 </script>
29 </body>
30 </html>
結果:

*document.getElementById可以簡寫為$*
4、創建更人性化的表單,要求:
(1)滑鼠指針進入文本框時自動獲得焦點並選擇。
(2)滑鼠左鍵單擊“用戶名”文本框時自動清空內容。
(3)“用戶名”文本框失去焦點時判斷內容是否為空。
(4)提交後將“提交”按鈕設置為不可用。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title></title>
6 <script type="text/javascript">
7 function check_submit() { //判斷內容是否為空
8 var name = document.getElementById("Name").value; //獲取用戶名
9 var key = document.getElementById("Key").value; //獲取密碼
10 var rekey = document.getElementById("reKey").value; //獲取確認的密碼
11 if(name=="") alert("請輸入用戶名!");
12 if(key=="") alert("請輸入密碼!");
13 if(rekey=="") alert("請輸入確認密碼!");
14 if(rekey != key) alert("兩次輸入的密碼應該一致,請重新輸入!")
15 }
16
17 function mover() { //滑鼠指針進入文本框時自動獲得焦點並選擇
18 event.srcElement.focus();
19 event.srcElement.select();
20 }
21
22 function mclick() { //滑鼠左鍵單擊“用戶名”文本框時自動清空內容
23 if(event.srcElement.value=="請輸入用戶名") event.srcElement.value = ""; //event.srcElement:表示的當前的這個事件源
24 }
25
26 function mblur() {
27 if(event.srcElement.value=="") event.srcElement.value = "請輸入用戶名"; //“用戶名”文本框失去焦點時判斷內容是否為空
28 }
29 </script>
30 </head>
31 <body>
32 <form>
33 用戶名:<br/>
34 <input type="text" id="Name" value="請輸入用戶名" onclick="mclick()" onblur="mblur()" onmouseover="mover()"><br/>
35 密碼:<br/>
36 <input type="password" id="Key" onmouseover="mover()"><br/>
37 確認密碼:<br/>
38 <input type="password" id="reKey" onmouseover="mover()"><br/>
39 <input type="button" value="提交" onclick="check_submit()">
40 </form>
41 </body>
42 </html>
效果:
5、使用遞歸演算法求自然數的階乘。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>自然數階乘</title>
6 <script type="text/javascript">
7 function text() {
8 var x = document.getElementById("num").value;
9 function jieCheng(n) {
10 if(n>0) return (jieCheng(n-1)*n);
11 return 1;
12 }
13 document.getElementById("result").value = jieCheng(x);
14 }
15 </script>
16 </head>
17 <body>
18 請輸入正整數n:
19 <input type="text" id="num">
20 <input type="text" id="result">
21 <input type="button" value="結果" onclick="text()">
22 </body>
23 </html>
結果:

6、由初速度和仰角求炮彈的射程。
isNaN()的意思是非數字,裡面傳入數字的話就返回false,傳入的不是數字的話就返回true,【空的話也是返回true,一個點也是返回true,點個數字組合返回的是false,說明是數字】
toFixed() 方法可把 Number 四捨五入為指定小數位數的數字。
1 <!DOCTYPE html>
2 <html>
3 <head lang="en">
4 <meta charset="UTF-8">
5 <title>由初速度和仰角求炮彈的射程</title>
6 <script type="text/javascript">
7 function cal() {
8 var spe = document.getElementById("speed").value;
9 var ang = document.getElementById("angle").value;
10 var g = 10; //重力加速度
11
12 //判斷輸入的信息是否完整
13 if(spe==""||ang=="") alert("輸入的信息不完整,請輸入未完成的信息!");
14
15 //判斷輸入的信息是否為數值
16 if(isNaN(spe)||isNaN(ang)) alert("您輸入的是非數字,請重新輸入!");
17
18 //計算飛行時間
19 var tim = Math.sin(ang/180*Math.PI)*spe/g*2



