CSS權重 CSS權重指的是樣式的優先順序,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。 權重的等級 可以把樣式的應用方式分為幾個等級,按照等級來計算權重 1、!important,加在樣式屬性值後,權重值為 100002、內聯樣式,如:st ...
CSS權重
CSS權重指的是樣式的優先順序,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。
權重的等級
可以把樣式的應用方式分為幾個等級,按照等級來計算權重
1、!important,加在樣式屬性值後,權重值為 10000
2、內聯樣式,如:style=””,權重值為1000
3、ID選擇器,如:#content,權重值為100
4、類,偽類和屬性選擇器,如: content、:hover 權重值為10
5、標簽選擇器和偽元素選擇器,如:div、p、:before 權重值為1
6、通用選擇器(*)、子選擇器(>)、相鄰選擇器(+)、同胞選擇器(~)、權重值為0
權重的計算實例
1、實例一:
<style type="text/css"> div{ color:red !important; } </style> ...... <div style="color:blue">這是一個div元素</div> <!-- 兩條樣式同時作用一個div,上面的樣式權重值為10000+1,下麵的行間樣式的權重值為1000, 所以文字的最終顏色為red -->
2、實例二:
<style type="text/css"> #content div.main_content h2{ color:red; } #content .main_content h2{ color:blue; } </style> ...... <div id="content"> <div class="main_content"> <h2>這是一個h2標題</h2> </div> </div> <!-- 第一條樣式的權重計算: 100+1+10+1,結果為112; 第二條樣式的權重計算: 100+10+1,結果為111; h2標題的最終顏色為red -->
CSS3新增選擇器
1、E:nth-child(n):匹配元素類型為E且是父元素的第n個子元素
<style type="text/css"> .list div:nth-child(2){ background-color:red; } </style> ...... <div class="list"> <h2>1</h2> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> <!-- 第2個子元素div匹配 -->
2、E:nth-last-child(n):匹配元素類型為E且是父元素的倒數第n個子元素(與上一項順序相反)
3、E:first-child:匹配元素類型為E且是父元素的第一個子元素
4、E:last-child:匹配元素類型為E且是父元素的最後一個子元素
5、E:only-child:匹配元素類型為E且是父元素中唯一的子元素
6、E:nth-of-type(n):匹配父元素的第n個類型為E的子元素
7、E:nth-last-of-type(n):匹配父元素的倒數第n個類型為E的子元素(與上一項順序相反)
8、E:first-of-type:匹配父元素的第一個類型為E的子元素
9、E:last-of-type:匹配父元素的最後一個類型為E的子元素
10、E:only-of-type:匹配父元素中唯一子元素是E的子元素
11、E:empty 選擇一個空的元素
12、E:enabled 可用的表單控制項
13、E:disabled 失效的表單控制項
14、E:checked 選中的checkbox
15、E:not(s) 不包含某元素
<style type="text/css"> .list div:not(:nth-child(2)){ background-color:red; } </style> ...... <div class="list"> <h2>1</h2> <div>2</div> <div>3</div> <div>4</div> <div>5</div> </div> <!-- 第 3、4、5 子元素div匹配 -->
16、E:target 對應錨點的樣式
<style type="text/css"> h2:target{ color:red; } </style> ...... <a href="#tit01">標題一</a> ...... <h2 id="tit01">標題一</h2> <!-- 點擊鏈接,h2標題變紅 -->
17、E > F E元素下麵第一層子集
18、E ~ F E元素後面的兄弟元素
19、E + F 緊挨著的兄弟元素
屬性選擇器:
1、E[data-attr] 含有data-attr屬性的元素
<style type="text/css"> div[data-attr='ok']{ color:red; } </style> ...... <div data-attr="ok">這是一個div元素</div> <!-- 點擊鏈接,h2標題變紅 -->
2、E[data-attr='ok'] 含有data-attr屬性的元素且它的值為“ok”
3、E[data-attr^='ok'] 含有data-attr屬性的元素且它的值的開頭含有“ok”
4、E[data-attr$='ok'] 含有data-attr屬性的元素且它的值的結尾含有“ok”
5、E[data-attr*='ok'] 含有data-attr屬性的元素且它的值中含有“ok”
CSS3圓角、陰影、rgba
CSS3圓角
設置某一個角的圓角,比如設置左上角的圓角:
border-top-left-radius:30px 60px;
同時分別設置四個角: border-radius:30px 60px 120px 150px;
設置四個圓角相同:
border-radius:50%;
CSS3陰影
box-shadow:h-shadow v-shadow blur spread color inset;
分別設置陰影:水平偏移 垂直偏移 羽化大小 擴展大小 顏色 是否內陰影
