wxSearch優雅的微信小程式搜索框 一、功能 支持自定義熱門key 支持搜索歷史 支持搜索建議 支持搜索歷史(記錄)緩存 二、使用 1、將wxSearch文件夾整個拷貝到根目錄下 2、引入 3、使用3.1 wxml文件這裡有兩種模板:一種為wxSearch作者提供的模板,另一種是weui提供的模 ...
wxSearch優雅的微信小程式搜索框
一、功能
支持自定義熱門key
支持搜索歷史
支持搜索建議
支持搜索歷史(記錄)緩存
二、使用
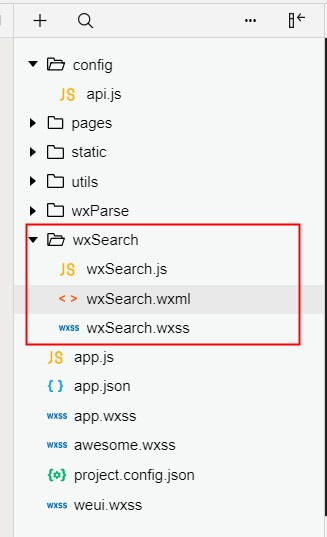
1、將wxSearch文件夾整個拷貝到根目錄下

2、引入
// wxml中引入模板 <import src="/wxSearch/wxSearch.wxml"/> <template is="wxSearch" data="{{wxSearchData}}"/> // wxss中引入 @import "/wxSearch/wxSearch.wxss";
3、使用3.1 wxml文件這裡有兩種模板:一種為wxSearch作者提供的模板,另一種是weui提供的模板。
3.1.1 第一種模板
// wxSearch作者提供的模板 <import src="/wxSearch/wxSearch.wxml"/> <view class="wxSearch-section"> <view class="wxSearch-pancel"> <input bindinput="wxSearchInput" bindfocus="wxSerchFocus" value="{{wxSearchData.value}}" bindblur="wxSearchBlur" class="wxSearch-input" placeholder="搜索" /> <button class="wxSearch-button" bindtap="wxSearchFn" size="mini" plain="true">搜索</button> </view> </view> <template is="wxSearch" data="{{wxSearchData}}"/>
3.1.2 第二種模板
<import src="../../wxSearch/wxSearch.wxml" />
<view class="weui-search-bar">
<view class="weui-search-bar__form">
<view class="weui-search-bar__box">
<icon class="weui-icon-search_in-box" type="search" size="14"></icon>
<input type="text" class="weui-search-bar__input" placeholder="搜索" value="{{wxSearchData.value}}" bindfocus="wxSerchFocus" bindinput="wxSearchInput" bindblur="wxSearchBlur" />
<view class="weui-icon-clear" wx:if="{{inputVal.length > 0}}" bindtap="clearInput">
<icon type="clear" size="14"></icon>
</view>
</view>
</view>
</view>
<template is="wxSearch" data="{{wxSearchData}}" />
註意:此模板需要使用weui.wxss文件,請在app.wxss文件中引入。
3.1.3 自定義搜索框如果上面兩種搜索樣式都不喜歡,你也可以自己定義,只需要保證事件的觸發即可。3.2 js文件
wxSearchFn: function(e){ var that = this WxSearch.wxSearchAddHisKey(that); }, wxSearchInput: function(e){ var that = this WxSearch.wxSearchInput(e,that); }, wxSerchFocus: function(e){ var that = this WxSearch.wxSearchFocus(e,that); }, wxSearchBlur: function(e){ var that = this WxSearch.wxSearchBlur(e,that); }, wxSearchKeyTap:function(e){ var that = this WxSearch.wxSearchKeyTap(e,that); }, wxSearchDeleteKey: function(e){ var that = this WxSearch.wxSearchDeleteKey(e,that); }, wxSearchDeleteAll: function(e){ var that = this; WxSearch.wxSearchDeleteAll(that); }, wxSearchTap: function(e){ var that = this WxSearch.wxSearchHiddenPancel(that); }
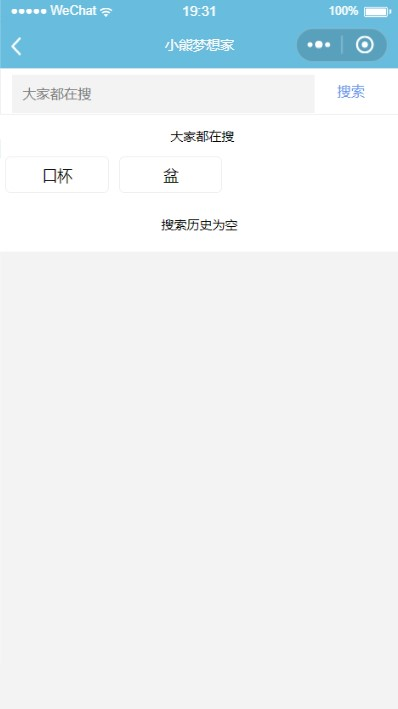
3.3 效果圖

三、源碼解讀
module.exports = { init: init, initColor: initColors, initMindKeys: initMindKeys, wxSearchInput: wxSearchInput, wxSearchFocus: wxSearchFocus, wxSearchBlur: wxSearchBlur, wxSearchKeyTap: wxSearchKeyTap, wxSearchAddHisKey:wxSearchAddHisKey, wxSearchDeleteKey:wxSearchDeleteKey, wxSearchDeleteAll:wxSearchDeleteAll, wxSearchHiddenPancel:wxSearchHiddenPancel } init 初始化wxSearch 參數:that var that = this後傳入即可 barHeight 搜索框高度 根據你設定的搜索框高度進行設定 keys 數組 熱門搜索的顯示內容 isShowKey 是否顯示熱門搜索 預設顯示(false即可不顯示) isShowHis 是否顯示歷史搜索 預設顯示(false即可不顯示) callBack 回調函數 源碼做了什麼 初始化了wxSearchData的內容 wxSearchData:{ view:{ isShow: false, //是否顯示搜索界面,預設隱藏,當輸入框獲取焦點時顯示 searchbarHeght: 20, //根據手機屏幕高度和傳入的barHeight進行計算 isShowSearchKey: true, //預設為true isShowSearchHistory: true, //預設為true } keys:[],//自定義熱門搜索,傳入的keys his:[],//歷史搜索關鍵字,從緩存中獲取 value: '' // 搜索內容 } wxSearch.init(that, barHeight, keys, isShowKey, isShowHis, callBack); initMindKeys 初始化mindKeys // mindKeys即為所要檢索內容的集合 var mindKeys = ['weappdev.com','微信小程式開發','微信開發','微信小程式']; WxSearch.initMindKeys(mindKeys);
四、源碼地址 https://github.com/xingzaihahaha/wx.search
五、搜索框案例 https://github.com/xingzaihahaha/-/commits?author=xingzaihahaha



