一、前言 初入Vue.js的新世界,總歸是要瞭解些涉及到的新概念。菜鳥誕生的第一課,開眼看看Vue的新世界~~~ 學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html 倉儲地址:https://github.com/Lanesra712/ ...
一、前言
初入Vue.js的新世界,總歸是要瞭解些涉及到的新概念。菜鳥誕生的第一課,開眼看看Vue的新世界~~~
學習系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html
倉儲地址:https://github.com/Lanesra712/VueTrial/blob/master/Chapter01-Rookie/Concept.md
二、打怪升級
1、 Vue.js是什麼?
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式框架,只關註於視圖層。在Vue的官網中我們可以看見,對於漸進式框架這個詞,作者是加粗表示的,按照作者的設計,Vue包含了現代前端框架所必須的內容,但是你並不需要一開始就把所有的東西都用上,這些都是可選的。
對於Vue的解釋,推薦簡書上的一篇文章,文章地址:https://www.jianshu.com/p/a4339bad5256
2、 使用Vue.js後與傳統的前端開發模式有何不同?
在傳統的前端開發中,為了完成某個任務,我們需要使用 JS/Jquery 獲取到元素的DOM元素,隨後對獲取到的DOM元素進行操作。而當我們使用Vue進行前端開發後,對於DOM的所有操作全部交由Vue來處理,我們只需要關註於業務代碼的實現就可以了。
3、 如何使用Vue.js?
3.1、使用 script 標簽引用Vue.js(這裡可以在Vue的官網上下載好js文件後使用標簽引入,也可以使用cdn的形式引入)
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
3.2、使用 Vue-cli 構建單頁應用(需要先在電腦中安裝好node.js環境才可使用)
//1、全局安裝Vue-Cli npm install -g vue-cli //2、進入創建項目目錄下 //3、創建使用webpack模板的Vue單頁應用,Enter後根據提示完成項目的創建 vue init webpack projectname //4、進入項目目錄下 //5、下載項目引用的包 npm install //6、運行項目
npm run dev
4、 MVC與MVVM
4.1、MVC(Model-View-Controller):是一種表現模式(UI / Presentation Pattern),它將軟體的UI部分的設計拆分成三個主要單元,分別是Model、View和Controller。MVC核心是控制器,它負責處理瀏覽器傳送過來的所有請求,並決定要將什麼內容響應給瀏覽器。
Model:模型,用於存儲數據的組件;
View:視圖,根據Model數據進行內容展示的組件;
Controller:控制器,接受並處理用戶指令,並返回內容
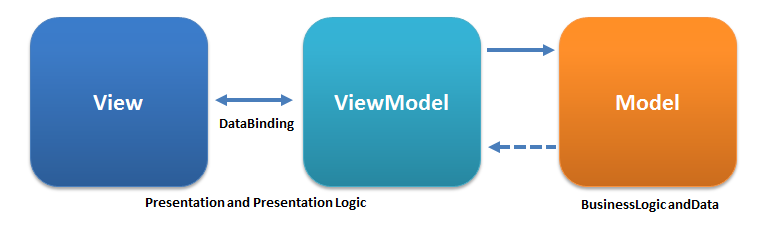
4.2、MVVM(Model-View-ViewModel):MVVM的核心是ViewModel,它提供了對於Model和ViewModel的雙向數據綁定,通過ViewModel連接View和Model,確保視圖與數據的一致性,而這個過程是框架自動完成的,無需手動干預。

圖片版權說明:由Ugaya40 - 自己的作品,CC BY-SA 3.0,鏈接