<style type="text/css"> .box{ width:200px; height:50px; background-color:gold; /* box-shadow:10px 10px 5px 2px pink inset; */ box-shadow:10px 10px 5px 2px pink; } </style> ...... <div class="box"></div> <!-- 給盒子加上了粉紅色的陰影 -->
rgba(新的顏色值表示法)
1、盒子透明度表示法:opacity:0.1;filter:alpha(opacity=10)(相容IE);
2、rgba(0,0,0,0.1) 前三個數值表示顏色,第四個數值表示顏色的透明度
CSS3 transition動畫
1、transition-property 設置過渡的屬性,比如:width height background-color
2、transition-duration 設置過渡的時間,比如:1s 500ms
3、transition-timing-function 設置過渡的運動方式
- linear 勻速
- ease 開始和結束慢速
- ease-in 開始是慢速
- ease-out 結束時慢速
- ease-in-out 開始和結束時慢速
- cubic-bezier(n,n,n,n)
- 比如:cubic-bezier(0.845, -0.375, 0.215, 1.335)
- 曲線設置網站:https://matthewlein.com/ceaser/
4、transition-delay 設置動畫的延遲
5、transition: property duration timing-function delay 同時設置四個屬性
舉例:
<style type="text/css"> .box{ width:100px; height:100px; background-color:gold; transition:width 300ms ease,height 300ms ease 300ms,background-color 300ms ease 600ms; } .box:hover{ width:300px; height:300px; background-color:red; } </style> ...... <div class="box"></div>
CSS3 transform變換
1、translate(x,y) 設置盒子位移
2、scale(x,y) 設置盒子縮放
3、rotate(deg) 設置盒子旋轉
4、skew(x-angle,y-angle) 設置盒子斜切
5、perspective 設置透視距離
6、transform-style flat | preserve-3d 設置盒子是否按3d空間顯示
7、translateX、translateY、translateZ 設置三維移動
8、rotateX、rotateY、rotateZ 設置三維旋轉
9、scaleX、scaleY、scaleZ 設置三維縮放
10、tranform-origin 設置變形的中心點
11、backface-visibility 設置盒子背面是否可見
舉例:(翻面效果)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>翻面</title> <style type="text/css"> .box{ width:300px; height:272px; margin:50px auto 0; transform-style:preserve-3d; position:relative; } .box .pic{ width:300px; height:272px; position:absolute; background-color:cyan; left:0; top:0; transform:perspective(800px) rotateY(0deg); backface-visibility:hidden; transition:all 500ms ease; } .box .back_info{ width:300px; height:272px; text-align:center; line-height:272px; background-color:gold; position:absolute; left:0; top:0; transform:rotateY(180deg); backface-visibility:hidden; transition:all 500ms ease; } .box:hover .pic{ transform:perspective(800px) rotateY(180deg); } .box:hover .back_info{ transform:perspective(800px) rotateY(0deg); } </style> </head> <body> <div class="box"> <div class="pic"><img src="images/location_bg.jpg"></div> <div class="back_info">背面文字說明</div> </div> </body> </html>View Code
CSS3 animation動畫
1、@keyframes 定義關鍵幀動畫
2、animation-name 動畫名稱
3、animation-duration 動畫時間
4、animation-timing-function 動畫曲線
- linear 勻速
- ease 開始和結束慢速
- ease-in 開始是慢速
- ease-out 結束時慢速
- ease-in-out 開始和結束時慢速
- steps 動畫步數
5、animation-delay 動畫延遲
6、animation-iteration-count 動畫播放次數 n|infinite
7、animation-direction
- normal 預設動畫結束不返回
- Alternate 動畫結束後返回
8、animation-play-state 動畫狀態
- paused 停止
- running 運動
9、animation-fill-mode 動畫前後的狀態
- none 不改變預設行為
- forwards 當動畫完成後,保持最後一個屬性值(在最後一個關鍵幀中定義)
- backwards 在 animation-delay 所指定的一段時間內,在動畫顯示之前,應用開始屬性值(在第一個關鍵幀中定義)
- both 向前和向後填充模式都被應用
