什麼是Quartz2D? Quartz 2D是一個二維圖形繪製引擎,支持ios環境和Mac OS X環境。我們可以使用Quartz 2D API來實現許多功能如基本 路徑的繪製、透明度、描影、繪製陰影、透明層、顏色管理、反鋸齒、PDF文檔生成和PDF元數據訪問。在需要的時候,Quartz 2D 還可
前言
什麼是Quartz2D?
Quartz 2D是一個二維圖形繪製引擎,支持ios環境和Mac OS X環境。我們可以使用Quartz 2D API來實現許多功能如基本
路徑的繪製、透明度、描影、繪製陰影、透明層、顏色管理、反鋸齒、PDF文檔生成和PDF元數據訪問。在需要的時候,Quartz 2D
還可以藉助圖形硬體的功能。在Mac OS X中,Quartz 2D可以與其它圖形圖像技術混合使用,如Core Image、Core Video、
OpenGL、QuickTime。例如,通過使用 QuickTime的GraphicsImportCreateCGImage函數,可以用 Quartz從一個
QuickTime圖形導入器中創建一個圖像。
繪圖
(1)CGContextRef 上下文--->畫板
(2)畫圖的內容---->設置畫圖的內容
(3)把內容添加到上下文(畫板)
(4)把內容畫到畫板上
基礎知識
常用方法介紹
(1)CGContextRef 上下文--->畫板
(2)路徑
《1》UIBezierPath
《2》CGMutablePathRef 通過點繪製一個路徑
《3》CGContextMoveToPoint 註意必須設置起始點
(3)畫形狀
《1》矩形 CGContextAddRect
《2》曲線 CGContextAddCurveToPoint
《3》圓形 CGContextAddEllipseInRect
《3.1》CGContextSetLineWidth 設置筆畫寬度
《3.2》set 設置筆畫的顏色
《3.3》setFill 劃線區域範圍的填充
《3.4》setStroke 設置筆畫的顏色
《3.5》設置畫筆填充樣式
1.kCGPathFill 只填充
2.kCGPathStroke 畫筆顏色
3.kCGPathFillStroke 既填充又有畫筆顏色
(4)截圖
《1》UIGraphicsBeginImageContextWithOptions 開始截圖
《2》UIGraphicsGetImageFromCurrentImageContext() 獲得當前圖片上下文的圖片--畫圖視圖的layer上得到
《3》UIGraphicsEndImageContext 關閉圖片上下文
《4》UIGraphicsBeginImageContext 開始獲得圖片上下文、
《5》CGContextStrokePath 把路徑繪製到圖片上下文
《6》直接把路徑繪製到界面stroke
畫線
(1)CGContextRef 上下文 ->畫板
(2)路徑 畫圖的內容
(3)CGContextAddPath把路徑添加到上下文
(4)CGContextStrokePath把路徑渲染到上下文
1.首先新建一個類 繼承與UIView 我在這裡給它命名為PaintingView
//所有畫圖的代碼都寫在drawRect裡面
//1.在初始化這個類的對象的時候會調用 2.setNeedsDisplay
//以下我會寫幾種畫直線 矩形 圓形 曲線以及畫線簡化 還有截屏保存到相冊的方法 只需在drawRect用self調用一下即可
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
}
畫直線
//畫直線
- (void)addLine{
//1.創建 畫布 上下文
//獲得當前上下文 當做畫布
CGContextRef context =
UIGraphicsGetCurrentContext();
//2.創建畫圖的內容
UIBezierPath *path = [UIBezierPath bezierPath];
//point 中心點
//x 中心點x
//y 中心點y
//y不變 x從小值 - 大值 橫向直線
//2.1
[path moveToPoint:CGPointMake(100, 50)];
//2.2添加其他點
[path addLineToPoint:CGPointMake(100, 350)];
[path addLineToPoint:CGPointMake(300, 50)];
//2.3設置畫筆的寬度
path.lineWidth = 2;
//2.4設置畫筆顏色
// [[UIColor whiteColor]set];
[[UIColor whiteColor]setStroke];//畫筆顏色為白色
[[UIColor brownColor]setFill];//設置填充顏色
//3.把畫的內容<路徑>添加到上下文<畫布>
CGContextAddPath(context, path.CGPath);
//4.繪製 渲染 內容到上下文《畫布》
// CGContextStrokePath(context);
//設置填充的樣式
CGContextDrawPath(context, kCGPathFillStroke);
}
畫矩形
//添加矩形
- (void)addRect{
//1.畫布
CGContextRef context =
UIGraphicsGetCurrentContext();
//2.內容
CGContextAddRect(context, CGRectMake(0, 0, 100, 100));
