為什麼有些內聯(行內)元素如img、input可以設置寬高? 在說明之前我們先來瞭解一些定義。 塊級元素與內聯元素: ①塊級元素總是獨占一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示。 寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制。 ...
為什麼有些內聯(行內)元素如img、input可以設置寬高?
在說明之前我們先來瞭解一些定義。
塊級元素和內聯元素:
①塊級元素總是獨占一行,表現為另起一行開始,而且其後的元素也必須另起一行顯示。
寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)都可控制。
塊級元素主要有:
address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
②內聯元素不會以新行開始,和相鄰的內聯元素在同一行。
一般情況下,寬度(width)、高度(height)、內邊距的top/bottom(padding-top/padding-bottom)和外邊距的top/bottom(margin-top/margin-bottom)都不可改變,只能改變左右邊距。
內聯元素主要有:
a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
③可變元素,根據上下文關係確定該元素是塊元素還是內聯元素:
applet , button , del , iframe , ins , map , object , script
一般情況下,行內元素只能包含數據和其他行內元素,而塊級元素可以包含行內元素和其他塊級元素。
置換元素(替換元素)和非置換元素(不可替換元素):
①置換元素
一個內容不受CSS視覺格式化模型控制,CSS渲染模型不考慮對其內容的渲染,且元素本身一般擁有固有尺寸(寬度,高度,寬高比)的元素,被稱之為置換元素。
瀏覽器會根據元素的標簽和屬性,來決定置換元素的具體顯示內容。
它們所具有的特征為:在不使用css修飾時,元素的標簽和屬性也會影響元素的顯示。
例如,瀏覽器會根據<img>標簽的src屬性的值來讀取圖片信息並顯示出來,而如果查看(x)html代碼,則看不到圖片的實際內容;<input>標簽的type屬性決定是顯示輸入框,還是單選按鈕等。
html(5)中的置換元素有 <img>、<input>、<textarea>、<select>、<object>、<iframe> 和 <canvas> 等。
置換元素在其顯示中生成了框,這就是有些內聯元素能夠設置寬高的原因。
②非置換元素
html 的大多數元素是非置換元素,除置換元素之外,所有的元素都是非置換元素。非置換元素內容直接表現給瀏覽器。
例如:<label>label中的內容</label> 標簽<label>是一個非置換元素,文字“label中的內容”將全被顯示。
塊級元素/行內元素的寬高和邊距設置問題:
塊級元素可以設置寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)。
行內置換元素可以設置寬度(width)、高度(height)、內邊距(padding)和外邊距(margin)。
行內非置換元素可以設置左右內邊距(padding-right/padding-left)和左右外邊距(margin-right/margin-left)。
實例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>padding</title>
<style>
.test {
width: 200px;
height: 50px;
padding: 10px;
border: 1px solid #000;
box-sizing: border-box;
}
</style>
</head>
<body>
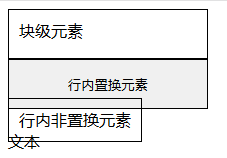
<div class="test">塊級元素</div>
<input class="test" type="button" value="行內置換元素"/>
<br />
<label class="test">行內非置換元素</label>
<br />
文本
</body>
</html>
結果:

一些邊距規則:
①所有元素(除table-row-group | table-header-group | table-footer-group | table-column-group | table-row外)都可以設置橫向內邊距(padding-right/padding-left);所有元素(除 table-row-group | table-header-group | table-footer-group | table-column-group | table-row 和 行內非置換元素 之外)都可以設置縱向內邊距(padding-top/padding-bottom)。
②所有元素(除 非table | inline-table | table-caption的表格類元素之外)都可以設置橫向外邊距(margin-right/margin-left);所有元素(除 非table | inline-table | table-caption的表格類元素 和 行內非置換元素 之外)都可以設置縱向外邊距(margin-top/margin-bottom)。
③當我們為行內非置換元素設置縱向內邊距(padding-top/padding-bottom)或縱向外邊距(margin-top/margin-bottom)時,如果不將之轉化為行內塊(inline-block)或者塊級(block)元素,那麼它的縱向邊距屬性不會影響佈局。上、下邊距會在當前元素的行框基礎上向頂部和底部外延,但是這些外延不會拓展新的佈局大小。
④如果元素的position不是static | relative或者float不是none或者該元素是根元素,當display: inline | inline-block | run-in | table-*系時,display的計算值為block。也就是說,絕對定位或者浮動的內聯元素,實際表現為塊級元素,可以設置寬高和邊距。


