簡單介紹了HTML5 Canvas的來歷、瀏覽器相容性,主要內容是如何實現轉盤抽獎,最後的DEMO非常簡陋,真實場景還會有很多需要考慮和改進的地方(比如:瀏覽器首碼),這裡只講一步步實現的思路。
下麵簡單介紹了HTML5 Canvas的來歷、瀏覽器相容性,主要內容是如何實現轉盤抽獎,最後的DEMO非常簡陋,真實場景還會有很多需要考慮和改進的地方(比如:
瀏覽器首碼),這裡只講一步步實現的思路。
HTML5 Canvas
Canvas元素最早是Apple在Safari1.3中引入的,後在HTML5中標準化。
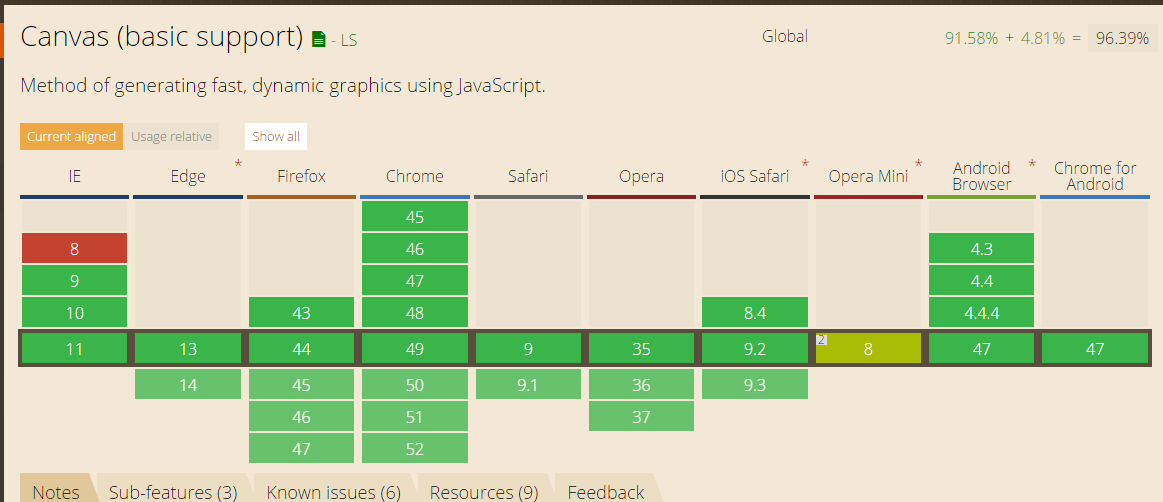
瀏覽器支持

相容舊版IE可使用:
1 . ExplorerCanvas Github, Google Code
Google工程師使用VML(Vector markup Language)技術模擬Canvas,不支持一些高級功能,如:漸變、陰影、剪切區域等。
2 . FlashCanvas
依賴Flash插件,增加了更多功能支持,有Free、Pro版。
ExploreCanvas、FlashCanvas Free、FlashCanvas Pro功能支持對比:
http://flashcanvas.net/docs/canvas-api
Canvas API
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
抽獎轉盤
1. 繪製扇形
HTML
<canvas id="canvas" width="300" height="300">抱歉!瀏覽器不支持。</canvas>JS
var num = 6; // 獎品數量
var canvas = document.getElementById('canvas');
var btn = document.getElementById('btn');
if(!canvas.getContext){
alert('抱歉!瀏覽器不支持。');
return;
}
// 獲取繪圖上下文
var ctx = canvas.getContext('2d');
for (var i = 1; i <= num; i++) {
// 保存當前狀態
ctx.save();
// 開始一條新路徑
ctx.beginPath();
// 位移到圓心,下麵需要圍繞圓心旋轉
ctx.translate(150, 150);
// 從(0, 0)坐標開始定義一條新的子路徑
ctx.moveTo(0, 0);
// 旋轉弧度,需將角度轉換為弧度,使用 degrees * Math.PI/180 公式進行計算。
ctx.rotate(360 / num * i * Math.PI/180);
// 繪製圓弧
ctx.arc(0, 0, 150, 0, 2 * Math.PI / num, false);
if (i % 2 == 0) {
ctx.fillStyle = '#ffb820';
}else{
ctx.fillStyle = '#ffcb3f';
}
// 填充扇形
ctx.fill();
// 繪製邊框
ctx.lineWidth = 0.5;
ctx.strokeStyle = '#f48d24';
ctx.stroke();
// 恢復前一個狀態
ctx.restore();
}調用繪圖上下文的save()方法可以保存坐標系當前的狀態。然後,再調用restore()方法可以返回保存過的前一個狀態。如果要保存坐標系的狀態,必須在應用任何變換之前調用save(),這樣再調用restore()才能把坐標系恢復到正常狀態。而在多步操作繪製複雜圖形時,往往都需要多次保存坐標系狀態。這些狀態就如同瀏覽器中的歷史記錄一樣。每次調用restore(),坐標系就會恢復到前一個最近的狀態。
參考:
rotate: http://www.w3school.com.cn/tags/canvas_rotate.asp
arc: https://developer.mozilla.org/zh-CN/docs/Web/API/ CanvasRenderingContext2D/arc
http://www.w3school.com.cn/tags/canvas_arc.asp
2. 動畫
CSS
#canvas{
border: 1px solid #000;
-webkit-transition: all 6s ease;
transition: all 6s ease;
}
canvas.style.transform = 'rotate(1800deg)';3. 優化
未獲取中獎數據前預旋轉,增強用戶體驗
CSS
/* 1. 點擊抽獎,動畫勻速執行linear */
#canvas{
border: 1px solid #000;
-webkit-transition: all 6s linear;
transition: all 6s linear;
}
/* 2. 獲取中獎數據,動畫勻速執行並慢慢結束ease-out */
#canvas{
border: 1px solid #000;
