很多人不明白這個display:flex是到底是什麼東西,如何使用的 。 1.什麼是display:flex呢? 答:flex是 flexible box的縮寫,意為彈性佈局 ;這個東西的引入,為盒模型提供了最大的靈活性!可以相應式的實現各種頁面的佈局。 基本概念 採用flex佈局的元素,稱為fle ...
- 很多人不明白這個display:flex是到底是什麼東西,如何使用的 。
1.什麼是display:flex呢?
答:flex是 flexible box的縮寫,意為彈性佈局 ;這個東西的引入,為盒模型提供了最大的靈活性!可以相應式的實現各種頁面的佈局。
基本概念
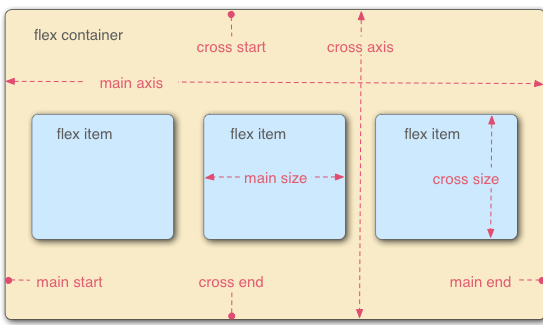
採用flex佈局的元素,稱為flex容器(flex container),簡稱容器。 在這個容器中預設存在兩個軸:水平方向的主軸(main axis)和 垂直方向上的交叉軸(cross axis)。
圖: (摘自:他人博客)

以下6個屬性設置在容器上:
-
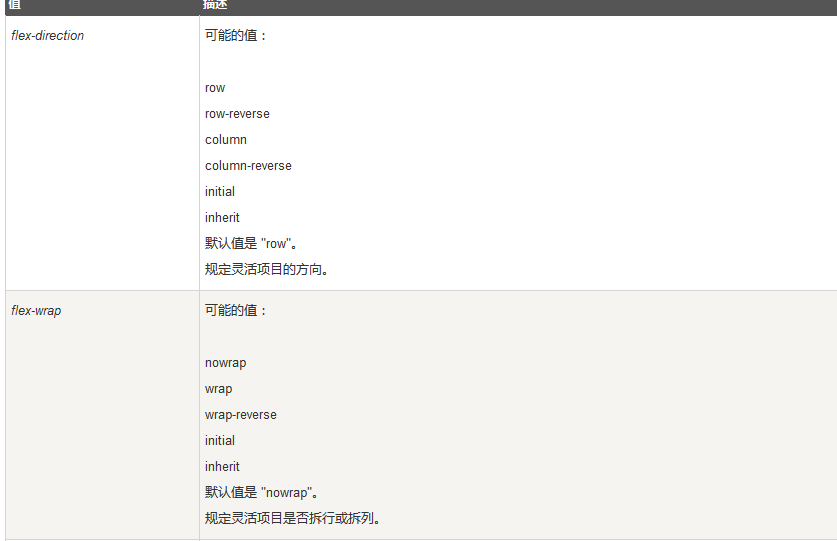
- flex-direction 容器項目的排列方向(預設是橫向排列)
- flex-wrap 容器內項目的換行方式
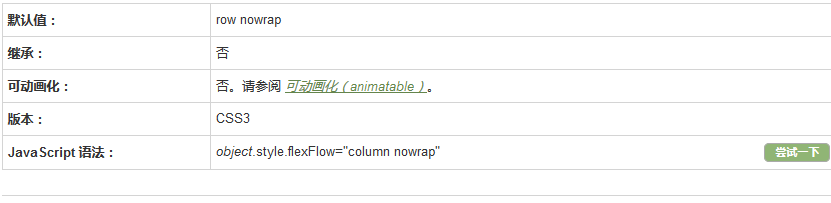
- flex-flow flex-direction 和 flex-wrap 屬性的複合屬性。
- justify-content 項目在主軸上對齊樣式
- align-item 項目在交叉軸上如何對齊
- align-content 定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用
註意: 如果元素不是彈性盒對象的元素,則flex-flow 屬性是不起作用的;

屬性值

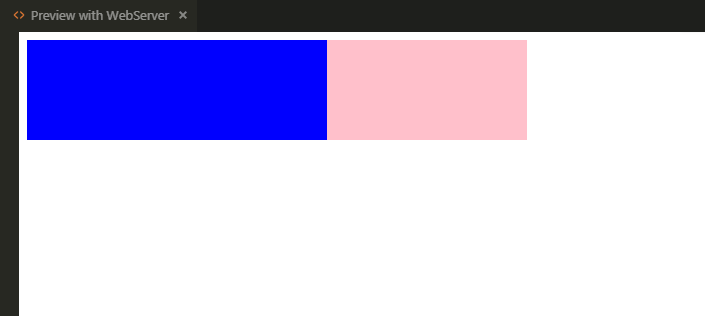
用法
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <style> .father { width: 500px; height: 100px; background-color: red; display: flex; flex-flow:row; } .box1 { flex: 3; background: blue; } .box2{ flex: 2; background: pink; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>

以上僅是我個人初步學習!後期學習在進行更新! ~~~~~~~~~~~


