獲取瀏覽器視窗的可視區域高度和寬度,滾動條高度。 jquery函數獲取方法 ...
獲取瀏覽器視窗的可視區域高度和寬度,滾動條高度。
document.body.clientWidth ==> BODY對象寬度 document.body.clientHeight ==> BODY對象高度 document.documentElement.clientWidth ==> 可見區域寬度 document.documentElement.clientHeight ==> 可見區域高度 document.body.clientWidth ==> 網頁可見區域寬 document.body.clientHeight ==> 網頁可見區域高 document.body.offsetWidth ==> 網頁可見區域寬(包括邊線的寬) document.body.offsetHeight ==> 網頁可見區域高(包括邊線的高) document.body.scrollWidth ==> 網頁正文全文寬document.body.scrollHeight ==> 網頁正文全文高 document.body.scrollTop ==> 網頁被捲去的高 document.body.scrollLeft ==> 網頁被捲去的左 window.screenTop ==> 網頁正文部分上 window.screenLeft ==> 網頁正文部分左 window.screen.height ==> 屏幕解析度的高 window.screen.width ==> 屏幕可用工作區高度 window.screen.availHeight ==> 屏幕可用工作區高度 window.screen.availWidth ==> 屏幕可用工作區寬度
jquery函數獲取方法
$(window).height() //瀏覽器時下視窗可視區域高度 $(document).height() //瀏覽器時下視窗文檔的高度 $(document.body).height() //瀏覽器時下視窗文檔body的高度 $(document.body).outerHeight(true) //瀏覽器時下視窗文檔body的總高度 包括border padding margin $(window).width() //瀏覽器時下視窗可視區域寬度 $(document).width() //瀏覽器時下視窗文檔對於象寬度 $(document.body).width() //瀏覽器時下視窗文檔body的高度 $(document.body).outerWidth(true) //瀏覽器時下視窗文檔body的總寬度 包括border padding alert($(document).scrollTop()); //獲取滾動條到頂部的垂直高度 alert($(document).scrollLeft()); //獲取滾動條到左邊的垂直寬度
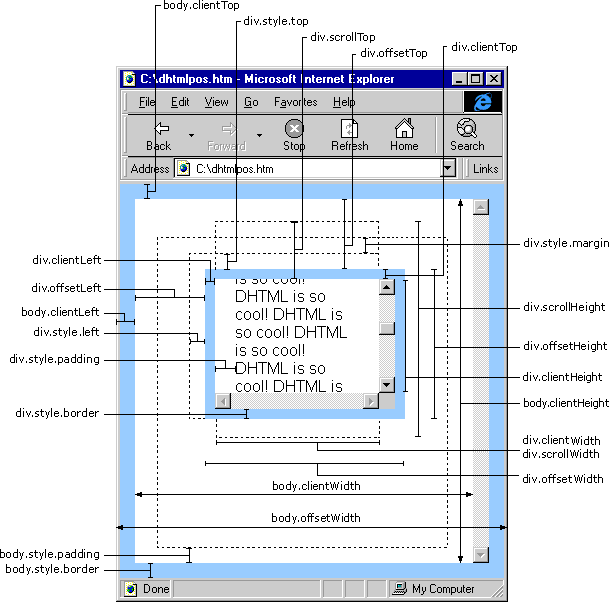
HTML精確定位: scrollLeft,scrollWidth,clientWidth,offsetWidth
scrollHeight: 獲取對象的滾動高度。
scrollLeft: 設置或獲取位於對象左邊界和視窗中目前可見內容的最左端之間的距離
scrollTop: 設置或獲取位於對象最頂端和視窗中可見內容的最頂端之間的距離
scrollWidth: 獲取對象的滾動寬度
offsetHeight:獲取對象相對於版面或由父坐標 offsetParent 屬性指定的父坐標的高度
offsetLeft: 獲取對象相對於版面或由 offsetParent 屬性指定的父坐標的計算左側位置
offsetTop: 獲取對象相對於版面或由 offsetTop 屬性指定的父坐標的計算頂端位置
event.clientX 相對文檔的水平座標
event.clientY 相對文檔的垂直座標
event.offsetX 相對容器的水平坐標
event.offsetY 相對容器的垂直坐標
document.documentElement.scrollTop 垂直方向滾動的值
event.clientX+document.documentElement.scrollTop 相對文檔的水平座標+垂直方向滾動的量