// [[UIColor redColor]set];
[[UIColor whiteColor]setStroke];
[[UIColor brownColor]setFill];
//設置畫筆寬度
CGContextSetLineWidth(context, 3);
//3.渲染
//直接渲染矩形
// CGContextStrokeRect(context, CGRectMake(0, 0, 100, 100));
CGContextDrawPath(context, kCGPathFillStroke);
}
畫圓形
//畫圓形
- (void)addRound{
//1.畫布
contextRef =
UIGraphicsGetCurrentContext();
//2.內容
CGContextAddEllipseInRect(contextRef, CGRectMake(10, 10, 100, 100));
[[UIColor whiteColor]set];
//3.渲染到畫布
CGContextDrawPath(contextRef, kCGPathFillStroke);
}
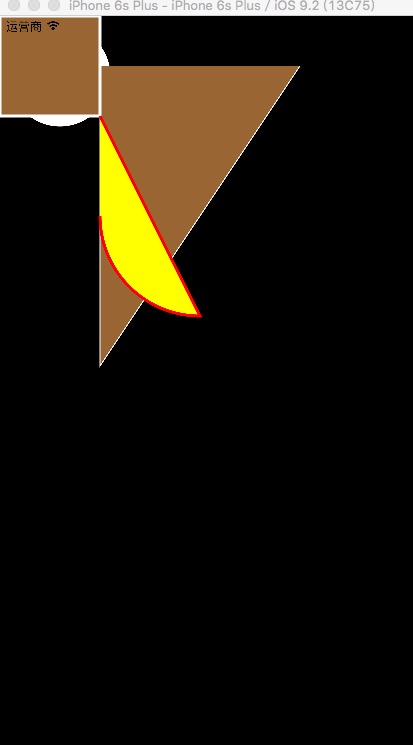
畫曲線
//畫曲線
- (void)addCurve{
//1.畫布
CGContextRef context =
UIGraphicsGetCurrentContext();
//2.內容
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(100, 100)];
// [path addCurveToPoint:CGPointMake(200, 150) controlPoint1:CGPointMake(300, 50) controlPoint2:CGPointMake(100, 100)];
/*
Center:中心點
radius:半徑
startAngle:開始的弧度
endAngle:結束的弧度
clockwise:是順時針 還是逆時針
*/
[path addArcWithCenter:CGPointMake(200, 200) radius:100 startAngle:M_PI_2 endAngle:M_PI clockwise:YES];
[[UIColor redColor]setStroke];
[[UIColor yellowColor]setFill];
//3.把內容添加到畫布上
CGContextAddPath(context, path.CGPath);
//4.渲染
CGContextDrawPath(context, kCGPathFillStroke);
}
畫線簡化
//畫線簡化
-(void)addLine2{
//1.路徑
//2.畫出內容
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(200, 200)];
[path addLineToPoint:CGPointMake(200, 500)];
[[UIColor whiteColor]set];
[path stroke];
}
截屏--->需要註意的一點是這個方法首先不會在這個類中被自己所調用 是先有圖才能截圖的 所以我們需要把這個方法放到PaintingView.h中去聲明一下 然ViewController中創建PaintingView的對象 用對象去調用這個方法即可.
//截屏
- (void)cutScreen{
//1.獲得一個圖片的上下文(畫布)
//2.畫布的上下文
//3.設置截圖的參數
//3.5 截圖
//4.關閉圖片的上下文
//5.保存
UIGraphicsBeginImageContext(self.frame.size);
[self addRound];
[self.layer renderInContext:contextRef];
/*
size 圖片尺寸
opaque 透明度 YES-->不透明 NO--->透明
scale 比例
*/
UIGraphicsBeginImageContextWithOptions(self.frame.size, YES, 1);
//開始截圖
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
//關閉截圖上下文
UIGraphicsEndImageContext();
UIImageWriteToSavedPhotosAlbum(image, self, @selector(image:didFinishSavingWithError:contextInfo:), nil);
}
- (void)image:(UIImage *)image didFinishSavingWithError:(NSError *)error contextInfo:(void *)contextInfo{
}
回到ViewController中創建Painting這個類的對象 調用截屏的方法
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
PaintingView *view = [[PaintingView alloc]initWithFrame:self.view.frame];
[self.view addSubview:view];
[view cutScreen];
}
得到的效果圖如下: