問題 開發項目有一段時間了,隨著項目越來越大,打包的時間也相應的變長了,打包時的記憶體也增多了。這時候產生了一個問題,在發佈項目的時候,會出現 錯誤的提示。 如下圖: 以上錯誤一直導致,無法發佈項目。 詳細錯誤內容: 原因 在 中通過 使用記憶體時只能使用部分記憶體(64位系統:1.4 GB,32位系統: ...
問題
開發項目有一段時間了,隨著項目越來越大,打包的時間也相應的變長了,打包時的記憶體也增多了。這時候產生了一個問題,在發佈項目的時候,會出現JavaScript heap out of memory錯誤的提示。
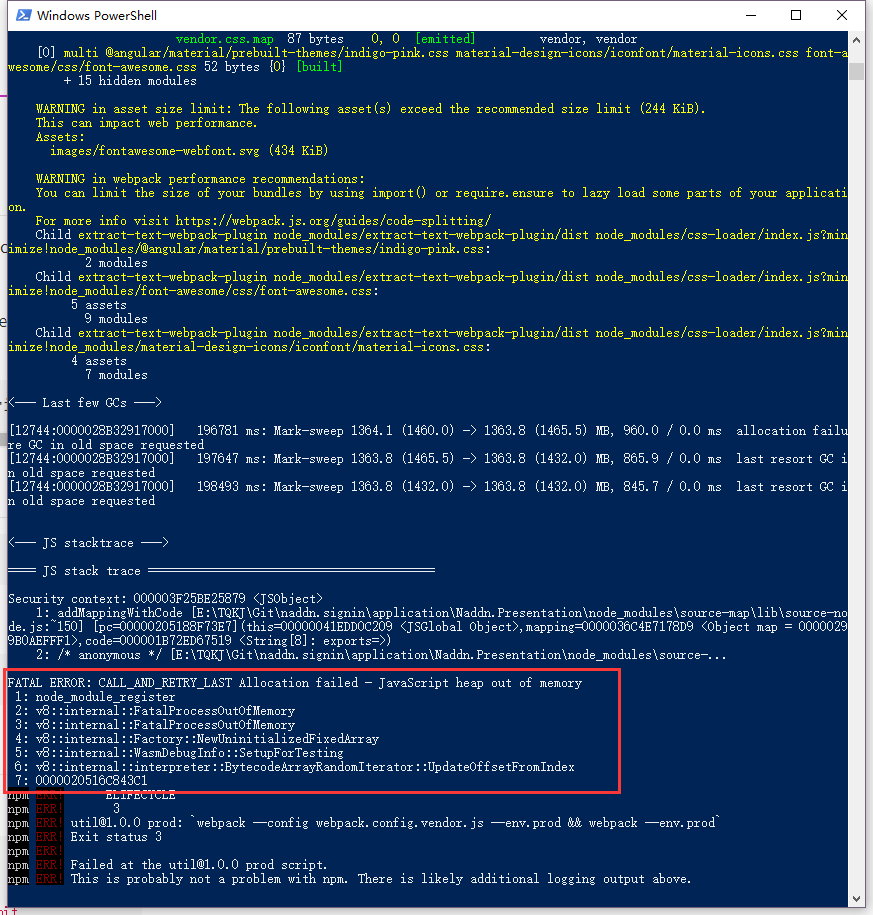
如下圖:

以上錯誤一直導致,無法發佈項目。
詳細錯誤內容:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
原因
在Node中通過JavaScript使用記憶體時只能使用部分記憶體(64位系統:1.4 GB,32位系統:0.7 GB),這個時候,如果前端項目非常的龐大,Webpack編譯時就會占用很多的系統資源,如果超出了V8引擎對Node預設的記憶體限制大小時,就會產生記憶體泄露(JavaScript heap out of memory)的錯誤。
解決方案
既然V8引擎有對Node進行預設的記憶體限制大小,那麼在Node記憶體不足的時候,可以放寬記憶體大小的使用限制,可以在Node啟動的時候,傳遞--max-old-space-size或--max-new-space-size來調整記憶體大小的使用限制。
但是這種方式需要所有地方都要進行設置,因此需要安裝一個插件increase-memory-limit。
使用方式如下:
- 安裝
npm install -g increase-memory-limit - 運行
increase-memory-limit - npm 非同步運行
"scripts": {
"fix-memory-limit": "cross-env LIMIT=2048 increase-memory-limit"
},
"devDependencies": {
"increase-memory-limit": "^1.0.3",
"cross-env": "^5.0.5"
}執行一次npm run fix-memory-limit