-webkit-transition: all 6s ease-out;
transition: all 6s ease-out;
}參考:
貝塞爾曲線
工具
FabricJS
一個簡單而強大的 JavaScript Canvas 庫。
http://fabricjs.com
TwoJS
Two.js 是面向現代 Web 瀏覽器的一個2D繪圖 API。
http://jonobr1.github.io/two.js/
其它實現方式
CSS實現大轉盤
http://sbdccc.wx.bad.uctoo.com/?_a=reward&_u=index.christmas&r_uid=39
完整代碼
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Drawing sector</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<style>
#turntable{
position: relative;
}
#canvas{
border: 1px solid #000;
-webkit-transform: all 6s ease;
transition: all 6s ease;
}
#btn{
position: absolute;
left: 120px;
top: 120px;
width: 60px;
height: 60px;
border-radius: 50%;
background-color: #fff;
line-height: 60px;
text-align: center;
}
#btn:after{
position: absolute;
display: block;
content: '';
left: 10px;
top: -32px;
width: 0;
height: 0;
overflow: hidden;
border-width: 20px;
border-style: solid;
border-color: transparent;
border-bottom-color: #fff;
}
</style>
</head>
<body>
<div id="turntable">
<canvas id="canvas" width="300" height="300">抱歉!瀏覽器不支持。</canvas>
<a id="btn" href="javascript:;">抽獎</a>
</div>
<script>
window.addEventListener('load', function(){
var num = 6; // 獎品數量
if (num % 2 !== 0){
alert('請配置偶數獎項');
}
var canvas = document.getElementById('canvas');
var btn = document.getElementById('btn');
if(!canvas.getContext){
alert('抱歉!瀏覽器不支持。');
return;
}
// 獲取繪圖上下文
var ctx = canvas.getContext('2d');
for (var i = 0; i < num; i++) {
// 保存當前狀態
ctx.save();
// 開始一條新路徑
ctx.beginPath();
// 位移到圓心,下麵需要圍繞圓心旋轉
ctx.translate(150, 150);
// 從(0, 0)坐標開始定義一條新的子路徑
ctx.moveTo(0, 0);
// 旋轉弧度,需將角度轉換為弧度,使用 degrees * Math.PI/180 公式進行計算。
ctx.rotate((360 / num * i + 360 / num / 2) * Math.PI/180);
// 繪製圓弧
ctx.arc(0, 0, 150, 0, 2 * Math.PI / num, false);
if (i % 2 == 0) {
ctx.fillStyle = '#ffb820';
}else{
ctx.fillStyle = '#ffcb3f';
}
// 填充扇形
ctx.fill();
// 繪製邊框
ctx.lineWidth = 0.5;
ctx.strokeStyle = '#f48d24';
ctx.stroke();
// 文字
ctx.fillStyle = '#fff';
ctx.font="16px sans-serif";
ctx.fillText(i + 1, 100, 60);
// 恢復前一個狀態
ctx.restore();
}
// 抽獎
btn.onclick = function(){
canvas.style.transform = 'rotate(1800deg)';
}
}, false);
</script>
</body>
</html>轉載請註明出處:http://www.cnblogs.com/givebest/p/5296335.html