10、animation:name duration timing-function delay iteration-count direction;同時設置多個屬性
舉例:(人物走路動畫)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>走路動畫</title> <style type="text/css"> .box{ width:120px; height:180px; border:1px solid #ccc; margin:50px auto 0; position:relative; overflow:hidden; } .box img{ display:block; width:960px; height:182px; position: absolute; left:0; top:0; animation:walking 1.0s steps(8) infinite; } @keyframes walking{ from{ left:0px; } to{ left:-960px; } } </style> </head> <body> <div class="box"><img src="images/walking.png"></div> </body> </html>View Code
動畫中使用的圖片如下:

CSS瀏覽器首碼
瀏覽器樣式首碼
為了讓CSS3樣式相容,需要將某些樣式加上瀏覽器首碼:
-ms- 相容IE瀏覽器
-moz- 相容firefox
-o- 相容opera
-webkit- 相容chrome 和 safari
比如:
div
{
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
-o-transform: rotate(30deg);
-moz-transform: rotate(30deg);
transform: rotate(30deg);
}
自動添加瀏覽器首碼
目前的狀況是,有些CSS3屬性需要加首碼,有些不需要加,有些只需要加一部分,這些加首碼的工作可以交給插件來完成,比如安裝: autoprefixer
Sublime text 中安裝 autoprefixer 執行 preferences/key Bindings-Users 設置快捷鍵 { "keys": ["ctrl+alt+x"], "command": "autoprefixer" } 通過此工具可以按照最新的首碼使用情況給樣式自動加首碼。
HTML5新結構標簽
h5新增的主要語義化標簽如下:
1、header 頁面頭部、頁眉
2、nav 頁面導航
3、article 一篇文章
4、section 文章中的章節
5、aside 側邊欄
6、footer 頁面底部、頁腳
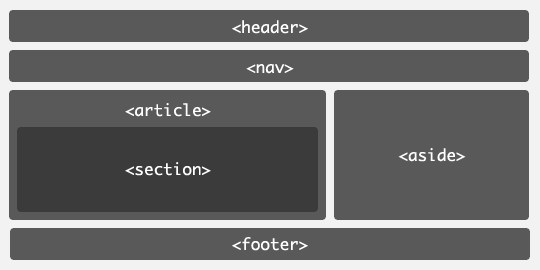
頁面使用標簽佈局示意圖:

PC端相容h5的新標簽的方法,在頁面中引入以下js文件:
<script type="text/javascript" src="//cdn.bootcss.com/html5shiv/r29/html5.js"></script>
HTML5 新增表單控制項
新增類型:網址 郵箱 日期 時間 星期 數量 範圍 電話 顏色 搜索
<label>網址:</label><input type="url" name="" required><br><br> <label>郵箱:</label><input type="email" name="" required><br><br> <label>日期:</label><input type="date" name=""><br><br> <label>時間:</label><input type="time" name=""><br><br> <label>星期:</label><input type="week" name=""><br><br> <label>數量:</label><input type="number" name=""> <br><br> <label>範圍:</label><input type="range" name=""><br><br> <label>電話:</label><input type="tel" name=""><br><br> <label>顏色:</label><input type="color" name=""><br><br> <label>搜索:</label><input type="search" name=""><br><br>
新增常用表單控制項屬性:
1、placeholder 設置文本框預設提示文字
2、autofocus 自動獲得焦點
3、autocomplete 聯想關鍵詞
HTML5 音頻和視頻
html5增加了audio和video標簽,提供了在頁面上插入音頻和視頻的標準方法。
audio標簽
支持格式:ogg、wav、mp3
對應屬性:
1、autoplay 自動播放
2、controls 顯示播放器
3、loop 迴圈播放
4、preload 預載入
5、muted 靜音
舉例:
<audio src="source/audio.mp3" autoplay controls loop preload></audio> <!-- 或者用如下方式: --> <audio autoplay controls loop preload> <source src="source/audio.mp3" type=""> <source src="source/audio02.wav" type=""> </audio>
source標簽的作用是提供多個媒體文件地址,如果一個地址的文件不相容,就使用下一個地址。
video標簽
支持格式:ogg、mp4、webM
屬性:
1、width
2、height
3、Poster
可選第三方播放器:
1、cyberplayer
2、tencentPlayer
3、youkuplayer
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <audio autoplay controls loop preload> <source src="myMusic.mp3" type=""> </audio> <video src="mov.mp4" controls preload="auto" width="400" height="300"> </video> </body> </html>




