UICollectionView在眾多控制項中也算是比較常用的了,像淘寶在瀏覽寶貝時採用的就是UICollectionView,對於UICollectionView->UICollectionViewFlowLayout當然也是必不可少的了,還是老樣子結合代碼進行簡單介紹,首先看一下UICollect
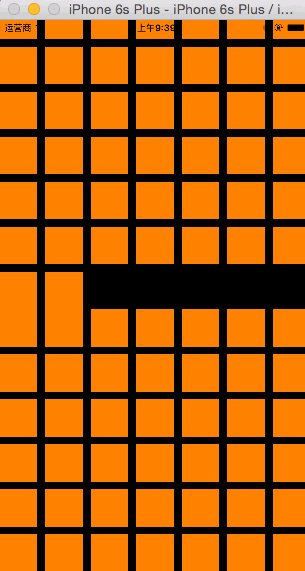
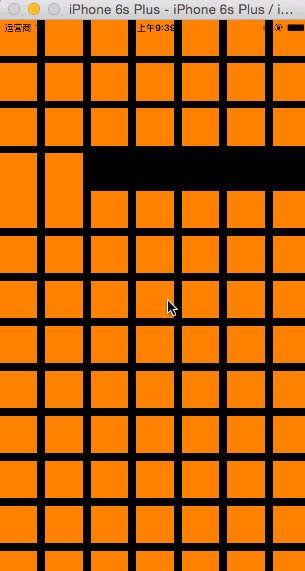
UICollectionView在眾多控制項中也算是比較常用的了,像淘寶在瀏覽寶貝時採用的就是UICollectionView,對於UICollectionView->UICollectionViewFlowLayout當然也是必不可少的了,還是老樣子結合代碼進行簡單介紹,首先看一下UICollectionView實現結果:

實現這些功能很簡單,代碼量極少,線看一下代碼,然後進行深入瞭解:
// // ViewController.m // CX-UICollentionVIew基礎 // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" static NSString * identifier = @"cxCellID"; @interface ViewController ()<UICollectionViewDataSource> @property (nonatomic, strong) UICollectionView * collectionView; @end @implementation ViewController #pragma mark - set_and_get -(UICollectionView *)collectionView{ if (!_collectionView) { //自動網格佈局 UICollectionViewFlowLayout * flowLayout = [[UICollectionViewFlowLayout alloc]init]; //網格佈局 _collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:flowLayout]; //註冊cell [_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:identifier]; //設置數據源代理 _collectionView.dataSource = self; } return _collectionView; } #pragma mark - life - (void)viewDidLoad { [super viewDidLoad]; [self.view addSubview:self.collectionView]; } #pragma mark - deleDate //有多少的分組 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return 2; } //每個分組裡有多少個item -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return 100; } -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ //根據identifier從緩衝池裡去出cell UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath]; cell.backgroundColor = [UIColor orangeColor]; return cell; } @end
介紹過最最基本的知識點之後,按著步驟來,進行進一步介紹。
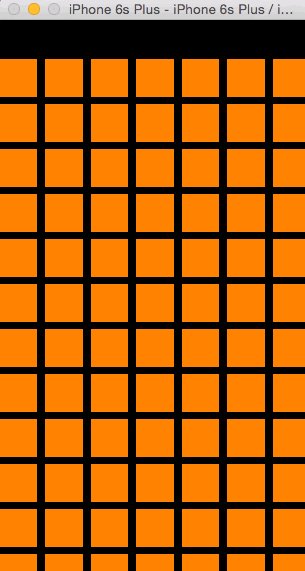
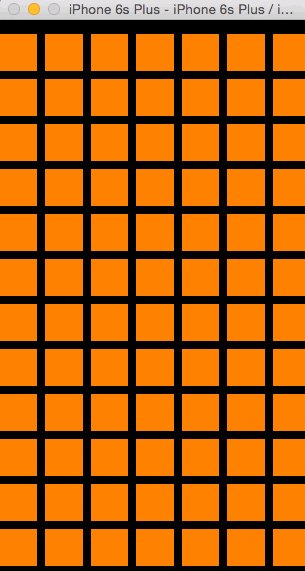
UICollectionViewFlowLayout的使用讓UICollectionView更加豐富多彩,下麵看一下使用UICollectionViewFlowLayout之後的效果吧->

代碼->
// // ViewController.m // CX-UICollentionVIew基礎 // // Created by ma c on 16/3/19. // Copyright © 2016年 xubaoaichiyu. All rights reserved. // #import "ViewController.h" static NSString * identifier = @"cxCellID"; static CGFloat kMagin = 10.f; static NSString * headIdentifier = @"cxHeadID"; @interface ViewController ()<UICollectionViewDataSource> @property (nonatomic, strong) UICollectionView * collectionView; @end @implementation ViewController #pragma mark - set_and_get -(UICollectionView *)collectionView{ if (!_collectionView) { //自動網格佈局 UICollectionViewFlowLayout * flowLayout = [[UICollectionViewFlowLayout alloc]init]; CGFloat itemWidth = (self.view.frame.size.width - 4 * kMagin) / 3; //設置單元格大小 flowLayout.itemSize = CGSizeMake(itemWidth, itemWidth / 0.618); //最小行間距(預設為10) flowLayout.minimumLineSpacing = 10; //最小item間距(預設為10) flowLayout.minimumInteritemSpacing = 10; //設置senction的內邊距 flowLayout.sectionInset = UIEdgeInsetsMake(kMagin, kMagin, kMagin, kMagin); //設置UICollectionView的滑動方向 flowLayout.scrollDirection = UICollectionViewScrollDirectionHorizontal; //sectionHeader的大小,如果是豎向滾動,只需設置Y值。如果是橫向,只需設置X值。 flowLayout.headerReferenceSize = CGSizeMake(100,0); //網格佈局 _collectionView = [[UICollectionView alloc]initWithFrame:self.view.frame collectionViewLayout:flowLayout]; //註冊cell [_collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:identifier]; //註冊header [_collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headIdentifier]; //設置數據源代理 _collectionView.dataSource = self; } return _collectionView; } #pragma mark - life - (void)viewDidLoad { [super viewDidLoad]; [self.view addSubview:self.collectionView]; } #pragma mark - deleDate //有多少的分組 -(NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView{ return 2; } //每個分組裡有多少個item -(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{ return 100; } -(UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{ //根據identifier從緩衝池裡去出cell UICollectionViewCell * cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath]; cell.backgroundColor = [UIColor orangeColor]; return cell; } -(UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{ //kind有兩種 一種時header 一種事footer if (kind == UICollectionElementKindSectionHeader) { UICollectionReusableView * header = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:headIdentifier forIndexPath:indexPath]; header.backgroundColor = [UIColor yellowColor]; return header; } return nil; } @end
靈活的是使用 UICollectionView+UICollectionViewFlowLayout 會帶來更多的有趣的體驗,隨後我會介紹一些比較實用的實現。



